 |

|

 |

 |

Introduzione 
|
|
Alla
pari dei media cartacei, il sito web ha alcuni elementi strutturali
che dovrebbero essere presenti in ogni pagina. Questi elementi
garantiscono una buona organizzazione e coerenza nella navigazione
online.
È stato dimostrato che
si impara più facilmente facendo le cose. Se sviluppi
le tue pagine web in maniera intuitiva, anche i tuoi visitatori
le vedranno allo stesso modo. In altre parole, sapranno cosa
aspettarsi da ogni pagina sulla base degli elementi strutturali
che hai inserito nel sito.
|
Ad
esempio, alcune icone di navigazione saranno sempre nella
stessa posizione della pagina e stessi colori rappresenteranno
sempre determinati elementi quali titoli, link e note.
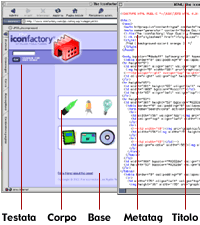
Ogni pagina dovrebbe contenere almeno tre sezioni: la testata,
il corpo e la base, come nella figura sopra.
Da notare come i tre elementi sono ben visibili nella pagina
senza "scrolling". Essendo i titoli di pagina, dovrebbero
trovarsi tutti in buona evidenza. La barra del menu della
testata e/o della base può (o meglio deve) essere ripetuto
in ogni pagina per facilitare la navigazione.
|


La testata o header
È la prima cosa che il
visitatore vede al caricamento della pagina. Come tale, dovrebbe
informare subito il visitatore sul contenuto del sito. Solitamente
nella testata trovano posto il logotipo o il titolo del sito
che dovrebbe attirare l’attenzione del visitatore ma
senza rallentare il caricamento della pagina.
Un logo accattivante
non è molto utile se l’utente non ha tempo per
vederlo. Un altro elemento della testata è il menu
di navigazione. Può trattarsi di una immagine mappata
o di un testo separato o di un menu grafico.
Il vantaggio
per l’utente sta nel vedere visualizzato per primo il
contenuto del sito e decidere se proseguire o meno nella navigazione
senza attendere il caricamento di tutta la pagina.
|


Il corpo o body
Qui si trova il contenuto principale della pagina. È
la sezione che attira il visitatore e lo invita a ritornare.
Nel corpo delle pagine inserirai gli elementi progettuali
del sito quali la formattazione del testo, la scelta cromatica,
il carattere tipografico e l’equilibrio tra le parti.
Da ciò si potrà avere l’indicazione di
una progettazione coerente oppure grossolana e approssimativa.
La base o footer
Serve essenzialmente a dare continuità alle pagine.
Come suggerisce il nome, si trova in fondo alla pagina e contiene
generalmente elementi quali note sul copyright, indirizzo
email o link del webmaster, liberatorie legali, la data dell’ultimo
aggiornamento, il link sulle novità, un contatore o
anche il menu del sito. La base dovrebbe essere la stessa
in ogni pagina, tranne che per alcuni elementi quali il contatore,
e resa omogenea attraverso ad esempio una icona di navigazione
(bottoni o link home), il nome del sito o gli indirizzi email
degli autori.
|
"Usa
il footer per inserire un secondo menu e tutte le informazioni
che riguardano il sito."
|

La caratteristica dinamica del web fa sì
che il visitatore possa arrivare al tuo sito da una pagina
diversa dall’index o dal menu. Percui, più facile
è per l’utente orientarsi nel sito più
probabile sarà che torni a visitarci.
|


Elementi aggiuntivi
All’interno dei tre elementi strutturali, troveranno
posto un numero variabile di elementi aggiuntivi. Questi includono
elenchi puntati, indici, tabelle o schede, immagini, richiami
visivi (solitamente brevi testi laterali che richiamano l’attenzione
dell’utente verso determinate sezioni o parti).
Altri elementi aggiuntivi sono i colori di sfondo o di primo
piano, linee di interruzione, ancore, barre e altri elementi
grafici per organizzare le tue pagine. Le tabelle sono particolarmente
utili a organizzare il contenuto (vedi
l’articolo su il layout e la struttura).
Elementi invisibili
Vi sono poi altri elementi molto
importanti nella progettazione e non sempre presenti al "novizio"
del web design. Nella figura a lato viene mostrato anche il
codice html della pagina: qui dovrai includere alcuni elementi
importanti come il titolo e i meta tag. Ogni pagina deve avere
un titolo significativo. Se guardi in alto sul browser mentre
navighi normalmente noterai il titolo o la descrizione della
pagina. Questo testo si trova in realtà nel codice
html tra i tag <TITLE> e </TITLE>. |
<TITLE>Solosnow</TITLE>
<META NAME="description" Content="Il sito
per gli amanti dello snowboard">
<META NAME="keywords" Content="snowboard,
neve, sport invernali, montagna">
|

I motori di ricerca usano il
testo inserito nel tag per indicizzare la tua pagina. Quando
l’utente annota la pagina ("bookmark") viene
inserito il titolo della pagina.
Un titolo preciso e descrittivo
dà migliori risultati nella ricerca su Internet. Puoi
anche inserire i cosiddetti METATAG tra l’head del codice
html.
Questi tag permettono di identificare l’autore
della pagina, contengono una descrizione del sito o della
pagina e una o più parole chiave ("keywords")
per indicizzare la pagina nei motori di ricerca.
I metatag
vanno inseriti in ogni pagina, come nell’esempio a lato.
|
|
