
Internet

Con l’ introduzione di nuove tecnologie e con l’utilizzo sempre più diffuso del personal computer si sono sviluppati nuovi metodi di comunicazione che si differenziano in modo sostanziale dalle tecniche tradizionali.
All’approccio tipico che caratterizza la lettura di un libro si è sostituito un metodo di fruizione delle informazioni più intuitivamente.
Queste nuove tecniche sono chiamate ipermedia e multimedia :
La gestione delle informazioni multimediali richiede, ai fini della messa in rete, una loro codifica in formato digitale.
Le modalità di realizzazione di un sito web dipendono fortemente dal tipo di informazione che si intende comunicare e dalla tipologia di utente a cui l’informazione è destinata. Per l’estrema varietà delle tipologie di siti web che è possibile realizzare è difficile stabilire delle procedure per la realizzazione. Ci limitiamo pertanto ad introdurre una serie di principi di validità generale, che potranno essere utili a chi si appresta alla costruzione di un sito, suggerendo delle linee guida suddivise secondo la tipologia di sito e riportando alcuni espedienti che possono essere utilizzati per superare eventuali inconvenienti che si presentano durante la progettazione.
Sito commerciale:
Nella realizzazione di un sito commerciale è di fondamentale importanza concentrarsi sulle attese della clientela : la struttura deve essere semplice e lo stile gentile e cortese. Qualora sia possibile effettuare acquisti in rete, è indispensabile fornire un catalogo con le fotografie dettagliate dei prodotti, le indicazioni sulla qualità e il prezzo ed eventuali moduli per la richiesta di preventivo e ordinazioni.
La maggior parte dei siti commerciali attualmente disponibili in rete offre all’utente la possibilità di acquisto di prodotti mediante l’utilizzo di un “carrello della spesa virtuale”.
Un consiglio per sfruttare a fondo le potenzialità della rete è quello di reperire nuovi clienti facendo pubblicità su altri siti di hobbistica o sui newsgroup che si occupano del settore.
Un esempio e-business in cui è presente un carrello che permette acquisti on line è il sito http://www.vizzavi.it/
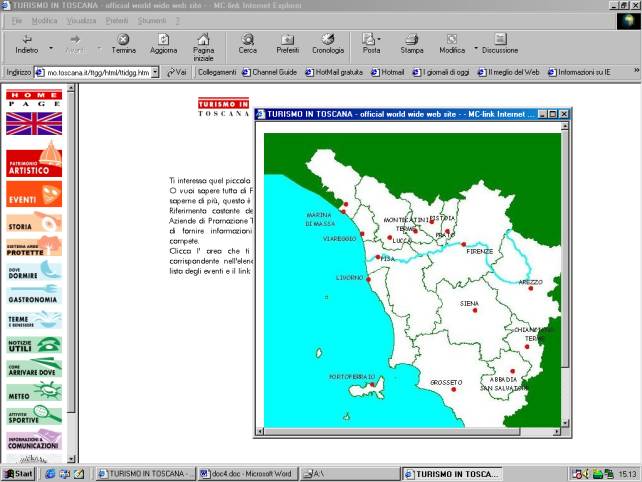
Sito turistico:
In un sito turistico quello che ci si aspetta di trovare è una descrizione dettagliata e completa delle località che si vogliono promuovere. Così come in un depliant l’utente deve poter usufruire di informazioni su alberghi, trasporti, itinerari e altro.
In rete è possibile proporre cartine interattive e paesaggi 3D per simulare il viaggio da casa propria. Sarebbe, inoltre, opportuno fornire la possibilità di prenotare on-line biglietti aerei, ferroviari, navali e soggiorni completi e rendere disponibili offerte last-minute.
All’interno di siti turistici spesso si trovano programmi route finder che permettono di trovare la strada che collega due località ( http://www.nautical.it/ ).
