 |

|

 |

La grafica/2 
|
|
Riprendiamo
dove ci eravamo lasciati...ora che conosci i diversi formati
dei file, diamo un’occhiata a come usare in concreto
gli elementi grafici nelle nostre pagine.
Gli sfondi o background
L’utilizzo della grafica
non si limita certo a immagini e clipart. Puoi decidere di
personalizzare le pagine con sfondi a tema, barre spaziatrici
e puntatori. Vediamo per primi gli sfondi.
Quando sviluppi la tua pagina, una delle prime cose da eliminare
è quell’anonimo colore grigio di default. Puoi
scegliere un colore con il tag BGCOLOR o se ti senti più
creativo...disegnare un tema di sfondo (in formato .GIF o
.JPG). Anche se ci sono tanti modi per creare uno sfondo continuo
per le pagine web, è bene capirne prima il funzionamento.
|
|
Esempio 1
|

Come nell’esempio 1, quando
utilizzi uno sfondo o texture, stai semplicemente riproducendo
il motivo di un’immagine (verticalmente o orizzontalmente)
fino a riempire la pagina completamente. Questo va bene se
vuoi dare un aspetto uniforme alla pagina.
Puoi anche disegnare uno sfondo in orizzontale (diciamo 50x800px)
con un bordino colorato o personalizzato per ogni pagina.
Ma occorre fare alcune considerazioni. In primo luogo, assicurati
che lo sfondo sia per l’appunto continuo.
Se l’immagine non è uniforme ti ritroverai con
una griglia di porzioni in contrasto tra loro: nell’esempio
le porzioni superiori degli sfondi combaciano perfettamente
con quelle inferiori (come anche quelle laterali). |
In secondo
luogo, prendi in considerazione l’eventuale contrasto
tra il motivo di sfondo e i colori del testo e degli altri
elementi. Se il contrasto è troppo forte il testo può
risultare illegibile. Usando le "texture" puoi ottenere
un effetto diverso dal semplice colore di sfondo, senza appesantire
la pagina.
Non usare GIF animate per gli sfondi (se non vuoi
andare incontro a seri problemi di leggibilità) e ancor
meno le GIF interlacciate (poiché rallentano di molto
il caricamento della pagina)..
|
Icone, puntatori e barre spaziatrici
Alcune parole sui puntatori e le barre spaziatrici. Come già
detto, puoi dare un tocco piacevole alle tue pagine inserendo
elementi grafici personalizzati. Se un’attenta selezione
di icone, puntatori e barre spaziatrici può personalizzare
la pagina, evita l’uso eccessivo di GIF animate per non
distrarre troppo l’attenzione.
Icone più comuni
come una piccola casa (per indicare l’home page), una
freccia, un disco rigido o una lettera (per l’e-mail)
possono essere utilizzate in sostituzione del testo come elementi
del menu di navigazione per diversificare la grafica del sito.
Tuttavia, le parole possono cambiare significato passando
da cultura a cultura e portare a fraintendimenti. Lo stesso
vale per le icone.
Cerca di usare solo quelle più generiche
o rappresentative se vuoi che i tuoi visitatori ne capiscano
il significato. Simboli che possono sembrarti chiari e concisi
nel significato potrebbero non esserlo per i tuoi visitatori. |


|

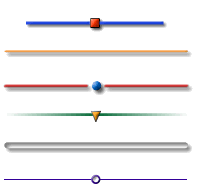
Alla pari delle icone e dei puntatori,
puoi personalizzare anche le barre spaziatrici (o linee divisorie).
Una barra spaziatrice non necessariamente deve essere una
semplice linea. Nella figura 2, trovi diversi esempi di barre
spaziatrici (già disponibili in un applicativo come
Fireworks). Linee di questo tipo possono essere usate per
sottolineare delle sezioni o servire da motivo decorativo
all’inizio e alla fine della pagina. Un’ultima cosa
sull’uso di icone e bottoniere...ricorda di impostare
sempre il bordo di un’immagine a "0" se non
vuoi che abbiano tutte quel fastidioso bordino azzurro. Ora
passiamo a considerare le immagini mappate, le miniature e
i "rollover".
|
|
