 |

|

 |

La grafica 
|
|
Tutti
amiano le immagini. Quello che non amiano è...aspettare
per vederle. Il web è un meraviglioso mezzo di espressione.
Nell’allestire le tue pagine, puoi aggiungere fotografie
di qualità, clip art, grafici 3D, animazioni e altro
ancora per allestire una "scenografia adatta alla tua
storia". La cosa difficile sta nello scegliere gli elementi
grafici più adatti e fare in modo che abbiano un giusto
equilibrio con il contenuto.
Formati .gif e .jpg
Essenzialmente sono due i formati
grafici in uso sul web oggi. Si tratta dei file .GIF (Graphic
Interchange Format) e .JPG (Joint Photographic Group), ciascuno
con i propri pregi e difetti. I file .GIF si limitano a un
massimo di 256 colori e sono adatti per immagini con poca
o nessuna variaziona nelle ombre o tinte dello stesso colore
(ad esempio clip art o grafici vettoriali).
I file .GIF daranno
il miglior risultato con immagini piatte o illustrazioni con
pochi dettagli. Sebbene la qualità dell’immagine
può essere inferiore, le .GIF ti consentono di fare
alcune cose che non sono possibili con le .JPG.
Puoi creare semplici animazioni collegando più immagini
.GIF assieme in uno stesso file. Vi sono diverse applicazioni
shareware o commerciali per realizzare .GIF animate. Un’altra
caratteristica unica del formato .GIF è la possibilità
di assegnare un livello di trasparenza all’immagine.
|


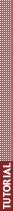
Esempio 1 |

Così ad esempio puoi inserire l’immagine di un
pallone all’interno di un quadrato con sfondo trasparente:
il browser visualizzerà solo il pallone. Nota come
nell’esempio la lettera "A" in origine ha uno
sfondo bianco che contrasta con l’immagine in background.
L’immagine al centro mostra lo sfondo in outline mentre
l’ultima immagine mostra la lettera inserita perfettamente
nel background.
Infine, le .GIF possono essere salvate in formato interlacciato.
Questo dà all’utente l’illusione di un caricamento
più veloce mostrando sullo schermo un’immagine
preliminare di bassa qualità che gradualmente migliora
fino alla sua risoluzione ottimale. |
Al confronto, il formato .JPG è stato progettato tenendo
in mente immagini di qualità fotografica. Può
contenere fino a 16 milioni di colori e produrre immagini
con una risoluzione alta e nitida (a seconda delle capacità
del monitor). I file .JPG possono mostrare sottili variazioni
di ombre e sfumature con qualità elevata. Se dai importanza
ai dettagli, considera il formato .JPG. Un altro vantaggio
rispetto alle .GIF è la possibilità di variare
la compressione del file, come spiegato più avanti.
Compressione dei file
Ora che hai familiarizzato con
i due più comuni formati grafici, è importante
comprendere le caratteristiche di compressione di ognuno.
L’ottimizzazione degli elementi grafici è essenziale
per una buona progettazione web. L’effetto più
immediato è la riduzione del tempo di caricamento.
Una pagina che si carica velocemente è uno dei modi
per far sì che i visitatori si fermino sul sito.
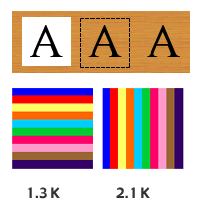
La compressione dei file .GIF avviene in orizzontale. Ciò
significa che un file .GIF con poca variazione cromatica in
orizzontale si ottimizzerà meglio se non è troppo
grande. Più aumentano i pixel di colore su ciascuna
linea orizzontale, minore sarà la compressione dell’immagine. Nell’esempio 1 le immagini
sono pressoché identiche ma in orientamento diverso:
l’immagine con le bande orizzontali si ottimizza del
50% più dell’altra.
|


|

La compressione dei file .JPG avviene
diversamente. A differenza dei file .GIF, le .JPG usano quella
che viene chiamata "lossy compression" (letteralmente
compressione a perdita): più è compressa l’immagine,
maggiore sarà la perdita dei dati. In un’immagine
.JPG compressa, tonalità di colore simili vengono unite
per formare un unico e più grande blocco cromatico. Più
sottoponi l’immagine a questo algoritmo di compressione,
più variazioni di colore andranno perse (e maggiori saranno
le probabilità di vedere distorsioni nell’immagine).
Nell’esempio sono messe a confronto due .JPG, l’una
non compressa e l’altra ottimizzata al 20% della grandezza
originale in cui si nota la perdita dei dettagli cromatici.
La buona notizia è che, a seconda della risoluzione
dell’immagine, è possibile raggiungere fino al
40-60% di riduzione della grandezza del file mantenendo un
livello di qualità accettabile dell’immagine.
Sta a te decidere cosa è meglio per i tuoi propositi.
Più avanti vedremo come utilizzare in maniera efficace
differenti tecniche grafiche per la progettazione del tuo
sito.
|
|