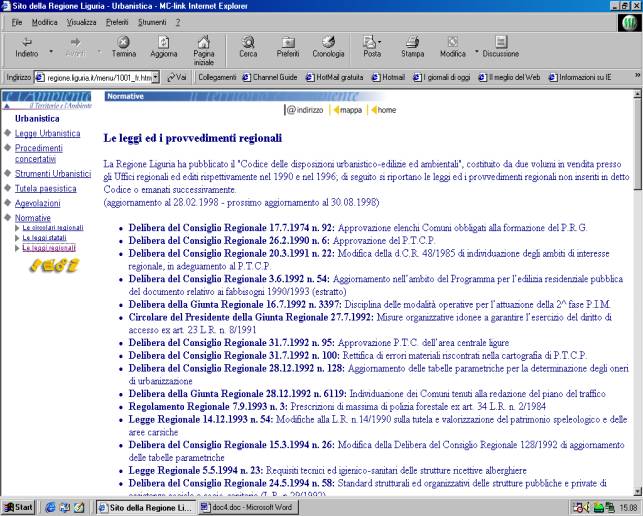
Sito istituzionale:
Nei siti istituzionali di Comuni, Regioni e Province è importante poter trovare orari e giorni di apertura degli uffici competenti e, se possibile, al fine di agevolare gli utenti, rendere accessibili informazioni, modulistica e prenotazione di servizi in rete. Se si tratta di siti territoriali è opportuno fornire informazioni pratiche che coinvolgono direttamente il cittadino ed il suo rapporto con le istituzioni. Ne è un esempio il sito del Ministero delle Finanze ( www.finanze.it ).
Sito personale:
Avere un proprio sito Internet è un utile mezzo per farsi conoscere sia professionalmente sia per gioco.
Lo stile adottato si deve adeguare alle finalità per cui il sito viene realizzato: informale se lo scopo è ludico, più sobrio per uno scopo professionale.
Nella scelta del provider (azienda che offre un servizio di connessione permanente od occasionale ad Internet) è opportuno prestare molta attenzione alle condizioni alle quali è fornito il servizio: verificare se lo spazio è a pagamento, verificare la quantità e la durata temporale dello spazio che si ha a disposizione.
All’interno della rete si possono trovare diverse tipologie di sito web a carattere territoriale; navigando, per esempio all'interno dei siti delle principali istituzioni nazionali e internazionali, quali Regioni, Province, Comuni, si riscontra una notevole diversità di presentazioni, architetture dei siti, stili e contenuti.
Esistono infatti:


Un'organizzazione differente, rispetto a quelli già citati, caratterizza altri siti con contenuti più specifici. Un esempio significativo è rappresentato dai siti ministeriali: quello del Ministero delle Finanze, ad esempio, consente di accedere ad informazioni riguardanti dogana, catasto, conservatoria e demanio e fornisce indicazioni sulle scadenze fiscali e sulle modalità di pagamento.
Altri siti più prettamente tecnici sono quelli che riguardano l’ambiente e la difesa del territorio come i siti dei parchi, WWF, Legambiente, Corpo Forestale che contiene informazioni aggiornate derivanti da un monitoraggio continuo del territorio e bollettini meteo.
Negli ultimi anni, con il diffondersi di Internet è nata l’esigenza, da parte del mercato del lavoro, di formare tecnici con conoscenze specifiche nel campo delle reti e delle tecniche di comunicazione. Per la realizzazione qualsiasi tipologia di sito web si fa riferimento a nuove figure professionali. Tra tutte, quelle che si sono maggiormente distinte sono state le figure del:
WEB ARCHITECT
E’ un esperto che definisce gli obbiettivi, gli approcci e le strategie per implementare l’architettura di un sito.
L’obbiettivo principale che si propone è quello di elaborare, sviluppare e progettare siti web a cui si aggiunge quello di analizzare le prestazioni dell’intero sistema realizzato proponendo eventuali interventi migliorativi.
Il Web Architect è in grado di definire in modo coerente sia gli aspetti estetici sia le caratteristiche tecniche e strutturali di un progetto.
Il suo arco di conoscenze spazia dalla fase di progettazione architettuale a quella di disegno applicativo: pertanto, tra le nuove figure professionali, si presenta come una delle più complete ed eclettiche.
All’interno di un team, egli contribuisce a sviluppare sia la parte grafica sia le applicazioni web, definendo gli standard tecnologici e qualitativi.
WEB DESIGNER
E’ un esperto in realizzazione di siti web, con conoscenze di comunicazione.
Lo specialista grafico è responsabile di tutti gli aspetti visivi del sito.
A stretto contatto con il Web Master, elabora le pagine, i logo e i bottoni sullo schermo destinati ad animare il sito.
L’obiettivo che tale figura si prefigge è l’elaborazione della parte grafica
multimediale di siti web e di cd rom con l’uso dei principali programmi applicativi grafici per la più efficace integrazione di suoni, testi, immagini e animazioni.
Il Web Designer si occupa di progettare e realizzare l’interfaccia grafica e l’immagine stilistica del sito, coerentemente con i contenuti definiti dal commissionante.
Egli stabilisce l’impatto grafico da assegnare ad ogni elemento, l’equilibrio estetico generale, gli effetti cromatici e scenografici necessari nelle specifiche sezioni.
Durante la progettazione grafica deve sempre tenere in considerazione la facilità di fruizione delle singole pagine e le esigenze di navigabilità dell’utente finale.
Egli si basa infatti sul concetto per cui “ la progettazione grafica di un sito web nasce da un compromesso tra agilità nella navigazione e la ricchezza estetica “.
Sulla base di questo, il Web Designer deve essere in grado di fornire una grafica “accattivante” senza sacrificare la velocità di caricamento.
WEB EDITOR
E’ il redattore di un sito web.
Scrive testi e articoli per le diverse sezioni (area news, approfondimenti, interviste, newsletter, rassegna stampa) contribuendo allo sviluppo dei contenuti editoriali.
I suoi compiti sono molto simili a quelli di un giornalista tradizionale e si possono riassumere in:
- individuazione e selezione delle fonti;
- gestione dei contatti;
- redazione dei contenuti.
A differenza, però, di un giornalista tradizionale ha uno stile di scrittura più diretto e conciso in grado di attrarre all’istante l’attenzione del navigatore.
L’informazione che tale figura si prefigge di realizzare è al contempo ipertestuale e multimediale: i testi hanno, infatti, la possibilità di essere arricchiti con link, immagini, suoni e video. Diventa decisiva, quindi, la collaborazione con altre figure quali il web master e il web designer.
WEB MASTER
E’ il responsabile principale del sito.
Aggiorna le informazioni, gestisce le relazioni con il provider Internet, con il progettista e lo sviluppatore.
A fronte delle statistiche e degli altri elementi forniti dal servizio informatico, è incaricato di migliorare la navigazione e il dinamismo delle pagine.
E’ il responsabile globale dei sistemi che sovrintendono la struttura generale di un progetto Web.
Le competenze del Web Master variano in relazione alle dimensioni e della complessità del sito web che egli si trova a gestire.
All’interno di piccoli contesti aziendali si occupa dei contenuti, dei database e della sicurezza; in progetti maggiormente strutturati tutte queste competenze tendono, invece, a ripartirsi tra i diversi specialisti.
In questi casi il Web Master, in virtù delle sue competenze trasversali, assume maggiori ruoli di controllo e coordinamento.
Alle già sopra accennate competenze tecniche egli unisce approfondite competenze di comunicazione e marketing che gli consentono di tradurre in concreto le esigenze dell’azienda – cliente.
WEB ENGINEER
Il Web Engineer è un professionista che si colloca nel settore a più alto indice di innovazione.
E’ in grado di fornire, su commissione, una qualunque soluzione Internet.
Il Web Engineer sintetizza le competenze del Web Designer e di altre figure professionali rilevanti in tale ambito.
Al fine della realizzazione di un buon prodotto multimediale è di fondamentale importanza la semplicità nell’organizzazione e nella presentazione delle pagine. La modalità d’espressione deve essere finalizzata al tipologia di utente al quale ci si rivolge (professionale, tecnica, informale).
Per gestire al meglio la realizzazione di un sito web è opportuno :
- pianificare la struttura in modo gerarchico;
- decidere quante e quali pagine devono costituire il sito;
- stabilire dove inserire le immagini
- organizzarlo in modo tale da renderlo facilmente aggiornabile.
La cartella con il nome del sito è considerata il “punto di partenza” per la realizzazione del lavoro: questa deve contenere tutte le pagine web e le sottocartelle necessarie ad un’opportuna organizzazione.
In genere la prima sottocartella che si crea è “Immagini (o Images)”: in questa devono essere contenute tutte le immagini che si intende inserire nel sito tenendo presente che, per una buona gestione e per evitare eccessivi tempi di caricamento e di download, il sito non deve essere sovraccaricato.
Nella creazione delle immagini é conveniente deciderne subito le dimensioni e mantenerle invariate per tutte quelle della stessa tipologia ( per esempio si sceglie una dimensione uguale per tutte quelle utilizzate come intestazione delle pagine). E’ possibile creare in questo modo un modello comodo (template) in cui inserire le immagini senza apportare ulteriori modifiche.
Una soluzione a questo problema è fornita dalle “immagini in miniatura” che riescono a comunicare informazioni in modo rapido ed efficace.
E' possibile arricchire il sito aggiungendo effetti speciali Java o JavaScript, mettendo un contatore di visitatori o un guest-book (libro degli ospiti) per raccogliere commenti e suggerimenti.
