[
Invitiamo i lettori ad inviarci un feedback commenti sul nostro
lavoro || Aggiorna il tuo BOOKmarK !!! ]
![]()
![]()
V E R S I O N E
3.0
online dal 1995
![]()
[
Invitiamo i lettori ad inviarci un feedback commenti sul nostro
lavoro || Aggiorna il tuo BOOKmarK !!! ]
![]()
![]()
V E R S I O N E
3.0
online dal 1995
![]()
a cura di Davide Rossi
[dave@internew.com]
ultimo aggiornamento: 27 maggio 1996
Commento dell'editore: Il manuale HTML giunge alla versione 3.0 grazie alle numerose e-mail ricevute con interessanti e a volte indispensabili consigli dei lettori. Chiunque voglia partecipare alle future edizioni puo' scrivere al nostro indirizzo inviando consigli, commenti, nuove idee e quant'altro utile all'aggiornamento della guida.
Ultima versione di questa guida : http://www.internew.com/program/htext.shtml
Se volete ricevere un'avviso, e-mail, all'uscita di un aggiornamento, potete compilare il form di inserimento dati, specificando nei commenti: Lettore Guida HTML
Potete salvare questa pagina per ottenere l'
intero manuale
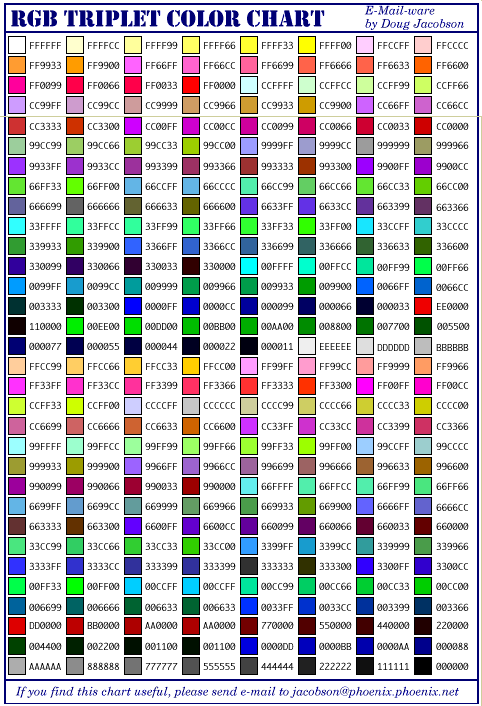
Non dimenticate di salvare la gif della definizione
colore!!!
HTML è l'acronimo di "HyperText Markup Language", un linguaggio per la programmazione di ipertesti ovvero dei testi con capacità interattive e multimediali. Il semplice testo diventa una sorta di programma interpretato dai vari Browser esistenti per riportare a video le informazioni pubblicate dallo scrittore.
L' HTML nasce con l'utilizzo del protocollo HTTP implementato sui server Internet e ben presto noto come World Wide Web. Ovvero l'insieme delle piattaforme Internet che utilizzano l' HTTP Server. Oggi esistono numerosi tipi di server HTTP come NCSA e Apache, ma la vera innovazione nel campo della comunicazione da imputare al linguaggio HTML è senza ombra i dubbio, la sua semplicità e portabilità.
La portabilità : viene definita con questo termine (che deriva dall'inglese) la capacità del linguaggio HTML di funzionare indipendentemente dalla macchina e quindi dall'hardware e dal software che si usa. Con questo si intende che una pagina ipertestuale costruita con codice HTML2.0 su un Mac puo' essere letta interpretata ed eseguita su un sistema PC con interfaccia windows o sistema UNIX. L'HTML rappresenta quindi una semplice interfaccia grafica orientata all'integrazione delle macchine. Questo è tuttavia il principio base di Internet.
La costante evoluzione del linguaggio HTML da versione 1 a 2 e ad ancora all'ultima 3.0 ha portato gli utilizzatori alla realizzazione di incredibili interfacce utente, complete di form per lo scambio di dati, consultazione di archivi in maniera interattiva (robot di ricerca), all' acquisto di prodotti tramite WWW (ultimamente molto discusso in questo senso a causa della sua sicurezza).
Sotto il nome inglese di Tag vengono indicati i codici che compongono il linguaggio HTML. Questi codici possono essere divisi in quattro grandi categorie:
Ultima informazione che desidero dare a chi vuole cimentarsi nella scrittura di una pagina ipertestuale è quella di fare molta attenzione alla scrittura dei codici HTML. TUTTI i codici iniziano con un tag di apertura e terminano con un tag di chiusura. Ultimamente in alcuni browser è stato reso possibile eliminare l'uso obbligatorio di molti tag di chiusura. Un mio consiglio: usate lo stesso il tag di chiusura. In questo modo se dovrete passare la vostra pagina ad un amico gli renderete piu' facile la sua lettura. Altro consiglio: se potete, indentate i tag come se fosse un linguaggio di programmazione. Otterrete una migliore lettura in fase di correzione ed aggiornamento.
Buon Lavoro
| Tipo di documento | <HTML></HTML> | (inizio e fine del file, tag obbligatorio) |
| Testata | <HEAD></HEAD> | (descrizioni varie; come il titolo e i Meta Name) |
| Titolo documento | <TITLE></TITLE> | (nome del documento; contenuto in Head) |
| Contenuto | <BODY></BODY> | (corpo del file) |
| Titoli di paragrafo e capitoli | <H?></H?> | (sono possibili 6 diversi livelli di grandezza ed importanza h1,h2, etc.) | |
| Allineamento titolo | <H? ALIGN=LEFT|CENTER|RIGHT></H?> | ||
| Divisione di un blocco | <DIV></DIV> | usato per porzioni di testo o paragrafi | |
| Allineamento del blocco | <DIV ALIGN=LEFT|RIGHT|JUSTIFY|CENTER></DIV> | ||
| Formattazioni particolari | |||
| Citazioni | <BLOCKQUOTE></BLOCKQUOTE> | rientrato | |
| Evidenziato | <EM></EM> | corsivo | |
| Molto marcato | <STRONG></STRONG> | neretto | |
| Citazione | <CITE></CITE> | corsivo | |
| Codice programm. | <CODE></CODE> | programmi | |
| Esempio | <SAMP></SAMP> | ||
| Immissione da tastiera | <KBD></KBD> | carattere a spaziatura fissa | |
| Variabile | <VAR></VAR> | ||
| Definizione | <DFN></DFN> | ||
| Indirizzo dell'autore | <ADDRESS></ADDRESS> | corsivo | |
| Font grande | <BIG></BIG> | ||
| Font piccolo | <SMALL></SMALL> | ||
| Grassetto | <B></B> | ||
| Corsivo | <I></I> | ||
| Sottolineato | <U></U> | (non più supportato) | |
| Depennato (Strikeout) | <S></S> | ||
| Pedice | <SUB></SUB> | ||
| Apice | <SUP></SUP> | ||
| Font non scalabile | <TT></TT> | (spaziatura fissa) | |
| Preformattato | <PRE></PRE> | (mantiene gli allineamenti originali) | |
| Larghezza | <PRE WIDTH=?></PRE> | (in caratteri) | |
| Centrato | <CENTER></CENTER> | (sia per testo che immagini) | |
| Intermittente | <BLINK></BLINK> | (il comando più ridicolo) | |
| Grandezza del Font | <FONT SIZE=?></FONT> | (valori da 1 a 7) | |
| Cambia la grandezza del font | <FONT SIZE=+|-?></FONT> | ||
| Grandezza font di base | <BASEFONT SIZE=?> | (da 1 a 7; il valore di default e' 3) | |
| Colore del Font | <FONT Color="#$$$$$$"></FONT> | ||
| Collegamento di base | <A HREF="URL"></A> | |||
| link ad un' ancora nel file | <A HREF="URL#$$$$"></A> | (in altro file) | ||
| <A HREF="#$$$$"></A> | (nello stesso file) | |||
| ad un file indicando la destinazione | <A HREF="URL" TARGET="$$$$"></A> | (nello stesso file) | ||
| Definizione di ancora nel file | <A NAME="$$$$"></A> | |||
| Inserimento di una immagine | <IMG SRC="URL"> | ||
| Allineamento | <IMG SRC="URL" ALIGN=TOP|BOTTOM|MIDDLE> | ||
| Allineamento | <IMG SRC="URL" ALIGN=LEFT|RIGHT|TEXTTOP|ABSMIDDLE|BASELINE> | ||
| testo alternativo | <IMG SRC="URL" ALT="$$$$"> | (quando non viene visualizzata l'immagine si vedra' il testo carattere) | |
| Mappa navigabile | <IMG SRC="URL" ISMAP> | (richiede un script) | |
| Mappa navigabile client-side o locale | <IMG SRC="URL" USEMAP="URL#$$$$"> | ||
| Dimensioni | <IMG SRC="URL" WIDTH="?" HEIGHT="?"> | (in pixel) | |
| Bordi | <IMG SRC="URL" BORDER=?> | (in pixel) | |
| Bassa risoluzione | <IMG SRC="URL" LOWSRC="URL"> | ||
| Spaziatura | <IMG SRC="URL" HSPACE=? VSPACE=?> | ||
| Specifica della mappa | <MAP NAME="$$$$";></MAP> | (descrive la mappa) | |
| Sezione mappa | <AREA SHAPE="RECT|CIRCLE|POLYGON" COORDS=",,," HREF="URL"|NOHREF> | ||
| Consigliamo un programma tipo MapThis per la creazione del file .map e per la specifica delle coordinate dei segmenti | |||
| Paragrafo | <P></P> | (lascia due righe bianche) | |
| Allineamento | <P ALIGN=LEFT|CENTER|RIGHT></P> | ||
| Interruzione riga | <BR> | (ritorno a capo) | |
| Riga orizzontale | <HR> | ||
| Allineamento | <HR ALIGN=LEFT|CENTER|RIGHT> | ||
| Spessore | <HR SIZE=?> | (in pixel) | |
| Larghezza | <HR WIDTH=?> | (in pixel) | |
| in % | <HR WIDTH=%> | (come percentuale della larghezza della pagina) | |
| No effetto 3D | <HR NOSHADE> | ||
| Liste libere | <UL><LI></UL> | (<LI> prima di ogni elemento) | |
| Punto | <UL TYPE=DISC|CIRCLE|SQUARE> | ( valido per tutta la lista) | |
| <LI TYPE=DISC|CIRCLE|SQUARE> | (valido per questo e i successivi) | ||
| Liste numerate | <OL><LI></OL> | (<LI> prima di ogni elemento) | |
| Tipo di numero | <OL TYPE=A|a|I|i|1> | (valido per per tutta la lista) | |
| <LI TYPE=A|a|I|i|1> | (valido per questo e i successivi) | ||
| Numero di partenza | <OL VALUE=?> | (per tutta la lista) | |
| <LI VALUE=?> | (questo e successivi) | ||
| Lista di definizioni | <DL><DT><DD></DL> | Molto usata nella definizione dei menu | |
| Se date un'occhiata al sorgente di questa guida avrete un valido esempio della Lista di Definizione :-) | |||
| Colore di sfondo | <BODY BGCOLOR="#$$$$$$"> | (in ordine di RGB) | |
| colore dei collegamenti | <BODY LINK="#$$$$$$"> | ||
| colore dei collegamenti visitati | <BODY VLINK="#$$$$$$"> | ||
| colore del testo | <BODY TEXT="#$$$$$$"> | ||
| colore del collegamento in corso | <BODY ALINK="#$$$$$$"> | ||
| immagine di sfondo | <BODY BACKGROUND="URL"> | ||
ELENCO DEI COLORI |
|||
|---|---|---|---|
 |
|||
| Carina e pratica e'?! Un ringraziamento speciale a Jacobson | |||
| carattere speciale | &#?; (? indica il codice ISO) | carattere speciale | &#?; (? indica il codice ISO) | ||
| < | < | Ograve Ò | Ò | ||
| > | > | Ocirc Ô | Ô | ||
| & | & | Otilde Õ | Õ | ||
| " | " | Ouml Ö | Ö | ||
| Aacute Á | Á | Oslash Ø | Ø | ||
| Agrave À | À | ||||
| Acirc  |  | Uacute Ú | Ú | ||
| Atilde à | à | Ugrave ٠| ٠| ||
| Aring Å | Å | Ucirc Û | Û | ||
| Auml Ä | Ä | Uuml Ü | Ü | ||
| AElig Æ | Æ | Yacute Ý | Ý | ||
| Ccedil Ç | Ç | THORN Þ | Þ | ||
| Eacute É | É | aelig æ | æ | ||
| Egrave È | È | eacute é | é | ||
| Ecirc Ê | Ê | egrave è | è | ||
| Euml Ë | Ë | ecirc ê | ê | ||
| Iacute Í | Í | euml ë | ë | ||
| Igrave Ì | Ì | reg ® | ® Registered TradeMark | ||
| Icirc Î | Î | copy © | © Copyright | ||
| Iuml Ï | Ï | trade &trade | ™ TradeMark | ||
| ETH Ð | Ð | nbsp | Non breaking space | ||
| Ntilde Ñ | Ñ | ||||
| Oacute Ó | Ó | ||||
| Definizione | <FORM ACTION="URL" METHOD=GET|POST></FORM> | ||
| Upload di file | <FORM ENCTYPE="multipart/form-data"></FORM> | ||
| Campo di immissione | <INPUT TYPE="TEXT|PASSWORD|CHECKBOX|RADIO| IMAGE|HIDDEN|SUBMIT|RESET"> | ||
| Nome campo | <INPUT NAME="$$$$"> | ||
| Valore del campo | <INPUT VALUE="$$$$"> | ||
| Lunghezza massima | <INPUT MAXLENGTH=?> | (in caratteri) | |
| Selezionato di default | <INPUT CHECKED> | (checkbox e radio) | |
| grandezza | <INPUT SIZE=?> | ||
| Selezione elenco delle opzioni | <SELECT></SELECT> | ||
| Nome campo | <SELECT NAME="$$$$"></SELECT> | ||
| Numero opzioni | <SELECT SIZE=?></SELECT> | ||
| Selezione multipla | <SELECT MULTIPLE> | (per selezionare più di 1 elemento) | |
| Opzioni | <OPTION> | (elementi che possono essere selezionati) | |
| Opzione di default | <OPTION SELECTED> | ||
| Finestra di immissione | <TEXTAREA ROWS=? COLS=?></TEXTAREA> | ||
| Nome del campo | <TEXTAREA NAME="$$$$"></TEXTAREA> | ||
| A capo automatico in diversi modi | <TEXTAREA WRAP=OFF|VIRTUAL|PHYSICAL></TEXTAREA> | ||
| Definizione tabella | <TABLE></TABLE> | ||
| Bordo | <TABLE BORDER></TABLE> | (per visualizzare il bordo) | |
| Si puo' impostare lo spessore del bordo | <TABLE BORDER=?></TABLE> | (per indicare lo spessore) | |
| ancora niente per il colore invece, spiacente, anche se per l'explorer Microsoft gia' esiste questa opzione :-) | |||
| Spazio celle | <TABLE CELLSPACING=?> | ||
| Spazio all'interno | <TABLE CELLPADDING=?> | ||
| Larghezza tabella | <TABLE WIDTH=?> | (in pixel) | |
| Larghezza tabella in % | <TABLE WIDTH=%> | (percentuale della pagina) | |
| Riga | <TR></TR> | ||
| Allineamento | <TR ALIGN=LEFT|RIGHT|CENTER VALIGN=TOP|MIDDLE|BOTTOM> | ||
| Campo | <TD></TD> | (definita dentro una definizone di riga) | |
| Allineamento | <TD ALIGN=LEFT|RIGHT|CENTER VALIGN=TOP|MIDDLE|BOTTOM> | ||
| No interruzione | <TD NOWRAP> | ||
| Colonne da occupare | <TD COLSPAN=?> | ||
| Righe da occupare | <TD ROWSPAN=?> | ||
| Larghezza desiderata | <TD WIDTH=?> | (in pixel) | |
| Larghezza desiderata in % | <TD WIDTH=%> | (percentuale della tabella) | |
| Titolo della colonna | <TH></TH> | (come <TD>, ma in neretto e centrata) | |
| Allinemanto | <TH ALIGN=LEFT|RIGHT|CENTER VALIGN=TOP|MIDDLE|BOTTOM> | ||
| No-interruzione | <TH NOWRAP> | ||
| Colonne da occupare | <TH COLSPAN=?> | ||
| Righe da occupare | <TH ROWSPAN=?> | ||
| Larghezza desiderata | <TH WIDTH=?> | (in pixel) | |
| Larghezza desiderata in % | <TH WIDTH=%> | (percentuale della tabella) | |
