sei sul sito di Giovanni Fraterno

( 1 - 2 - 3 - 4 - 5 - 6 - 7 - 8 - 9 )
Il costrutto
rappresentato graficamente di seguito:

viene in JavaScript espresso in metalinguaggio
nel modo:
if (condizione)
{
istruzione
}
Di seguito è
riportata la sintassi di un esempio concreto:
<SCRIPT type="text/javascript">
x=5;
if (x==5) {
alert("la variabile x è uguale a
5");
}
</SCRIPT>
Gli operatori
aritmetici utilizzati per definire la condizione sono:
> (maggiore)
>= (maggiore uguale)
< (minore)
<= (minore uguale)
== (uguale)
!= (diverso)
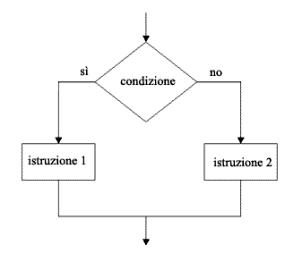
Il costrutto
rappresentato graficamente di seguito:

viene in JavaScript espresso in metalinguaggio
nel modo:
if (condizione)
{
istruzione
1
}
else {
istruzione
2
}
Di seguito è
riportata la sintassi di un esempio concreto:
<SCRIPT type="text/javascript">
x=9;
if (x<7) {
alert("x è minore di 7");
}
else {
alert("x non è minore di 7");
}
</SCRIPT>
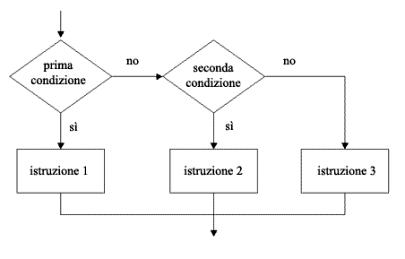
Il costrutto con 2 (o più) diverse condizioni rappresentato graficamente
di seguito:

viene in JavaScript espresso in metalinguaggio
impostando un programmino e nel modo:
if (prima condizione) {
istruzione
1
}
else {
if (seconda condizione) {
istruzione
2
}
else {
istruzione
3
}
}
Di seguito è
riportata la sintassi di un esempio concreto:
<SCRIPT type="text/javascript">
nome="Paolo"
if
(nome=="Mario") {
alert("ciao Mario");
}
else {
if (nome=="Gianni") {
alert("ciao Gianni");
}
else {
prompt("identificati","inserisci
il tuo nome");
}
}
</SCRIPT>
Di seguito la
sintassi di un altro esempio concreto sempre con 2 diverse condizioni:
<SCRIPT type="text/javascript">
valore=5;
if (isNaN(valore) ) {
alert(valore + " non è un
numero!");
}
else {
if (valore>=9) {
alert(valore + " è maggiore o uguale a
9")
}
else {
alert(valore + " è minore di 9")
}
}
</SCRIPT>
e dove isNaN()
(is not a number) serve a vedere se il tipo di dato in esame è differente da un
numero, ed in modo che se il valore è numerico restituisce false, in caso
contrario restituisce true.
Gli operatori
logici che pure possono essere utilizzati per definire la condizione
sono:
&& (and logico)
|| (or logico)
! (not)
Possibili esempi
con gli operatori logici sono rispettivamente:
x=6;
if ( (x>=5) && (x<=7) ) {
alert ("x è compresa tra 5 e 7");
}
nome="Gianni";
if ( (nome=="Gianni") ||
(nome=="Marco") ) {
alert ("Sei Gianni oppure Marco");
}
nome="Marco";
if ( !(nome=="Marco")) {
alert ("Non sei Marco");
}
indexOf è un metodo delle stringhe che si
utilizza per verificare se una determinata stringa contiene o meno un
determinato testo, ovvero una determinata sottostringa.
Se la sottostringa cercata non c'è, il
metodo restituisce -1, in tutti gli altri casi restituisce la
posizione della sottostringa (la prima posizione è 0).
La sintassi è:
miaStringa.indexOf("miaSottoStringa");
Mentre
un possibile esempio è:
<SCRIPT
type="text/javascript">
valore="ciao mondo";
alert(valore.indexOf("mondo"));
</SCRIPT>
Un'utile
applicazione dell'istruzione return si ha nella validazione dei moduli, ed
in cui quest’ultima può appunto essere utilizzata per interrompere la submit
nel caso in cui i dati inseriti nel modulo non siano nel formato desiderato.
Se per esempio siamo interessati a voler
effettivamente inviare un modulo solo se il formato dell'età è effettivamente
numerico, e solo se il campo dell'e-mail contiene effettivamente una
chiocciola, la sintassi è:
<html>
<head>
<SCRIPT TYPE="text/javascript">
function valida() {
eta=dati.eta.value;
email=dati.email.value;
if (isNaN(eta)){
alert ("inserisci un'età valida");
return false;
}
if
(email.indexOf("@")==-1) {
alert ("inserisci un'email
valida");
return false;
}
}
</SCRIPT>
</head>
<body>
<FORM name="dati"
action="http://www.giovanni.it/paginasecondaria.php" onSubmit="return
valida();">
scrivi qui la tua età:
<input type="text" name="eta"><BR>
scrivi qui la tua e-mail:
<input type="text" name="email"><BR>
<input type="submit"
value="invia">
</FORM>
</body>
</html>
utenti in questo momento connessi alla rete di siti web di Giovanni Fraterno: