 |

|

 |

Il testo 
|
|
In
precedenza abbiamo visto come utilizzare paragrafi e colonne
per strutturare le nostre pagine web. Ora passiamo a vedere
il testo da inserire in quei paragrafi e colonne. Come ogni
altro elemento della progettazione grafica, l’uso di
un testo efficace può attirare o distogliere l’attenzione
dei lettori. In questo articolo troverai alcuni semplici concetti
tipografici per migliorare le tue pagine.
|
Un carattere
tipografico coerente
Una parte significativa dei nostri
sforzi nel realizzare un layout coerente si concentrerà
sull’ottimizzazione dei testi nelle pagine web. Come prima
cosa dobbiamo stabilire delle gerarchie tipografiche in termini
di titoli, sottotitoli, corsivi ecc. Utilizzando lo stesso carattere
con poche variazioni nella dimensione e nel colore possiamo
creare un ambiente familiare al visitatore.
Titoli e sottotitoli dovrebbero essere brevi e concisi e almeno
più grandi di alcuni pixel rispetto al testo normale.
Il titolo della pagina può essere abbastanza largo da
non oscurare il resto del testo (un titolo troppo grande equivale
a urlare al visitatore!). Possiamo scegliere quali colori usare
nelle varie pagine per aggiungere un effetto piacevole: l'importante
è usare colori complementari (vedi
l’articolo sul colore).
La scelta cromatica e dei caratteri deve essere in qualche
modo legata al contenuto che stai presentando. Diversamente,
fai in modo che non contrastino con i colori dello sfondo
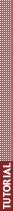
e degli elementi grafici. Nell’esempio che segue, abbiamo
elencato alcuni "difetti" tipografici più
grossolani.

Mentre è consigliabile
variare la grandezza e il colore del testo all’interno
di una stessa pagina, è bene non esagerare nella varietà
dei caratteri utilizzati. Troppi caratteri nella stessa pagina
daranno al tuo lavoro l’aspetto di appunti casuali piuttosto
che di un sito web. Caratteri comuni come il Times New Roman, Courier, Arial e
Verdana garantiscono la più ampia compatibilità
ai tuoi visitatori.
|

"Piuttosto che inserire caratteri
(font) troppo diversi tra loro, è preferibile variare
il corpo e il colore del carattere per dare alla pagina un
aspetto uniforme ma dinamico".
|

Una buona norma (a esclusione
dei caratteri grafici, esaminati più avanti) è
quella di non usare caratteri che non sono già installati
sul tuo sistema operativo. Puoi essere tentato di prelevare
un carattere "esotico" da Internet e usarlo nelle
tue pagine ma il testo non apparirà nello stesso modo
a tutti gli utenti. A meno che tu non li costringa a installare
il carattere, una richiesta che nessuno prenderà comunque
in considerazione.
|
Lo spazio bianco Ò nostro amico
L’utilizzo di spazi bianchi
è un metodo spesso trascurato per equilibrare il contenuto
della pagina e attirare l’attenzione degli utenti su alcuni
elementi. Il web designer alle prime armi cercherà di
occupare ogni pixel della pagina con testi ed elementi grafici,
spesso separando il contenuto con barre o righelli.
Non è necessario riempire lo schermo. L’assenza
di contenuto è spesso il modo migliore per attirare
l’attenzione su ciò che è visualizzato.
Gli spazi bianchi dovrebbero essere parte integrante della
progettazione grafica attraverso margini, interruzioni di
paragrafo, allineamenti e altre aree bianche che aiutano
il lettore a concentrarsi sul contenuto.
Utilizza lo spazio bianco per far risaltare i titoli o separare
larghe sezioni (o colonne) di testo in paragrafi più
piccoli che possono essere "assorbiti" senza sopraffare
il lettore con un blocco continuo di testo. Puoi aggiungere
spazio bianco alle tue pagine in diversi modi. Puoi usare
tabulazioni, paragrafi allineati, spazi non separati (il tag
in html), tabelle con vari allineamenti, spaziatori
trasparenti o una combinazione tra questi.
La prima cosa che i principianti fanno quando devono formattare
il testo è quella di inserire righelli o barre orizzontali
di separazione. Questo può essere efficace se fatto con
parsimonia poiché troppe barre di separazione danno al
lettore la sensazione di leggere una pagina come se stesse scalando
i pioli di una scala! Lo spazio bianco è invece un’alternativa
più pulita e pratica: più avanti vedremo alcuni
suggerimenti creativi da utilizzare nelle tue pagine e quello
che non va fatto nel web design.
|
|
