sei sul sito di Giovanni Fraterno

( 1 - 2 - 3 - 4 - 5 - 6 - 7 - 8 - 9 - 10 - 11 - 12 - 13 - 14 - 15 - 16 - 17 )
In quest'ambito vedremo
come rendere interattivo un filmato Flash.
Per creare l'interazione si
usa ActionScript.
Si è già visto in precedenza
come creare pulsanti, ma la loro creazione si
è limitata alla definizione del loro aspetto visivo.
Quello che adesso vedremo è invece
associare ad un pulsante un'azione, insomma
faremo fare qualcosa ai pulsanti.
Si crei
un pulsante e si trascini una sua istanza dalla libreria allo stage, quindi lo si selezioni.
Si apra adesso il pannello Azioni (actions).

Questo nuovo pannello consente la stesura del codice ActionScript
necessario per la realizzazione di Azioni in Flash.
Flash prevede
sistemi automatici per la stesura del codice,
ed in pratica, seguendo correttamente alcuni passi, è possibile far
scrivere il codice a Flash semplicemente limitandosi
a cliccare qua e là.
Del nuovo pannello accertarsi
di utilizzare la versione Normale (normal)
del pannello stesso, e ciò perchè lo si può visualizzare
anche in modalità Esperto (expert).
Per sapere se ci si trova in
modalità Normale o Esperto basta fare click sulla freccia rivolta verso destra nella parte
superiore del pannello.
Nella parte sinistra del pannello vi è
una lista espandibile di gruppi, in quest'ambito
limiteremo il nostro interesse all'uso di parte del contenuto
del gruppo Azioni Principali (basic actions).
Attenzione che, se non si è provveduto a selezionare un oggetto nello stage o un
fotogramma nella timeline, accade che le voci che compongono i gruppi, e quindi
anche le voci del gruppo Azioni Principali, appariranno
in grigio e non in nero, e dunque non sono utilizzabili.
La parte
destra del pannello Azioni visualizza invece il codice che realizzerà
un'azione.
Procediamo adesso con il primo esempio.
Associeremo cioè alla pressione di un pulsante un'azione capace di richiamare una specifica pagina web.
In pratica realizzeremo in
Flash ciò che si ottiene in HTML utilizzando il tag A
HREF.
Nella lista dei comandi
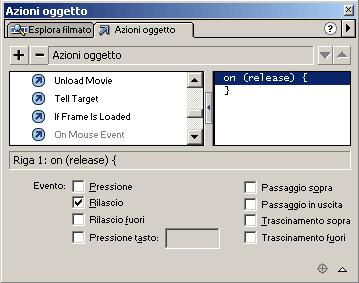
associati al gruppo Azioni Principali occorre allora individuare la voce On Mouse Event, per poi farci sopra doppio click.
Il risultato è che, nella parte destra, Flash ha inserito automaticamente del
codice ActionScript, mentre nella parte inferiore
del pannello sono ora visibili alcune opzioni capaci
di modificare alcuni aspetti legati al comportamento del comando appena
inserito.

Il comando On Mouse Event lega l'oggetto selezionato al
comportamento del puntatore del mouse dell'utente, puntatore che può trovarsi, rispetto al pulsante,
in una delle seguenti situazioni: Pressione, Rilascio, Rilascio fuori,
Pressione tasto, Passaggio sopra, Passaggio in uscita, Trascinamento sopra,
Trascinamento fuori.
L'opzione
selezionata di default da Flash, ovvero Rilascio, è comunque la
più utilizzata, e rispecchia il normale
utilizzo di un pulsante.
A questo punto bisogna
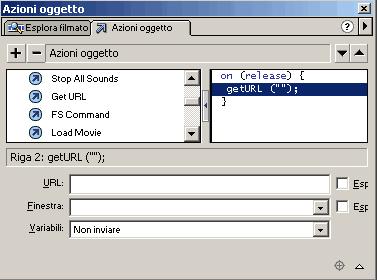
individuare, sempre nella lista delle Azioni Principali, l’azione Get URL, per poi farci sopra doppio click.
Il risultato è l'inserimento di un ulteriore
pezzo di codice nella sezione destra del pannello e la disponibilità
di nuove opzioni legate all'azione appena inserita.

Nel campo URL si inserirà l'indirizzo relativo
o assoluto capace di richiamare la pagina web
desiderata.
Nel campo Finestra invece
bisogna decidere dove caricare la pagina, con le opzioni
disponibili che sono:
_self: carica la pagina nella finestra e nel frame corrente
_blank: carica la pagina in una nuova finestra del browser
_parent: carica la pagina nel frame principale rispetto a
quello corrente
_top: carica la pagina nel frame di primo livello nella
finestra corrente.
Ora il pulsante, sebbene non
sia mutato nell'aspetto, è capace di richiamare
una pagina web.
Di seguito l'animazione FLASH
relativa all'esempio appena finito di trattare:
Procediamo adesso con il secondo esempio.
Associeremo cioè alla pressione di un pulsante un'azione capace di fermare l'esecuzione di un filmato.
Utilizzeremo l'animazione
creata nel paragrafo 14, ovvero quella per spiegare l’interpolazione
movimento lungo un tracciato, in più
semplicemente vi aggiungeremo un nuovo livello per posizionare il simbolo pulsante al quale assoceremo l'azione Stop.
Si crei
dunque un pulsante e si trascini una
sua istanza dalla libreria allo stage, quindi lo si
selezioni.
Si apra adesso il pannello
Azioni (actions).
Nella lista dei comandi
associati al gruppo Azioni Principali occorre allora individuare la voce On Mouse Event, per poi farci sopra doppio click.
A questo punto bisogna
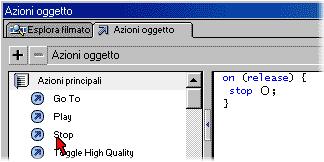
individuare, sempre nella lista delle Azioni Principali, l’azione Stop, per poi farci sopra doppio click.
Il risultato è l'inserimento
di un ulteriore pezzo di codice nella sezione destra del pannello.

Non resta che provare il filmato e testare il corretto
funzionamento del pulsante: la riproduzione del filmato dovrà arrestarsi alla
pressione del pulsante.
Di seguito l'animazione FLASH
relativa all'esempio appena finito di trattare:
Procediamo adesso con il terzo esempio.
Associeremo cioè alla pressione di un pulsante un'azione capace di far ripartire un filmato bloccato a causa di uno Stop.
Utilizziamo allora il
risultato del precedente esempio aggiungendovi un
secondo pulsante capace di fare appunto ripartire l'esecuzione del filmato.
Come prima si trascini una sua istanza
del pulsante dalla libreria allo stage, quindi lo si selezioni.
Si apra adesso il pannello Azioni (actions).
Nella lista dei comandi
associati al gruppo Azioni Principali occorre allora individuare la voce On Mouse Event, per poi farci sopra doppio click.
A questo punto bisogna
individuare, sempre nella lista delle Azioni Principali, l’azione Play, per poi farci sopra doppio click.
Il risultato è l'inserimento
di un ulteriore pezzo di codice nella sezione destra del pannello.
Si provi
il filmato che ora, grazie al nuovo pulsante, permette anche di far ripartire
l'animazione.
Di seguito l'animazione FLASH
relativa all'esempio appena finito di trattare:
utenti in questo momento connessi alla rete di siti web di Giovanni Fraterno: