
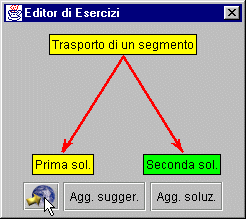
| L'ultima operazione è la creazione della
pagina web, che avviene in modo automatico tramite il pulsante
La pagina web viene creata nella stessa cartella del file che contiene la figura (che ho salvato in precedenza chiamandolo esercizio1.cdy) e viene proposto anche lo stesso nome (esercizio1.html, che si può cambiare se si vuole). Nella stessa cartella è bene avere anche il file cindyrun.jar, se si vuole che tutto funzioni. |
 |
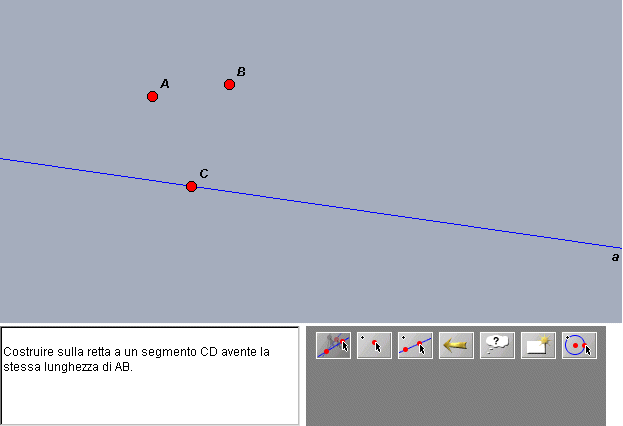
| A questo punto è possibile vedere il risultato del nostro lavoro aprendo il file esercizio1.html con un browser dotato di Java Virtual Machine versione 1.1 o successiva (quasi tutti i browser ce l'hanno). Il risultato è più o meno quello che si vede qui sotto. | |
 |
|
| Ci sono 3 rettangoli, nei quali
si può operare come nella versione stand-alone di Cinderella, ognuno creato e gestito da
un'applet. Il codice HTML delle tre applet è mostrato qui sotto, con la
segnalazione dei punti su cui si può intervenire (aiutarsi con i
colori).
<applet code = "de.cinderella.CindyApplet" archive = "cindyrun.jar"
width = 622 height =
323> <applet code = "de.cinderella.CindyApplet" archive = "cindyrun.jar"
width = 300 height =
100> <applet code = "de.cinderella.CindyApplet" archive = "cindyrun.jar"
width = 300 height =
100> Spiegazione dei colori: Vediamo di personalizzare sia la disposizione delle applet nella pagina che le loro dimensioni. |
|
 Servendoci di una
tabella, determiniamo in modo più preciso la disposizione, e agiamo sui
parametri width e height per le dimensioni. Possiamo arrivare per
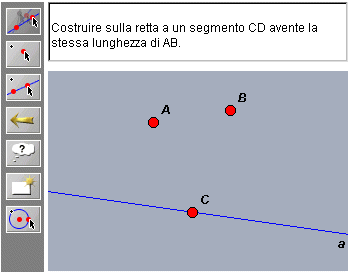
esempio a questo risultato. Servendoci di una
tabella, determiniamo in modo più preciso la disposizione, e agiamo sui
parametri width e height per le dimensioni. Possiamo arrivare per
esempio a questo risultato.
Nella finestra degli strumenti le icone si sono disposte in verticale perché è stata ristretta l'area che le ospita. Il codice HTML che produce questa disposizione è mostrato qui sotto; il colore evidenzia le modifiche rispetto al codice precedente. Si noti anche che l'ordine delle applet è stato modificato. |
|
| <table border=0 cellspacing=2 cellpadding=1> <tr> <td rowspan=2> <applet code = "de.cinderella.CindyApplet" archive = "cindyrun.jar" width = 43 height = 270> <param name=kernelID value="1033320825300"> <param name=exercise value="true"> <param name=controls value="de.cinderella.ports.CustomControl"> <param name=filename value="esercizio1.cdy"> Attivare Java per una costruzione interattiva (con Cinderella). </applet> </td> <td> <applet code = "de.cinderella.CindyApplet" archive = "cindyrun.jar" width = 300 height = 60> <param name=console value="de.cinderella.ports.ExerciseConsole"> <param name=kernelID value="1033320825300"> <param name=exercise value="true"> <param name=filename value="esercizio1.cdy"> Attivare Java per una costruzione interattiva (con Cinderella). </applet> </td></tr> <tr><td> <applet code = "de.cinderella.CindyApplet" archive = "cindyrun.jar" width = 300 height = 200> <param name=kernelID value="1033320825300"> <param name=exercise value=true> <param name=viewport value="de.cinderella.ports.EuclideanPort"> <param name=filename value="esercizio1.cdy"> <param name=polar value= "false"> <param name=width value= "300"> <param name=height value="200"> <param name=doublebuffer value= "true"> <param name=mesh value="false"> <param name=axes value="false"> <param name=snap value="false"> <param name=scale value="25.0"> <param name=originx value="160"> <param name=originy value= "170"> <param name=deltafactor value= "0"> Attivare Java per una costruzione interattiva (con Cinderella). </applet> </td></tr> </table> È interessante notare che Cinderella salva tutte le "viste" aperte, come fa sempre quando salva in HTML; però quando salva un esercizio aggiunge ad esse i due riquadri, degli strumenti e dei messaggi, come visto prima. |
|