
COMANDO REMOTO ETHERNET CON ARDUINO MEGA

In
questa pagina presento un sistema che permette di comandare
individualmente, mediante browser, lo stato di 20 pin presenti sulla
scheda ArduinoMega dotata di Ethernet shield. Notate bene che il
comando e' solo locale ovvero inerente alla rete LAN, non si puo'
quindi comandare da computer che non siano connessi, tramite ETHERNET o
WIFI al router di casa (o dell'ufficio).
Questa limitazione puo'
essere compensata dal fatto che anche localmente puo' essere utile
comandare a distanza diverse utenze usando un solo cavo (cancello, luci
ed altri azionamenti vari), poi c'e' sempre il gusto di sperimentare.
Comunque in questa pagina trovate tutti gli strumenti per potere comandare da Internet il sistema qui descritto.
Cerchero'
di spiegare nei dettagli il funzionamento di questo sistema,
se volete apportare qualche miglioramento al programma o
correggere il mio lessico non molto tecnico in materia informatica,
fatelo.
Per la spiegazione faro' riferimento al numero delle righe
di istruzione del programma, quindi vi consiglio di attivare sul vostro
IDE la visualizzazione dei numeri di riga.
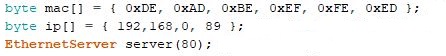
Iniziamo dal seguente gruppo di istruzioni (dalla riga 3 alla 5):
La
prima istruzione fa riferimento all'indirizzo MAC che e' univoco per
ogni scheda elettronica di rete esistente al mondo, non ci dovrebbero
essere mai due MAC identici. L'indirizzo MAC e' in genere stampato su
una etichetta attaccata da qualche parte sulla scheda shield Ethernet,
se non la trovate vuol dire che avete comprato materiale cinese che
fornisce shield senza MAC. L'indirizzo MAC viene rilasciato da una
apposita autorita' di controllo e si paga...(si paga?? Plefeliamo non
folnillo se no dovlemmo diminuile gli stipendi agli opelai o
aumentale le lolo ole di lavolo che gia' ne fanno tante. E se ci fosse
poi una livolta?).
Comunque in questa sede non ha importanza il MAC e se la vostra scheda non lo possiede usate quello che ho utilizzato io.
La
seconda istruzione fa riferimento all'indirizzo IP del vostro arduino,
questo lo dovrete inserire obbligatoriamente. Per decidere quale IP
mettere dovete procedere in questo modo:
1) Inserite la shield Ethernet su arduino mega (attenzione a non piegare i pin).
2) Collegate Arduino alla USB e caricate il programma.
3) Collegate Ethernet shield, mediante cavo di rete, al router.
4)
Su Windows posizionatevi con il mouse su start, cliccare sul tasto
sinistro del mouse e poi con il destro su esegui, nella finestra che
appare scrivete "cmd". Verra' visualizzata la finestra nera del DOS
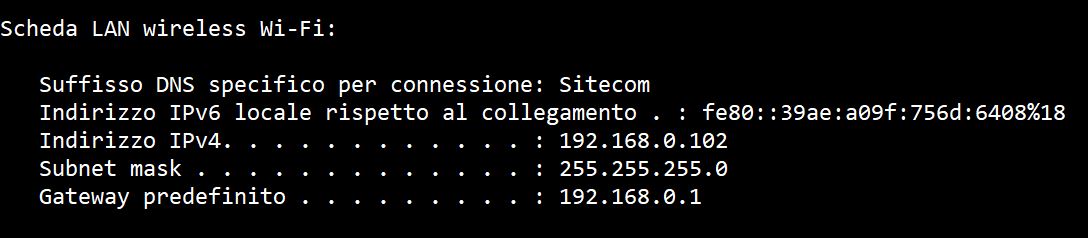
5)
Scrivete "ipconfig", appariranno gli IP ed i MAC di tutti i dispositivi
collegati alla LAN, questi indirizzi IP non potrete usarli, ne dovrete
scegliere uno diverso a vostro piacimento. Per sapere quanti ne avete a
disposizione liberi fate riferimento alla subnet mask.
Dovrete
sottrarre l'ultimo numero (nel mio caso zero) a 255 il risultato dara'
il numero di IP disponibili. La mia rete ha una subnet mask
255.255.255.0 un router (Gateway predefinito, 192.168.0.1) ed un
computer 192.168.0.102, quindi posso scegliere altri 252 indirizzi IP,
ho scelto 192.168.0.89.
La funzione "EthernetServer server(80)" crea una connessione tramite la porta 80 adatta per il trasferimento di dati HTML.
Qui di seguito tutte le variabili che potrete controllare, esse sono contenute in due righe fatte di asterischi.
Con la seguente istruzione potrete cambiare il testo del titolo (per centrarlo si veda oltre).![]()
Con
la seguente istruzione potete cambiare il colore di sfondo della
pagina. Tenete conto che valori "255, 255, 255" corrispondono a bianco,
valori "0, 0, 0" al nero , valori intermedi ad una vasta
gamma di colori, quelli che ho scelto io corrispondono ad un rosa.![]()
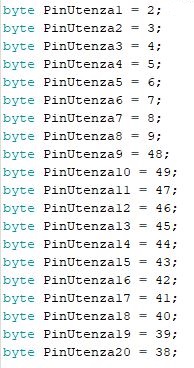
Con
le seguenti istruzioni potrete cambiare i pin associati ai tasti,
tenete conto che non potrete usare i pin 10, 11, 12, 13, 50, 51,
52, 53 perche' vengono utilizzati per la comunicazione tra
arduino ed ethernet shield.

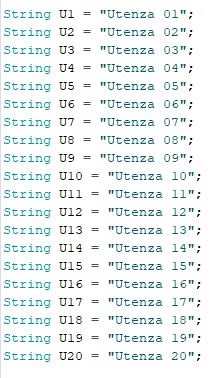
Con le seguenti istruzioni potrete cambiare il nome dentro al tasto.
NOTA: nel sistema arduino e' il server e il browser e' il client.
FUNZIONAMENTO DEL SISTEMA
Arduino,
appena fornitegli alimentazione, si mette in ascolto per eventuali
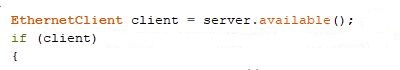
richieste da parte del browser tramite la seguente funzione (riga 106):
Se
nessuna richiesta viene ricevuta, il corpo della "if(client)" non viene
eseguito ed il programma salta alla riga 551 e da li torna alla
riga 106 tramite "void loop()", arduino si rimette in ascolto.
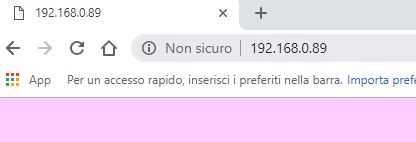
Una
volta aperto il vostro Browser (il mio e' Google Chrome) scrivete nella
barra degli indirizzi il numero IP del vostro Arduino (nel mio
e': 192.168.0.89) e cliccate enter;
il
browser inviera' allora una richiesta testuale ad arduino del
tipo : "GET / HTTP/1.1 GET /favicon.ico HTTP/1.1" e la funzione
"EthernetClient client = server.available()"; avendo ricevuta una
richiesta dal client, permettera' al corpo della
"if(client)" di essere eseguito.
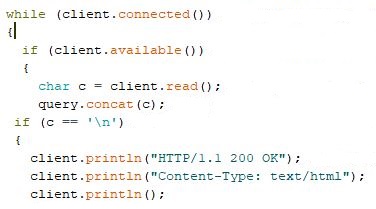
La serie di istruzioni che si incontrano nel corpo della "if(client)" sono le seguenti (a partire dalla riga 109):
L'istruzione
condizionale "while(client.connected()" eseguira' il suo corpo fino a
che non e' stato ricevuto l'ultimo carattere del testo "GET / HTTP/1.1
GET /favicon.ico HTTP/1.1" compreso "/n", in
particolare l'istruzione condizionale "if
(client.available())", la prima che si incontra nel blocco del
"while(client.connected()", esegue il suo corpo se e' disponibile un
carattere da leggere, se il responso e' affermativo il carattere viene
prima scritto nella variabile "c" e poi concatenato nella variabile
"query" (che alla fine del ciclo conterra' il messaggio testuale
completo), quest'ultima variabile ci servira' piu' in la'.
Fintanto
non viene letto il carattere di accapo (/n) la "if (c == 'n')"
non esegue il suo corpo e il "while" torna a ripetere il suo
ciclo.
Quando viene letto il carattere "/n" la "if (c == 'n')"
suddetta esegue il suo corpo e viene inviata la risposta testuale al
browser "HTTP/1.1 200 OK" , "Content-Type: text/html" ed enter
tramite le istruzioni alle righe 117,118 e 119, il collegamento tra
client e server e' ora attivato.
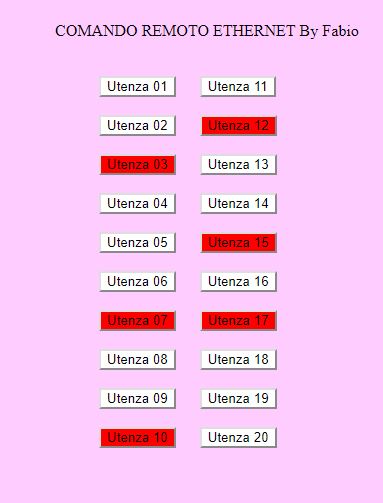
A questo punto Arduino deve
spedire al browser una pagina HTML contenente le scritte ed i tasti che
avete visto nella prima foto in alto, dato che a questo punto del
programma la pagina non e' stata ancora spedita, tutte le "if"
dalla riga 123 alla riga 382 non eseguono i loro corpi, come
vedremo queste "if" gestiscono i tasti ed i relativi colori che,
ripeto, adesso ancora non appaiono nel browser.
Il programma
salta quindi alla riga 384 e le prime istruzioni per costruire la
pagina nel browser che si incontrano sono le seguenti:
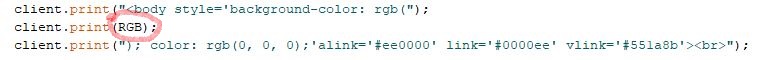
In
esse le chiamate "client.print" inviano le istruzioni in
linguaggio HTML al browser per il colore di sfondo della pagina, noi
possiamo intervenire solo sulla variabile RGB che serve ad impostarne
il colore e della quale abbiamo gia' parlato precedentemente.
Successivamente si incontra l'istruzione condizionale "for(i = 0 ; i < 6 ; ++i)" (riga 388):![]()
Questa
istruzione condizionale serve a creare dello spazio (instruzione
) tra il bordo sinistro della pagina ed il primo carattere
del titolo "COMANDO REMOTO ETHERNET By Fabio" per farlo stare a centro
(piu' o meno) dello schermo. Cambiando il valore numerico nella
"for(i = 0 ; i < 6 ; ++i)" o togliendo o aggiungendo l'istruzione
nel corpo della "for" stessa, si puo' centrare
qualsiasi testo si desideri appaia nella pagina.
Subito dopo, a partire dalla riga 390, vengono eseguite le seguenti istruzioni:![]()
Che
servono ad inserire il titolo nella pagina, la variabile "TITOLO" e'
accessibile, come gia' detto, nel caso si voglia cambiarlo.
Ovviamente per tenere al centro dello schermo il nuovo titolo nel
caso non avesse lo stesso numero di caratteri del mio, si dovra' agire
sulla "for" appena descritta sopra. La seconda istruzione serve invece
a distanziare il titolo dai primi tasti in alto, ogni istruzione
</br> e' un accapo e una nuova riga.
Dalla riga 392 alla
riga 405 ci sono un insieme di istruzioni che riguardano la coppia dei
tasti "Utenza 01" e "Utenza 11" che si trovano subito sotto il titolo:
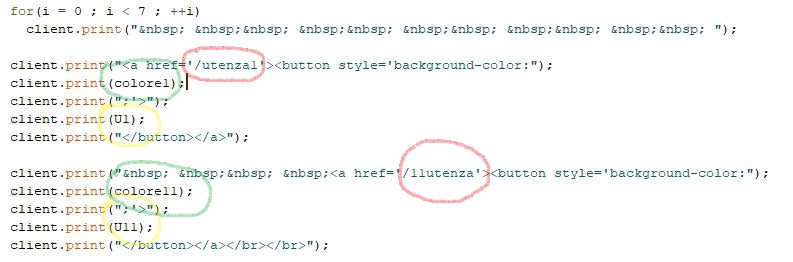
L'istruzione
condizionale "for(i = 0 ; i < 7 ; ++i)" serve a creare uno spazio
tra il bordo sinistro della pagina e il tasto a sinistra della
pila (in questo caso il tasto "Utente 01") per tenere la coppia dei
tasti affiancati al centro dello schermo.
Seguono
due gruppi di istruzioni simili relative alla prima coppia di
tasti, il primo gruppo gestisce il tasto "Utenza 01" ed il secondo il
tasto "Utenza 11". I comandi evidenziati in rosso sono di vitale
importanza per il funzionamento del sistema, infatti quando si preme,
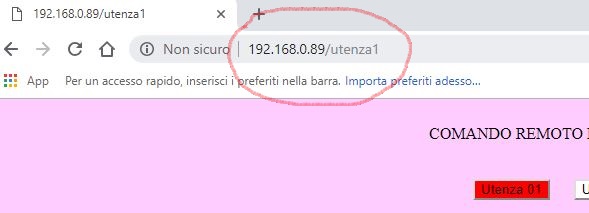
ad esempio, il tasto "utenza 1" nella barra degli indirizzi
appare la seguente scritta:

Ovvero
appare l'indirizzo di arduino con attaccato quel valore che, come
vedremo verra' successivamente usato per attivare delle azioni
collegate solo a quel tasto discriminando tuti gli
altri, in poche parole e' il nome univoco del tasto premuto (attenzione
a non confonderlo con il nome stampigliato dentro il tasto,
quest'ulitimo si puo' cambiare a proprio piacimento l'altro no). Subito
dopo incontriamo la variabile "colore" che contiene il valore colore
del tasto che assume due valori, "white" (pin arduino corrispondente
basso) e "red" (pin arduino corrispondente alto), tali valori sono
accessibili all'utente anche se consiglio di non modificarli.
Per
ultimo incontriamo il valore "U1" ("U11") che contiene il testo che
appare nel tasto, in questo caso "Utente 01" ("Utente 11"). Questo
valore puo' essere cambiato dall'utente come gia' detto. Tenete conto
che la dimensione del tasto varia al variare del numero dei caratteri
che usate per il testo, se avete parole di diversa lunghezza dovrete
aggiungere spazi a quelle piu' piccole per far si che tutti i tasti
abbiano la stessa dimensione.
Questo gruppo di istruzioni si
ripetono per tutti gli altri tasti e alla fine viene eseguita
l'istruzione break; che interrompe il ciclo "while" e vengono eseguite
le tre istruzioni dalla riga 548:
Dopo
il piccolo ritardo di 1mS il client viene disconnesso dal server e
viene cancellato il registro "query". Tramite la funzione loop()
arduino torna in ascolto (riga 106).
Premiamo ora, per
esempio, il tasto "Utente 1", come gia' descritto arduino legge i
dati provenienti dal browser ma questa volta essi sono diversi da
quelli che aveva letto all'inizio. Nel registro "query", alla fine
della lettura, saranno contenute le seguenti stringhe:
GET /utenza1 HTTP/1.1
GET /favicon.ico HTTP/1.1
Nella prima stringa e' presente il nome del tasto premuto.
In maniera consueta arduino risponde con le solite due stringhe:
"HTTP/1.1 200 OK"
"Content-Type: text/html"
e invia l'accapo.
Dalla
riga 123 si incontrano una serie di blocchi di istruzioni simili tra
loro, dato che abbiamo premuto il tasto "Utenza 1" faremo riferimento
al primo blocco:
La
funzione "query.indexOF("utenza1") compara il contenuto nella variabile
"query" con la stringa "utente1", se i due valori sono uguali ne
restituisce uno maggiore di zero e la "if (query.indexOf("utenza1")
> 0)" esegue le istruzioni nel suo corpo. La "if(colore1 ==
"white")" interna confronta il valore nella variabile "colore" (colore
del tasto) con la stringa "white", se i due valori sono uguali
manda alto il pin di arduino relativo al tasto "Utente 1" e scrive
nella variabile "colore" la stringa "red", in caso contrario
manda basso il pin e scrive la stringa "white". Il colore dei
tasti pero' ancora non e' stato cambiato.
Uscito dal corpo della "if
(query.indexOf("utenza1") > 0)" il programma salta i restanti
blocchi relativi agli altri tasti perche' non premuti e arriva alla
riga 384 e nuovamente manda al browser la pagina aggiornata con il
colore del tasto "Utente1" cambiato, scollega il client dal server e
torna ad ascoltare. Le stesse azioni si ripetono nello stesso modo per
gli altri tasti.
Potrete aggiungere tasti inserendo nel programma nuovi gruppi di istruzioni e di variabili.
File sorgente
File sorgente zip
Fabio