| Legenda della tabella | <CAPTION></CAPTION> | ||
| Allineamento | <CAPTION ALIGN=TOP|BOTTOM> | (sopra o sotto la tabella) | |
| Documento FRAME | <FRAMESET></FRAMESET> | (al posto di <BODY>) | |
| altezza in righe | <FRAMESET ROWS=,,,></FRAMESET> | (pixel o %) | |
| altezza in righe | <FRAMESET ROWS=*></FRAMESET> | (* = misura relativa) | |
| larghezza in colonne | <FRAMESET COLS=,,,></FRAMESET> | (pixel o %) | |
| larghezza in colonne | <FRAMESET COLS=*></FRAMESET> | (* = misura relativa) | |
| Defizione | <FRAME> | (contenuto di ogni singolo quadro) | |
| Visualizza documento | <FRAME SRC="URL"> | ||
| Nome del frame | <FRAME NAME="$$$$"|_blank|_self|_parent|_top> | ||
| Larghezza margine | <FRAME MARGINWIDTH=?> | (margine destro e sinistro) | |
| Altezza margine | <FRAME MARGINHEIGHT=?> | (margine alto e basso) | |
| Barra di scorrimento? | <FRAME SCROLLING="YES|NO|AUTO> | ||
| Misure non modificabili | <FRAME NORESIZE> | ||
| Contenuto in assenza di frame | <NOFRAMES></NOFRAMES> | (per i browser che non supportano FRAME) | |
| target in una definiz. di ancora | < A HREF="url" TARGET="nome_finestra">Ancora di destinazione </A> | Visualizza il link nella finestra indicata nel target | |
| target di base | < BASE TARGET="nome_finestra"> | Imposta di default la finestra indicata nel target | |
| target in una mappa | < AREA SHAPE="shape" COORDS="x,y,..."> TARGET="finestra_destinazione"> | Visualizza il link risulatto dalla mappa nella finestra indicata dal target | |
| target in un form | < FORM ACTION="url" TARGET="nome_finestra"> | Visualizza il risultato del form nella finestra indicata nel target | |
| Target Speciali | TARGET="_blank" | Visualizza il link in nuova finestra vuota | |
| Target Speciali | TARGET="_self" | link nella stessa finestra | |
| Target Speciali | TARGET="_parent" | link nella finestra parente. Se non esiste diventa come _self | |
| Target Speciali | TARGET="_top" | link nella stessa finestra ma a tutto schermo | |
| Relazioni | <LINK REV="$$$$" REL="$$$$" HREF="URL"> | (nella testata) | |
| Meta Informazioni | <META> | (deve essere nella testata) | |
| Commenti | <!-- $$$$ --> | (non visualizzati dal browser) | |
| Prologo | <!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML 2.0//EN"> | ||
| Prologo | <!DOCTYPE HTML PUBLIC "-//W3O//DTD W3 HTML 3.0//EN"> | ||
| Ricerca | <ISINDEX> | (indica che è un documento collegato ad un database indicizzato in cui è possibile fare ricerche) | |
| Domanda | <ISINDEX PROMPT="$$$$"> | (testo da anteporre alla casella di inserimento) | |
| Invio ricerca | <A HREF="URL?$$$$"></a> | (usare il punto di domanda) | |
| URL base di questo file | <BASE HREF="URL"> | (deve essere nella testata) | |
| Nome di base della finestra | <BASE TARGET="$$$$"> | (deve essere nella testata) | |
| Davide Rossi & Andrea Mariani. E' permessa la distribuzione
purchè di natura non commerciale. |
Tutti i diritti riservati - Internew ©
Hanno collaborato:
Massimo Rossi (tester :-))))) )
Barbara Bianchi ( traduzione in inglese )
Andrea Mariani ( operazione di looking )
Adriano Caredda (Fondista :-) )