 |

|

 |

Il layout e
la struttura 
|
|
Una
volta stilato il tuo progetto, sei pronto per affrontare le
questioni relative al layout e alla struttura del sito. Come
detto in precedenza, qui dovrai decidere quali soluzioni adottare
per dare un aspetto grafico alla tua metafora. Un buon layout
non solo dà coerenza al sito, ma rappresenta un elemento
familiare per aiutare i tuoi visitatori a capire il contenuto
e ad orientarsi. Passiamo a considerare alcuni importanti
concetti sul layout e la struttura del sito.
|
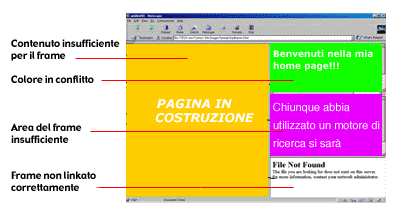
Servono
veramente i frame?
Forse una delle questioni più
controverse, l’uso dei frame nella progettazione del
sito troverà ardenti sostenitori e detrattori. Come
ogni altro elemento grafico, devi prima decidere se l’uso
dei frame può aggiungere o togliere valore al tuo sito.
Se progettati correttamente, i frame possono aggiungere un
livello di organizzazione e struttura al tuo sito. Puoi, ad
esempio, avere un menu di navigazione sempre disponibile inserendo
i link principali in un frame superiore o laterale e lasciare
al resto della pagina il contenuto principale da caricare.
Se utilizzi un menu graficamente esteso o elaborato, i frame
riducono il bisogno di caricarlo ad ogni nuova pagina selezionata.
A un certo livello, i frame possono fungere da guida per i
visitatori in determinate direzioni durante la navigazione.
È come decidere se acquistare uno stereo con dodici
stazioni programmate o selezionarle di volta in volta. Spesso
è più comodo averle a portata di mano.
Passiamo ora agli svantaggi. Molti fanno leva sulla confusione
che i frame possono generare. Nei casi estremi, un sito con
frame mal progettati può presentare troppe finestre
del browser (un vero incubo). Per essere efficaci, i collegamenti
ipertestuali devono essere definiti con coerenza, riducendo
ove possibile il caricamento di nuove pagine.
Un altro problema dei frame è il fatto di rendere difficile
la stampa o i "bookmark". Come per molti altri problemi,
c’è una soluzione anche a questo ma molto dipende
dalla disponibilità e avvedutezza dei tuoi visitatori.
Bisogna chiedersi: i frame sono più utili o gradevoli?
Nel dubbio, meglio evitarli o quanto meno prevedere una versione
del sito senza frame.
 |


|


Impariamo a disegnare
Un comprovato metodo per sviluppare
un progetto grafico efficace è quello di prendere carta
e matita e disegnare le singole pagine. Non occorre essere
un artista per mettere tutte le parti in un ordine coerente.
Scrivi su un foglio di carta le dimensioni (altezza e larghezza
espresse in pixel) che deve avere il tuo sito. Quindi, stabilisci
quanto spazio del monitor riservare a titoli, sottotitoli,
testo, elementi grafici, menu, ecc. In questo modo puoi avere
un’idea più precisa dell’equilibrio che la
tua pagina avrà con le parti complete.
Ora disegna la struttura (gerarchia) del sito. Come uno schema
organizzativo, usa dei box di testo per rappresentare ogni
pagina e uniscili tra loro laddove è previsto un link.
Una volta terminato, esamina la struttura per vedere se ci
sono link rotti o pagine troppo annidate tra loro (ovvero
troppi clik lontane dalla pagina principale).
Questi "disegni" ti saranno utili quando dovrai
decidere il metodo di navigazione per il tuo sito e ti aiuteranno
a sviluppare una mappa del sito per il progetto finale e per
i visitatori.

Allineamento del testo e della
grafica
Ci sono diversi modi per allineare
il testo e la grafica. L’importante è allinearli.
Posizionare gli elementi della pagina in modo azzardato senza
dar peso al flusso e alla coerenza confonde e allontana il
visitatore. Allinea gli elementi in modo da focalizzarne l’attenzione
su alcune aree rilevanti. Se usate con parsimonia, le linee,
i box e altri "supporti" grafici possono attirare
l’attenzione del visitatore nella giusta direzione. Ma
anche questi elementi devono essere allineati.
|

"Anche se spesso sottovalutato,
il testo rappresenta un elemento fondamentale nel layout di
un sito. Un richiamo testuale può servire a vivacizzare
la pagina web." |

Una buona idea è quella
di seguire i principi di allineamento in uso nei media cartacei.
Ad esempio, testo giustificato...colonne o paragrafi per aree
di testo esteso...e l’inserimento "strategico"
di elementi grafici per rafforzare la parola scritta. Oltre
alla giustificazione e agli altri tag di allineamento, puoi
anche usare le tabella come uno strumento per controllare
e organizzare testo e grafica (vedi in seguito).
|
|
