sei sul sito di Giovanni Fraterno

( 1 - 2 - 3 - 4 - 5 - 6 - 7 - 8 - 9 - 10 - 11 - 12 - 13 - 14 - 15 - 16 - 17 )
Un simbolo
viene sistemato in un contenitore speciale chiamato libreria, libreria dalla quale il simbolo stesso viene
prelevato e poi utilizzato sotto forma di istanza.
Tutto ciò permette
di ridurre il peso finale del filmato nel
caso tale simbolo fosse utilizzato più volte.
Vediamo perché.
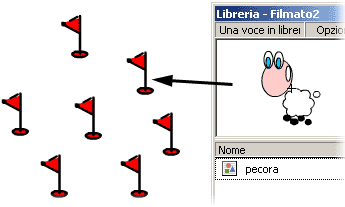
Si immagini di voler realizzare un filmato con un gregge
di pecore, e dunque con pecore tutte uguali.
Sarà allora sufficiente creare il nuovo simbolo: pecora, e quindi inserirlo all’interno di una libreria.
Successivamente basta prelevare la
pecora dalla libreria e posizionarla all’interno del filmato il numero di volte
desiderato.
Ciò significa trascinare nello stage, non il simbolo, ma una sua istanza.
In pratica si crea solo un riferimento alla pecora, mentre le forme che la
compongono saranno memorizzate nel file una sola ed
unica volta, con ciò garantendo una riduzione
consistente delle dimensioni del filmato.
Semplificando, è come
inserire nello stage un po’ di bandierine che segnalano a Flash dove ridisegnare più volte la pecora.

Le suddette bandierine
(riferimenti-istanze) naturalmente occupano meno
memoria rispetto alla pecora completa.
Le bandierine ovviamente non
appaiono nello stage, e sono state qui usate solo per chiarire
il concetto, nel senso che al loro posto Flash ovviamente visualizzerà
le istanze del simbolo, e quindi il gregge di pecore.
Rispetto al relativo
simbolo, ogni istanza può avere: colore, dimensione
e funzioni di interazione diverse.
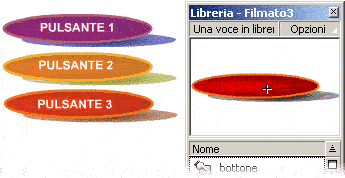
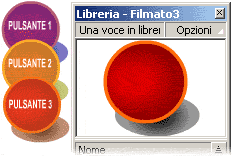
Tutto ciò è per esempio
molto utile con i pulsanti.
E’ possibile cioè posizionare nello stage più
istanze dello stesso pulsante, e per ognuna di esse modificare il colore
e il collegamento associato (attenzione: il testo sopra i pulsanti è un
elemento separato dall’istanza del pulsante).

Un’altra cosa da tenere bene
a mente è che modificando il simbolo, ovvero l’oggetto dentro la libreria, ogni
istanza del simbolo sarà alterata di conseguenza.

In Flash possono essere creati tre tipi di simboli:
- grafico
(sono spesso oggetti statici,
ovvero non animati, il che non esclude la possibilità di realizzare animazioni
anche se la linea temporale del simbolo è direttamente collegata alla linea temporale del filmato in cui il simbolo stesso verrà inserito)
- pulsante
(reagiscono ai movimenti del puntatore del
mouse)
- e clip
filmato (sono fondamentalmente dei piccoli
filmati indipendenti, e ciò grazie ad una propria linea temporale capace di
contenere tutti gli elementi di un normale filmato come suoni, animazioni e
bottoni; ciò che li distingue dai simboli grafici è il comportamento della loro
linea temporale, e che infatti funziona in modo indipendente
rispetto a quella del filmato in cui saranno inseriti).
Si tenga presente che Flash
tratta le immagini pixel per pixel importate e i suoni in modo molto simile ai simboli; proprio come quest’ultimi infatti sono aggiunti alla libreria.
utenti in questo momento connessi alla rete di siti web di Giovanni Fraterno: