 |

|

 |

Il colore 
|
|
Il
colore è usato per dare un significato pressoché
a ogni cosa nella vita quotidiana. Alcuni colori evocano determinate
sensazioni o aspettative della società o cultura in cui
cresciamo. Altri hanno un significato universale (giallo e rosso
come segnali di avvertimento o attenzione). Il modo in cui scegli
i colori per il tuo sito web avrà un effetto significativo
su come i visitatori percepiranno il tuo messaggio (e sulla
eventualità che ritornino). Quest’articolo dovrebbe
darti una migliore comprensione sulla selezione e l’utilizzo
del colore e sulle convenzioni cromatiche.
La scala cromatica
I colori sono interpretati essenzialmente
in tre modi possibili...RGB (Red Green Blue), HSV (Hue Saturation
Value) e CMYK (Cyan Magenta Yellow Black). Vi sono vantaggi
nell’uso di ciascuna convenzione cromatica, molti dei
quali sono evidenti quando si inizia la progettazione o l’allestimento
grafico. Per nostra comodità, ci concentreremo sui
colori RGB perché più facili da definire in
HTML.
La profondità del colore va dai 24 bit (oltre 16 milioni
di colori) al più comune 8 bit (256 colori). Discutibilmente,
per avere la massima compatibilità tra gli utenti bisognerebbe
attenersi ai colori a 8 bit (tuttavia la maggior parte dei
monitor supporta milioni di colori percui questa scelta non
è consigliabile). Molti browser sono progettati con
una palette a 256 colori, o inferiore. Netscape ed Explorer
usano una palette di 216 colori mentre i Mac arrivano a 256.
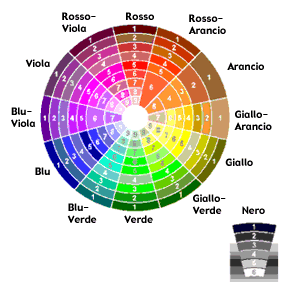
Per coordinare i colori del tuo sito puoi utilizzare una ruota
di variabilità cromatica ("dithering") come
quella in figura. Per inserire il giusto valore del colore nel
codice HTML, hai bisogno di uno schema esadecimale dei colori.
Ogni segmento rappresenta un gruppo cromatico principale e le
variazioni del colore base.

 |


|

Ti starai chiedendo cosa si intende
per variabilità cromatica e perché è
importante. Come già detto in precedenza, Netscape
ed Explorer usano una palette a 216 colori. Per visualizzare
il maggior numero di colori possibili, i browser permettono
di "approssimare" i colori di un’immagine.
Ciò significa che due colori simili tra loro vengono
alternati da pixel a pixel per dare l’illusione di un
terzo colore (un metodo comune per immagini con molte sfumature
e gradienti o per le immagini .GIF).
L’esempio mostra la differenza tra un’immagine con
e senza "dithering": da notare come la prima sia
"pixellata" nel tentativo di imitare la qualità
fotografica dell’altra. Bisogna tuttavia fare attenzione
a immagini di questo tipo e alle limitazioni cromatiche dei
browser che le visualizzano in maniera diversa. Se limiti
le tue scelte cromatiche allo spettro esadecimale hai maggiori
possibilità che la grafica sia la stessa su ogni browser
(e piattaforma).
|
Combinazioni cromatiche
Ora che hai capito il significato
del "dithering" e hai familiarizzato con lo spettro
cromatico attraverso uno schema visivo, è il momento
di coordinare le scelte cromatiche per dare un "gusto"
al tuo sito. Puoi raggruppare le combinazioni di colore in
sei categorie generali:
 Colori caldi:
dal rosso-viola al giallo nella scala cromatica Colori caldi:
dal rosso-viola al giallo nella scala cromatica
 Colori freddi: dal viola al verde giallo nella scala cromatica Colori freddi: dal viola al verde giallo nella scala cromatica
 Colori analoghi: ciascuno dei tre segmenti consecutivi nella
scala cromatica Colori analoghi: ciascuno dei tre segmenti consecutivi nella
scala cromatica
 Colori complementari: colori simmetricamente opposti nella
scala cromatica Colori complementari: colori simmetricamente opposti nella
scala cromatica
 Colori monocromatici: tutte le variazioni di un segmento
nella scala cromatica Colori monocromatici: tutte le variazioni di un segmento
nella scala cromatica
 Colori triadici: ciascuno dei tre colori nella scala cromatica
separati di 120° (immaginando di avere un orologio, un
esempio potrebbe essere un colore a ora 12, 4 e 8). Più
avanti daremo uno sguardo ai sei gruppi cromatici. Colori triadici: ciascuno dei tre colori nella scala cromatica
separati di 120° (immaginando di avere un orologio, un
esempio potrebbe essere un colore a ora 12, 4 e 8). Più
avanti daremo uno sguardo ai sei gruppi cromatici.
|
|