sei sul sito di Giovanni Fraterno

( 1 - 2 - 3 - 4 - 5 - 6 - 7 - 8 - 9 - 10 - 11 - 12 - 13 - 14 - 15 - 16 - 17 )
Verrà qui trattato un semplice
esempio di animazione mediante l’interpolazione
movimento.
Si badi che l’interpolazione movimento lavora
esclusivamente con del testo e con istanze di simboli.
Per prima cosa si crei un nuovo documento vuoto (File - Nuovo).
Ci si troverà così di fronte
ad un filmato composto da un fotogramma vuoto
all’interno di un livello.
E’ indispensabile
a questo punto (per del testo ciò non occorre) che si inserisca
nello stage l’istanza di un simbolo, e per esempio un rettangolo,
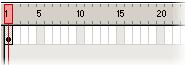
di conseguenza la linea temporale assumerà l’aspetto:

Si ponga l’istanza del rettangolo all’estremità
destra dello stage con lo scopo di fargli percorrere lo stage da destra verso
sinistra.
E siccome si desidera far arrivare a destinazione il
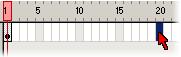
rettangolo al frame numero 20, si seleziona appunto
il fotogramma numero 20 cliccandoci sopra.

In tale posizione (frame
numero 20) bisogna poi creare un nuovo fotogramma
chiave.
Occorre quindi entrare nel
menu Inserisci (insert) e cliccare su Fotogramma Chiave (keyframe), di
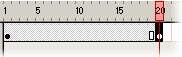
conseguenza la linea temporale assumerà
l’aspetto:

Ciò che quest’ultima cosa
provoca è che nel nuovo fotogramma chiave verrà ricopiato il contenuto del precedente fotogramma
chiave, e tra i due saranno creati tanti frame semplici quanti ne sono
necessari per ricoprire i fotogrammi vuoti.
Rimanendo nel fotogramma numero 20, si posizionerà
il rettangolo nel punto finale dell’animazione,
ed appunto trascinandolo verso la parte
sinistra dello stage.
A questo punto si seleziona
il fotogramma iniziale, ovvero il fotogramma numero 1, e
finalmente nel pannello Fotogramma (frame) si
seleziona, nella cella Interpolazione
(tweening), l’opzione Movimento (motion).
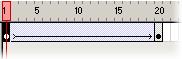
Immediatamente nella linea
temporale i frame semplici vengono colorati di viola e al loro interno apparirà una freccia nera, ovvero i fotogrammi dell’animazione
interpolata creati automaticamente da Flash.

Se si trascina il selettore
del frame corrente avanti e indietro si potrà vedere l’animazione prodotta
da Flash attraverso l’interpolazione movimento.
Di seguito l'animazione FLASH
relativa all'esempio appena finito di trattare:
utenti in questo momento connessi alla rete di siti web di Giovanni Fraterno: