 |

|

 |

Il colore/2 
|
|



 
 |

I colori caldi sono ideali per
i siti che hanno un tema "energico" o "deciso".
La natura vivida di questi colori assieme ad uno sfondo appropriato
può dare un eccellente contrasto. Fai attenzione ad
usare colori di questo gruppo per non oscurare il contenuto
con tonalita troppo forti.
I colori freddi sono ideali per veicolare un messaggio più
rilassante. Danno un’impressione di calma e raramente
hanno la meglio sul contenuto principale di una pagina. Se
uniti ad un carattere dal colore complementare, offrono un’efficace
combinazione di contrasti e di variazione del colore.
I colori analoghi
hanno una palette ben miscelata di colori, generalmente compatibili
tra loro. Puoi usarli per avere una sufficiente variazione cromatica
utile per separare gli elementi della pagina ma senza per questo
allontanarti troppo dal tuo tema. Un segmento di tre "porzioni"
consecutive rappresenta un gruppo analogo.
I colori complementari danno un forte contrasto e dovrebbero
essere usati con cautela. Poiché sono esattamente simmetrici
sullo spettro cromatico, l’accesa differenza di tonalità
e colore può essere attraente, ma se usata male, può
diventare un pugno nell’occhio. Quindi il consiglio è
di usarli con moderazione.
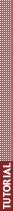
I colori monocromatici sono quelli che possiamo chiamare colori
a "basso rischio". Poiché si tratta di usare
tutte le tonalità di un singolo colore, difficilmente
oscurerai il contenuto o entrerai in conflitto con un’altra
selezione cromatica. Come i colori freddi, il sottile cambiamento
di tonalità può dare un effetto tranquillizzante
ma c’è anche il rischio di rendere le pagine un
pò "noiose" a meno di avere un contenuto
abbastanza vario. Per il suo basso livello di contrasto cromatico
questo gruppo può non essere indicato per alcuni temi.
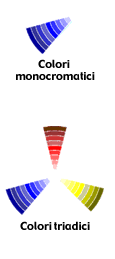
I colori triadici danno
alla pagina un senso di equilibrio. Sono abbastanza eterogenei
da adattarsi alla maggior parte dei siti ma senza per questo
entrare in conflitto tra loro. I colori triadici sono separati
di 120° sullo spettro cromatico e possono considerarsi un
approccio "a metà strada" nella selezione dei
colori.
|
Un'ultima parola sui colori
dei testi
Mentre nell’articolo precedente
abbiamo affrontato le questioni legate ai caratteri tipografici
e al testo, dobbiamo fare un’altra considerazione sulla
scelta del colore per i collegamenti ipertestuali. I link di
una pagina hanno tre possibili variazioni. Ci sono i colori
di default per i link non visitati, i link attivi e quelli visitati.
Alcuni web designer aggiusteranno questi colori per meglio adattarli
alla metafora da loro scelta. Questo può creare un problema
ai visitatori alle prime armi poiché non trovano il colore
che si aspettano. Ad ogni modo, la questione è come i
colori si visualizzano sullo sfondo da te scelto. Se alteri
il colore originale dei link, prova a cliccare su un link quindi
premi il tasto indietro e ricarica la pagina. Il link visitato
è ancora ben visibile? Ha un colore abbastanza evidente
da sembrare un link? Queste considerazioni si fanno ancor più
delicate se decidi di usare link "non sottolineati".
Sia che tu utilizzi i fogli di stile (come in questa pagina)
sia che tu ricora ai tag "font" per attribuire un
colore e stile ai link è sempre meglio fare prima una
prova.
|
|
