
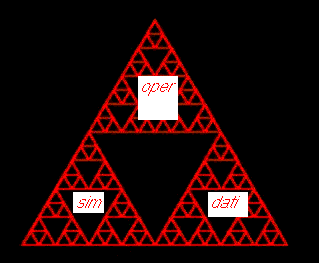
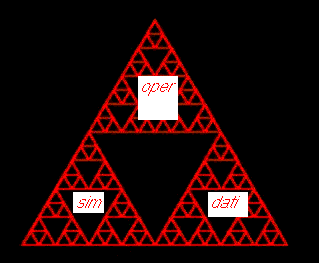
L'immagine triang.gif (penultima riga) è suddivisa in aree di forma rettangolare di ciascuna delle quali bisogna indicare le coordinate in pixels (vertice in alto a sinistra e in basso a destra). La prima area è collegata al file bin.htm, la seconda al file bun.htm e la terza a ba.htm. Quando il mouse si trova sopra l'area rettangolare si evidenzia il messaggio 'Collegamento a .... ".
Per inserire il codice nel file si può seguire (nel Composer):
Edit -> Html Source -> programma Blocco Note -> scrivere il codice
o incollarlo memorizzare, chiudere e ritornare nel composer, rispondere
si per aggiornare la pagina.
E' chiaro che il file contenente l'immagine deve trovarsi nella stessa
cartella del file html.
Per determinare le coordinate dei rettangoli individuati nell'immagine,
si può utilizzare il Paint di Windows