 |

|

 |

Il layout e
la struttura/2 
|
|
Riprendiamo
dove ci eravamo lasciati. L’allineamento efficace di
testo e grafica dà un aspetto familiare al sito e rende
più facile la lettura del contenuto testuale online.
Come discusso nella prima parte di questo articolo, le tabelle
possono essere usate per strutturare il contenuto in maniera
ottimale.
|
Uno
strumento organizzativo: le tabelle
Le tabelle sono uno degli strumenti
di web design più sottovalutati e tuttavia più
efficaci. Anche se i browser più recenti e gli aggiornamenti
del linguaggio HTML aggiungono maggior controllo al layout
della pagina, le tabelle sono ancora un metodo comprovato
per organizzare il contenuto della pagina.
Con le tabelle trasparenti puoi strutturare con facilità
il contenuto in maniera simile al testo stampato. Le tabelle,
con le righe e colonne che contengono, possono essere definite
in termini assoluti (pixel) o in percentale rispetto allo
spazio disponibile sullo schermo. Un modo semplice per renderle
adatte a un’ampia varietà di schermi è
quello di definire le tabelle in percentuale, laddove l’allineamento
del testo non è cruciale (ad esempio una pagina di
benvenuto o una foto con didascalia).
È più probabile che tu non abbia questo lusso.
Una volta disegnata la pagina sulla carta, determiniamo il
numero di righe e colonne che ti sono necessarie per organizzare
il contenuto. Pensiamo alla nostra pagina come una griglia
in cui ogni box va riempito.
|

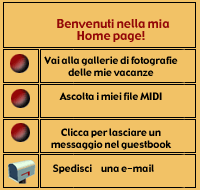
Esempio 1

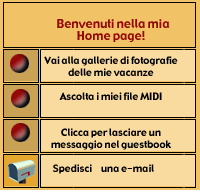
Esempio 2

Esempio 3
|

"Le tabelle sono uno strumento
molto flessibile e, se usate con accortezza, possono dare
risultati sorprendenti".
L’esempio 1 illustra diversi
elementi iconografici e testuali di una pagina, senza l’uso
di tabelle.
Come puoi notare ci sono diversi problemi di allineamento
e non tutto lo spazio della pagina è usato con efficacia.
Un aspetto interessante delle tabelle è la possibilità
di unire le celle tra loro in orizzontale (colspan) e verticale
( rowspan).
Questo permette qualcosa in più rispetto
alla matrice uniforme di celle orizzontali e verticali (tre
celle sono state unite per inserire l’immagine della
mailbox).
Puoi anche stabilire lo spazio tra le celle (cellspacing)
e tra contenuto e bordo delle celle (cellpadding) come preferisci
per separare o avvicinare gli elementi. Nell'esempio 2, puoi
vedere come appare lo stesso contenuto con l’uso di una
tabella (con bordo di 1 pixel e 0).
Ogni cella permette l’allineamento e la giustificazione
del contenuto. L'icona della mailbox è allineata a
sinistra come pure gli elenchi puntati. Quello che si ottiene
è un tutto ben organizzato...ma c’è di
più...
Per sbarazzarsi della griglia di linee lasciate dalla tabella,
abbiamo impostato il cellspacing a 0. In aggiunta, puoi assegnare
un colore diverso a ogni cella.
Può esserti utile per
evidenziare elementi quali citazioni (vedi prossimo articolo),
menu ed elementi grafici. Se i tempi di caricamento sono una
tua preoccupazione primaria (come per molti siti web commerciali),
l’uso delle celle colorate e di caratteri con colori
complementari è un modo facile e veloce per diversificare
le tue pagine.
Nell'esempio 3 ecco il risultato finale, molto migliore dell’originale.
Più avanti affrontiamo l’uso degli elementi tipografici.
|
|
