 |

|

 |

Il debugging 
|
|
Ora che il duro lavoro è
finito comincia la parte più difficile! Mantenere il
contenuto del tuo sito sempre aggiornato e funzionante è
la chiave per acquisire nuovi visitatori. Ci sono molti esempi
di siti "sbattuti" sui server e lì abbandonati.
Qui vengono affrontate alcune questioni riguardanti le tecniche
di debugging e revisione che possono esserti utili per valutare
e mantenere il tuo sito.
Browser e risoluzioni video
multiple
Forse il metodo di debugging più
importante, visitare il sito su più browser, può
dare sorprese inaspettate. Puoi reperire online copie gratuite
di diversi browser, in particolare quelli più usati,
Explorer e Netscape. Laddove possibile, cerca di testare il
sito anche su più versioni dello stesso browser. Poiché
ciascun browser gestisce il codice HTML in maniera differente,
quello che può visualizzarsi bene su un browser non
sempre è preciso e ben allineato sull’altro. |


|

Vi sono alcune tecniche che puoi
usare per adattare le pagine a varie risoluzioni video, come
impostare la larghezza delle tabelle in "auto" o
percentuale piuttosto che in pixel. Ma questo risolve solo
in parte il problema.
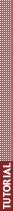
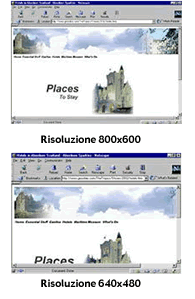
Nota nell’esempio come cambia l’aspetto
della pagina a seconda della risoluzione: con uno schermo
a 800x600, la testata, il titolo e l’immagine sono completamente
visibili, mentre a una risoluzione di 640x480 almeno 1/5 della
testata è tagliata e titolo e immagini sono visibili
a metà.
Allo stesso modo controlla il tuo sito con più risoluzioni.
Considera che molti utenti ancora utilizzano monitor a 14"
(640x480) anche se la maggioranza utilizza i 15" (800x600)
percui cerca, nei limiti del possibile, di soddisfare questa
risoluzione.
Prova anche a ridurre la larghezza delle finestre
del browser mentre navighi per avere un’idea della visualizzazione.
Chiedi infine ad amici e colleghi con piattaforme hardware
diverse dalla tua di dare un’occhiata al sito, forse
il modo più semplice e veloce per avere un parere sulla
grafica e il contenuto del sito.

|


Controllare i link testuali
e grafici
Come già detto, è
essenziale controllare periodicamenti i link esterni e interni
sia testuali che grafici. Molti siti utilizzano icone, banner
presenti in altri server nonché un certo numero di
collegamenti ad altri siti. In linea di principio, il debugging
sui link esterni va fatto mensilmente mentre per quelli interni
dopo ogni aggiornamento delle pagine.
A volte si incorre in pagine web con immagini mancanti. Non
sempre poi ci sono gli "ALT" tag, percui non c’è
la possibilità di sapere cosa contenevano. Si tratta
di un errore comune. Se utilizzi un editor HTML e inserisci
le immagini dal disco rigido del computer, fai in modo che
il percorso sia lo stesso anche sul server remoto. Ti basta
osservare la struttura delle directory sul tuo computer e
sul tuo server. Nel prossimo articolo, considereremo il debugging
e le indicazioni che ti possono venire dai visitatori.
|
|
