Impaginazione, Font e Liste
Impaginazione
<B> visualizza in grassettoEsempio di comportamento di BLOCKQUOTE:
<BLOCKQUOTE> BLOCKQUOTE giustifica il testo rientrandolo rispetto ai margini verticali della pagina.
<BR> codice di fine riga; genera un a capo. Non richiede il tag di chiusura.
<CITE> tipicamente visualizza in ITALICO.
<CODE>imposta caratteri usati per mostrare codici per computer.
<DFN> imposta caratteri usati per defininizioni.
<DIV> non è, propriamente, un elemento per impaginazione; definisce un blocco di codice con attributi comuni od anche stili css (non solo di testo, non inserisce righe sopra e sotto il blocco). Come <P> può avere attributi comuni a tutto il blocco (colori, font, ecc.). Accetta anche l'attributo "align" con i valori "left", "center", "right" e "justify".
<EM> enfatizza il testo, in genere genera il testo in grassetto.
<HR Size=".." Width=".." Noshade> disegna una riga rettangolare, Noshade genera una riga piena. Non richiede il tag di chiusura.
<I> visualizza in italico.
<KBD> imposta caratteri usati per indicare testi da introdurre da tastiera.
<P>definisce un paragrafo di testo. Inserisce una riga sopra e sotto il blocco per evidenziare il paragrafo.
Come <DIV> può avere attributi comuni a tutto il blocco (colori, font, ecc.). Accetta anche l'attributo "align" con i valori "left", "center", "right" e "justify".
<PRE>definisce un paragrafo che mantiene la formattazione e la spaziatura usata per il codice, differenzia il font; non usando PRE, viene visualizzato un solo spazio fra i caratteri.<SAMP> imposta caratteri usati per caratteri letterali.
<STRONG> quasi sempre visualizza il testo in grassetto.
<SUB>visualizza il testo in pedice.
<SUP>visualizza il testo in apice.
<TT> imposta caratteri tipici delle macchine da scrivere.
<VAR> imposta caratteri usati per indicare variabili.
<MARQUEE> testo scorrevole, provare i vari attributi.width="30%" direction="right" (defoult="lefth") behavior="alternate"/"slide" SCROLLAMOUNT="16" SCROLLDELAY="190"
<BLOCKQUOTE>
Notare che <BLOCKQUOTE> definisce un paragrafo e, quindi, inserisce una riga vuota all'inizio ed alla fine.</BLOCKQUOTE>
I vari browser prevedono un numero limitato di font, per cui il risultato di visualizzazione dipende sia dal browser che dal sistema operativo. Si consigliano i caratteri TIMES (per WINDOWS) o ARIAL (HELVETICA per Unix e Macintosh). Per controllare un font è disponibile l'elemento FONT, il cui uso è considerato obsoleto perché sarà sostituito in futuro da elementi più efficenti dei (fogli CSS). I fogli CSS sono detti fogli di stile e consentono un notevole controllo sulla estetica delle pagine web.
impostazione della pagina
Sono da tener presente alcuni attributi di body:background=".." definisce un'immagine di sfondo per la pagina.
<BODY background="sfondo1.jpg" width=100%>bgcolor=".." definisce un colore di sfondo per la pagina.
<BODY bgcolor="aqua">Text=".." definisce il colore del testo della pagina.
<BODY text="blue">
Titoli
Sono previsti una serie di sei formati di dimensioni decrescenti usate, tipicamente, per i titoli. Questa formattazione influisce solo sulle dimensioni ed inserisce una riga sopra ed una sotto il testo inserito fra i tag <h*> e </h*>. Questi sei formati sono:<h1>Titolo 1</h1>
*<h2>Titolo 2</h2>
*<h3>Titolo 3</h3>
*<h4>Titolo 4</h4>
*<h5>Titolo 5</h5>
*<h6>Titolo 6</h6>
*Gli elementi <h*> hanno un attributo: align che ha tre valori: left, center e right.
Elemento "font".
L'elemento font (tipo di carattere) è l'elemento fondamentale per impostare le caratteristiche di ogni parte di testo. Queste impostazioni sono definite tramite i suoi attributi.Attributi di font.
Gli attributi di FONT sono:Face definisce il tipo di carattere. Esempi di caratteri:
<font face="times">esempio TIMES</font> ,
esempio ARIAL,
esempio HELVETICA
Bisogna tener presente che diversi computers possono avere differenti font disponibili, il testo verrà visualizzato con il font più simile fra quelli disponibili.
Size definisce la dimensione dei caratteri; il valore dell'attributo SIZE va da 1 a 7.
dimensione 1,
<FONT Size="3">dimensione 3</FONT>,
dimensione 7
Color definisce il colore dei caratteri; i valori dell'attributo COLOR possono essere:
"sicuri": AQUA, BLACK, BLUE, FUCSIA, LIME, RED, WHITE, YELLOW.
"a rischio": GRAY, GREEN, MAROON, NAVY, OLIVE, PURPLE, SILVER, TEAL.
