| Adesso che abbiamo creato una formula tutto sommato non semplicissima, vediamo di ampliarme le possibilità: abbiamo appena creato una formula con la seguente formula:
z = a*z3+b*z2+c*z+d
FUNZIONI
Adesso, cercheremo di ampliare le possibilità di questa formula: prima di tutto vedremo come usare le funzioni: in questo modo avremo la funzione che assumerà questo aspetto:
z = f1(a*z3)+f2(b*z2)+f3(c*z)+f4(d)
Queste funzioni che abbiamo messo, poi, potranno essere scelte fra le molte disponibili nei menù a discesa che appariranno nella cartella Formula del Layer Properties, esattamente dove ci sono i parametri.
L'applicazione di una funzione funziona allo stesso modo di come applichiamo un parametro: diamo un nome alla funzione preceduto dal segno @, e poi la utilizziamo nella formula come se fosse una funzione normale. In default, al posto di Parameter useremo la parola chiave Func:

In questo modo, dichiariamo la funzione f1, e, come impostazione di default, sarà la funzione identità: Quando useremo la funzione, nel menù a discesa apparirà la lista di tutte le funzioni disponibili, e sceglieremo quella che ci piace di più.
Avendo definito la funzione, adesso si tratta di applicarla al nostro caso: molto semplicemente, si scrive come se scrivessi una funzione normalmente, con l'accortezza di non scordare il @ all'inizio della funzione. Scriveremo pertanto la nostra formula come
z = @f1(a*z^3)+b*z^2+c*z+d
Allo stesso modo, potrete scrivere le altre tre funzioni mancanti; un consiglio che vi do è quello di usare la funzione di copia-incolla, che vi eviterà di dover digitare sempre le stesse cose, snellendovi il lavoro. Qua sotto abbiamo la formula modificata, con le funzioni applicate:
Se adesso, salvate la formula, e la caricate, vi accorgerete che sono spuntate le funzioni sotto i parametri; notate anche che la disposizione dei parametri e delle funzioni non rispetta l'ordine alfabetico, ma l'ordine con il quale mettiamo i parametri e le funzioni nella sezione default: se ci scordassimo di inserire qualche parametro, come detto prima lo considererebbe complesso, il programma, e metterebbe tutte queste cose in ordine alfabetico.
Adesso, per complicarci le cose ancora di più, faremo in modo che l'utente possa scegliere se i valori di a, b, c e d possano variare durante l'iterazioni: metteremo delle caselle del tipo: "Iterare a?" "Iterare b?" ecc, e se queste caselle verranno selezionate, allora i valori di a, b, c, d cambieranno a seconda di un ciclo definito da noi.
PARAMETRI BOOLEANI
Vediamo innanzitutto come creare le caselle di selezione: al solito, si definiscono nella sezione Default, e si definiscono nel seguente modo:

Per creare una casella, quindi, basta mettere, come valore di default, True (se vogliamo che la casella all'inizio sia selezionata) o False (se, al contrario, vogliamo che sia de-selezionata al caricamento della formula). ita, in questo caso, sarà una variabile di tipo bool (la potremo assegnar quindi soltanto a variabili di questo tipo). Possiamo scegliere se lasciare così i parametri, oppure assegnarli alle variabili di tipo bool: decidiamo di assegnarli (ma è superfluo: lo faccio solo per farvi allenare). Dato che sono gli stessi valori per ogni pixel, e non cambiano mai, posso metterli nella sezione global, con dichiarazioni del seguente tipo:
bool itera_a = @ita
bool itera_b = @itb
bool itera_c = @itc
bool itera_d = @itd
In questo modo, però, si creeranno del problemi: infatti, se le variabili sono iterate ad ogni ciclo, dobbiamo sapere se, per ogni pixel, il valore iniziale dell'iterazione deve essere lo stesso, oppure deve partire dal valore finale del precedente: la seconda ipotesi di solito è da scartare, perché la figura varierebbe a seconda della risoluzione dell'immagine, che è una cosa semplicemente orripilante.
Per far ciò, quindi, dobbiamo portare dapprima le definizioni delle variabili a, b, c dalla sezione global, alla sezione init: in questo modo ogni pixel avrà le stesse condizioni iniziali.
La situazione, allora, sarà una formula come questa: ancora è incompleta:
Fate attenzione a dove mettete i parametri: io li ho messi sotto le rispettive variabili, non perché messe a caso la formula non funzioni, ma per avere una chiarezza maggiore nell'uso della formula: è una cosa importante l'organizzazione, non sottovalutatela.
Adesso dobbiamo fare in modo che, se una casella è selezionata, la formula faccia una cosa, altrimenti ne fa un'altra: chi programma anche solo per passatempo sa che dovremo usare delle istruzioni del tipo If...Else.
CONDIZIONI IF...ELSE
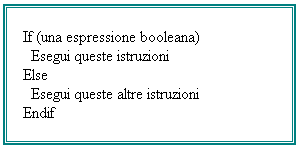
Queste istruzioni permettono di creare delle (in gergo) istruzioni condizionali, del tipo:



In pratica, si verifica l'espressione booleana: se questa risulta vera, allora si esegue il primo blocco d'istruzioni, altrimenti si esegue il secondo. Si possono mettere in coda più condizioni, mettendo, al posto di Else, Elseif, così:
Oppure si può semplicemente creare una singola istruzione If, che fra l'altro è quello che faremo. Supponiamo di voler lavorare con il parametro a: se clicchiamo sopra la casella "Iterare a?", allora eseguiremo il seguente blocco d'istruzioni:
a = a+b*z
Noi vogliamo che questo venga eseguito soltanto se la casella è attivata, cioè se il rispettivo parametro è impostato su True: ciò si traduce nel seguente codice, immesso prima della formula principale, nella sezione loop:
In questo caso, se itera_a è impostato su True, la condizione è vera (notate il doppio uguale ==, al posto di uno solo: un uguale crea una assegnazione di valori, mentre due fanno un confronto): allora esegue il blocco di operazioni all'interno. Se itera_a == False, allora la condizione non è vera, e si salta il codice all'interno del blocco, che non viene eseguito.
Facciamo adesso la stessa cosa per il parametro b, ma questa volta, se clicchiamo su "iterare b?", facciamo eseguire questa operazione:
b = b-#pixel*b/(1.0,1.0)
Fatelo voi, che non è difficile: comunque qua sotto c'è la formula completa fino a dove siamo arrivati adesso:
La nostra formula non è ancora completa: ci sono altre cosucce da aggiungere (dove l'abbiamo lasciato itera_c, allora?), dobbiamo conoscere i cicli, la visibilità e lo switching. Andate a mangiare, quindi, se avete fame (io ci sto andando), e poi tornate per la prossima parte di questo lungo tutorial.
|
|

![]()

![]()