E' consigliabile, inoltre, creare un modello di base su cui costruire tutte le pagine. Esso deve comprendere logo, collegamenti, menù di navigazione, testo e immagini.
Per creare nuove immagini è possibile avvalersi di clip art, gif animate, contatori di visitatori e font gratuiti reperibili in rete ai seguenti indirizzi:
Quando si utilizzano immagini prelevate da pagine web, occorre prestare attenzione che non siano soggette a vincoli di copyright.
Un ulteriore accorgimento nella realizzazione di un sito web consiste nel tenere conto del fatto che esistono due tipi di utenti :
- i “neofiti” che visitano per la prima volta il sito;
- i “veterani” che sanno già quello che stanno cercando e prediligono una navigazione mirata da realizzarsi mediante un deviatore che dalla home page permetta di raggiungere gli argomenti desiderati.
Una volta completato il sito va pubblicato in rete. Bisogna quindi occuparsi della risorsa più importante: lo spazio in rete.
E’ necessario, innanzitutto, verificare se il contratto con il provider prevede, oltre all'accesso ad Internet e all'indirizzo e-mail, uno spazio a disposizione degli utenti; se ciò non fosse è possibile trovare in rete molti servizi di questo tipo gratis ai seguenti indirizzi:
Proponiamo, per concludere, alcuni consigli di carattere legale.
Sebbene attualmente la rete risulti in gran parte deregolamentata, è bene informarsi sulla normativa relativa al diritto d'autore e sulla normativa riguardante la privacy, fondamentale se sul sito si crea una sorta di banca dati.
Se si vuole trarre profitto dalla gestione del dominio è opportuno, invece, rivolgersi ad un commercialista dal momento che, come per aprire un vero negozio, è necessario avvalersi di una partita IVA ed eventualmente iscriversi alla Camera di Commercio.
Al momento non è previsto il pagamento di alcuna tassa speciale per la pubblicità online ma la normativa in materia potrebbe rapidamente cambiare viste le forte pressioni volte a legalizzare le catene pubblicitarie in Internet.
Dal momento che inserire nel sito un link ad un altro servizio comporta solo vantaggi per il sito segnalato, non esiste l’obbligo di una richiesta di autorizzazione. In ogni caso è buona norma segnalare al sito interessato l’introduzione di un link alle sue pagine.
Affinché un sito possa essere messo in rete deve avere un nome che deve essere registrato. Il 12 Aprile 2000 il Governo ha definito le regole per l'assegnazione dei nomi che identificano i siti Internet : il disegno di legge vieta l'utilizzazione di nomi identici o simili a quelli che identificano persone fisiche, persone giuridiche o altre organizzazioni note. E' inoltre vietato l'uso di nomi che identificano località geografiche, istituzioni e cariche pubbliche, e non è consentito l'uso di marchi e segni distintivi. Il disegno di legge, inoltre, istituisce l'Anagrafe Nazionale dei Domini che censisce tutti i nomi registrati a partire dalla data di entrata in vigore del provvedimento.
Sono attualmente disponibili in rete siti che si propongono di guidare l’utente nella realizzazione di una pagina web. La loro tendenza è quella di fornire specifiche, linee guida, software e strumenti in modo tale da permettere all’utente la realizzazione di un prodotto multimediale dalle piene potenzialità. A tale proposito si consiglia la consultazione del sito www.w3.org . Un esempio di linea guida riportato nel sito proposto riguarda la possibilità di rendere una pagina web disponibile alla consultazione anche da parte di chi presenta problemi di carattere visivo (come il daltonismo). A riguardo si consiglia di assicurarsi che la combinazione dei colori adottati per la realizzazione della pagina sia tale da creare un contrasto, tra primo e secondopiano di visualizzazione, sufficiente da essere percepito da qualsiasi utente.
Un notevole contributo allo sviluppo delle pagine Web è da attribuirsi soprattutto alla creazione di strumenti, molto semplici da utilizzare, che non rendono necessaria la conoscenza dei linguaggi di programmazione. Fra questi programmi è possibile citare Front Page, Dreamweaver e Home Site, che con delle interfaccia molto simili a Word consentono di realizzare facilmente un sito senza ricorrere direttamente al linguaggio HTML (Hyper Text Markup Language).
Si consiglia la consultazione dei seguenti siti per ulteriori informazioni riguardo la realizzazione di pagine web :
digilander.iol.it/mafyweb/webmaster.htm
![]()