<FONT Color="red">rosso</font>
Caratteri speciali
In un file HTML sia i caratteri che i tag vengono memorizzati come caratteri ASCII; questi hanno un codice numerico di identificazione che va da 0 a 127 (la numerazione possibile con un byte). I caratteri con codice numerico superiore a 127 sono considerati caratteri speciali; essi vengono generalmente riconosciuti dagli ultimi browser. Come norma sarebbe necessario considerarli come entità simboliche: cioé come un pacchetto di caratteri ASCII che inizi con la "e commerciale" & e finisca con un "punto e virgola". L'interno (fra & ed il ;)delle entità simboliche rappresentanti caratteri accentati, è costituito dal carattere seguito dal tipo di accento.
| à | à | aa | è | è | aa | é | é | aa | ì | ì | aa | ò | ò | aa | ù | ù | aa |
| À | À | È | È | a | É | É | aa | Ì | Ì | a | Ò | Ò | a | Ù | Ù | aa | |
| aa |
| Â | Â | aa | Ã | Ã | aa | Ä | Ä | aa | Å | Å | aa | Ç | Ç | aa |
Altri caratteri di qualche interesse sono: |
| ' | ' | aa | < | < | aa | > | > | aa | " | " | aa | & | & | aa | @ | # | aa | Ø | &0slash; | aa |
Per un elenco più completo di codici di entità simboliche cliccare sul collegamento.
Le liste
Oltre ai normali capoversi, in un documento possono comparire anche elenchi ordinati di voci, o liste. Tali liste possono essere numerate (a ogni voce della lista è assegnato automaticamente un numero progressivo) o non numerate (ogni voce della lista è preceduta da un pallino). HTML provvede una serie di elementi per inserire liste all'interno di pagine Web.
La sintassi per le liste non numerate è la seguente:
<ul>
<li>prima voce</li>
<li>seconda voce</li>
<li>terza voce</li>
</ul>
L'elemento <ul> (unordered list) identifica la lista come tale, ed ha un marcatore iniziale, che va posto all'inizio della lista, e uno finale che la chiude. Ogni voce della lista va codificata con l'elemento <li> (list item) anch'esso dotato di entrambi i tag di apertura e chiusura. L'aspetto a video di questo tipo di liste è il seguente:
- prima voce
- seconda voce
- terza voce
Le liste numerate si costruiscono nello stesso modo, ma il tag di apertura è <ol> (ordered list) e quello di chiusura, ovviamente, </ol>. All'interno, ancora una serie di elementi <li>. Ecco la sintassi e quindi l'aspetto a video di queste liste:
<ol>
<li>prima voce</li>
<li>seconda voce</li>
<li>terza voce</li>
</ol>
- prima voce
- seconda voce
- terza voce
Proseguiamo nella costruzione della nostra pagina Web, per verificare delle possibili applicazioni pratiche delle liste e, contemporaneamente, verifichiamo che cosa succede se le 'annidiamo', ovvero se includiamo una lista in un'altra:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>La prima pagina Web di Mario Rossi</title>
</head>
<body>
<h1 align="center">Home page di Mario Rossi</h1>
<p>Questa è la mia prima pagina in HTML.</p>
<h3>Il mio tempo libero</h3>
<ul>
<li>letteratura</li>
<li>cinema (qui sotto la classifica dei miei film preferiti)
<ol>
<li>Blade Runner</li>
<li>Oltre il giardino</li>
<li>Delicatessen</li>
</ol></li>
<li>sport</li>
</ul>
</body>
</html>
Notate che sotto la voce 'cinema', e prima di chiudere la lista principale, abbiamo inserito una ordered list, con una breve classifica. Questa seconda lista appare leggermente spostata a destra: si tratta di un semplice artificio di scrittura che usano anche i programmatori per migliorare la leggibilità del file sorgente.
Le liste sono uno strumento abbastanza sofisticato, che possono essere controllate mediante alcuni attributi. In particolare, alle liste numerate (o ordered list, identificate dal tag <ol>) è possibile associare i seguenti attributi:
type="x"
dove x può assumere uno dei seguenti valori:
- 1 numerazione normale (impostazione standard)
- I numeri romani.
- i numeri romani minuscoli
- a lettere minuscole
- A lettere maiuscole
start="n"
dove n è un numero qualunque. Con questo attributo, è possibile far partire la numerazione della lista dal numero che vogliamo.
Questi due attributi possono essere applicati contemporaneamente. Ad esempio <ol type="I" start="6"> produce una lista numerata mediante numeri romani il cui primo elemento ha l'indice 'VI'.
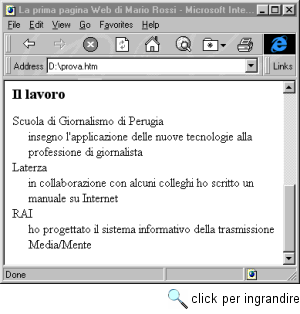
Un terzo tipo di lista è la lista di definizioni (definition list), codificata con il marcatore <dl>. Essa è composta da una serie di coppie termine-definizione, codificati rispettivamente mediante gli elementi <dt> e <dd>. Usiamo una lista di questo tipo per inserire nella nostra pagina delle informazioni relative alle nostre attività professionali:
<dl>
<dt>Scuola di Giornalismo di Perugia</dt>
<dd>insegno l'applicazione delle nuove tecnologie alla professione di giornalista</dd>
<dt>Laterza</dt>
<dd>in collaborazione con alcuni colleghi ho scritto un manuale su Internet</dd>
<dt>RAI</dt>
<dd>ho progettato il sistema informativo della trasmissione Media/Mente</dd>
</dl>
Nella figura 124 vediamo l'effetto al video (è stato anche aggiunto un titolo, con <h3>Il lavoro</h3>).
