Come costruire un Ipertesto (ambiente HTML)
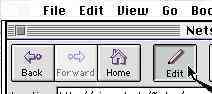
Attivazione dell'Editor
 |
Netscape Gold presenta un unico pulsante diverso da Netscape 2.0 o 3.0: il pulsante Edit. Premendolo (con un Click del mouse) verrà costruita una copia della pagina che si stava visualizzando nel Browser. In Alternativa, dal menu, si danno in sequenza i comandi: File - New Document - Blank e si inizierà a comporre una pagina nuova. |
Creazione di documenti
|
Attivato
l'Editor il programma Netscape Gold si comporta
come un piccolo elaboratore testi, con funzioni anche
ipertestuali.
|
Creazione di collegamenti tra documenti
 Come si attiva un collegamento Figura tratta da http://ei.cs.vt.edu/ |
L'editor
diviene ipertestuale quando si collega un'ancora di
partenza (ad esempio una parola) a una di arrivo (ad
esempio un secondo documento -HTML - presente sul proprio
computer o su rete).
|
Collegamenti interni
 |
Sono
possibili anche collegamenti a parti specifiche dello
stesso documento su cui si sta lavorando (stessa pagina).
|
Immagini ed altri elementi multimediali
 hted04.jpg |
A differenza di quanto
avviene nei normali documenti di un elaboratore testi (ad
esempio Word), le immagini hanno - in un documento html -
vita propria. Anche se vengono visualizzate contestualmente al documento (come le immagini che vedete in queste pagine), esse in realtà vengono memorizzate a parte, come documenti a sé. Per rendere visibile un'immagine nel testo bisogna attivare un particolare collegamento ipertestuale indicato da un pulsante con alcuni disegnetti colorati. Nella finestra di dialogo che si presenterà sarà necessario indicare il nome del file di immagine (di solito con estensione gif o jpg) da visualizzare.
|
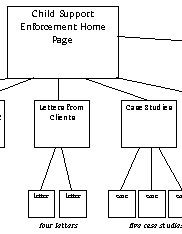
Progettare un ipertesto
 |
Per ora consigliamo la
costruzione di un piccolo saggio, avente le seguenti
caratteristiche:
Nel costruirlo facciamo tesoro di quanto abbiamo messo in evidenza nel primo e secondo laboratorio
|
Per costruire ipertesti "con stile"
 |
|
Una volta costruito l'ipertesto...
| ... se si è superato il
livello dell'esercizio, si può meditare su alcune
caratteristiche che in esso dovrebbero essere presenti il
documento Valutazione di
ipertesti costruiti |