La lista è un elemento che ha l'unico scopo di presentare, in modo caratteristico un elenco di qualcosa. sono previsti tre tipi di liste:
Lista ordinata i singoli argomenti sono contrassegnati, il tipo di contrassegno è definito dal valore dell'attributo TYPE; questi valori possono essere:
- "a" od "A" il contrassegno è formato da lettere, maiuscole o minuscole, iniziando dalla "A".
- "i" od "I" il contrassegno è formato da un numero di "i", od "I", corrispondente al numero
d'ordine dell'argomento.
- "1" (contrassegno di defoult) il contrassegno è formato da numeri iniziando da "1".
L'attributo Start="5" dell'elemento "OL" fa iniziare la numerazione nella lista da 5.
L'attributo Value="8" in un elemento "LI" imposta la numerazione di quell'elemento, e dei successivi, da 8.
Il codice seguente
<OL Type="a" start="5">
<LI>argomento uno
<LI Type="i">argomento due
<LI Type="1">argomento tre
<LI Value="10 Type="1">argomento quattro
<LI Type="1">argomento cinque
<LI Type="1">argomento sei
</OL>
produce
- argomento uno (posizione 5)
- argomento due (posizione 5+1)
- argomento tre (posizione 5+2)
- argomento quattro (posizione forzata a 10)
- argomento cinque (posizione 10+1)
- argomento sei (posizione 10+2)
Lista non ordinata (Unordered List) il contrassegno dei singoli attributi è definito dal valore dell'attributo TYPE; questi valori possono essere :CIRCLE, DISC (di defoult), SQUARE. I tag che definiscono la lista non ordinata sono <UL> e </UL>. I tre contrassegni sono visualizzati dal codice:
<UL>
<LI Type="Circle">argomento uno
<LI Type="Disk">argomento due
<LI Type="Square">argomento tre
</UL>
che produce
- argomento uno
- argomento due
- argomento tre
Lista di definizioni usata per definire sia il contrassegno, sia l'argomento. Di defoult il contrassegno e l'argomento sono visualizzati in righe successive; usando l'attributo COMPACT il contrassegno e l'argomento sono visualizzati sulla stessa riga.
Il tag che definiscono la lista sono <DL> (Definition List) e </DL>.
Il tag che definisce il contrassegno è <DT>.
Il tag che definisce l'argomento è <DD>.
Il codice
- <DL>
- <DT> uno
- <DD>argomento uno
- <DT> due
- <DD>argomento <BR> due
- <DD>argomento uno
- </DL>
- uno
- argomento uno
- due
- argomento
due
Il codice
- <DL Compact>
- <DT> uno
- <DD>argomento <BR> uno
- <DT> due
- <DD>argomento due
- <DD>argomento <BR> uno
- </DL>
- uno
- argomento
uno - due
- argomento due
La lista di definizioni, usando solo il tag <DD>, può essere utilizzata anche per identare una parte di testo. Il codice
- <DL>
- <DD>I vari browser prevedono un numero limitato di font, per cui il risultato
di visualizzazione dipende sia dal browser che dal sistema operativo. Si consigliano i
caratteri TIMES (per WINDOWS) o ARIAL (HELVETICA per Unix e Macintosh).
- <DD>Lista di definizioni usata per definire sia il contrassegno, sia l'argomento. Di defoult il contrassegno e l'argomento sono visualizzati in righe successive; usando l'attributo COMPACT il contrassegno e l'argomento sono visualizzati sulla stessa riga.
- <DD>Lista di definizioni usata per definire sia il contrassegno, sia l'argomento. Di defoult il contrassegno e l'argomento sono visualizzati in righe successive; usando l'attributo COMPACT il contrassegno e l'argomento sono visualizzati sulla stessa riga.
- </DL>
produce
- I vari browser prevedono un numero limitato di font, per cui il risultato
di visualizzazione dipende sia dal browser che dal sistema operativo. Si consigliano i
caratteri TIMES (per WINDOWS) o ARIAL (HELVETICA per Unix e Macintosh).
- Lista di definizioni usata per definire sia il contrassegno, sia l'argomento. Di defoult il contrassegno e l'argomento sono visualizzati in righe successive; usando l'attributo COMPACT il contrassegno e l'argomento sono visualizzati sulla stessa riga.
- Lista di definizioni usata per definire sia il contrassegno, sia l'argomento. Di defoult il contrassegno e l'argomento sono visualizzati in righe successive; usando l'attributo COMPACT il contrassegno e l'argomento sono visualizzati sulla stessa riga.