ESEMPIO APPLICATIVO 2: Produzione di un modulo elettronico
(FORM)
Cosa è un modulo
(form)
Le normali pagine WEB utilizzate per la consultazione sono fortemente unidirezionali: il client emette una richiesta, molto breve (selezione della pagina da visualizzare) e il server risponde con una grande quantità di dati: l’intera pagina. Normalmente l’utente client non invia dati al server WEB. Molte applicazioni commerciali prevedono invece la comunicazione di dati dal client al server, ad esempio organizzazioni commerciali che vorrebbero ricevere ordini tramite pagine WEB (E-commerce), comunicazioni di dati utente (Nome, cognome, n. di carta di credito, ecc.) a organizzazioni varie (Enti, Banche, ecc.). La possibilità di questo tipo di comunicazione tra client e server esiste nella gestione di moduli (Form), presente a partire dalla versione 2.0 di HTML.
Un modulo contiene caselle e bottoni che permettono all’utente di riempire alcuni campi, o di effettuare alcune scelte; tali informazioni sono poi restituite indietro al proprietario della pagina.
Si usa il tag
<INPUT> per raggiungere questo scopo. I moduli più comuni sono costituiti
da campi vuoti per accettare testo dell’utente, mappe attive, bottoni di INVIO
(SUBMIT).
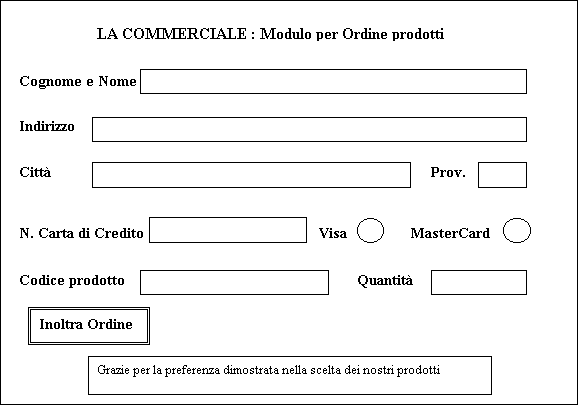
Presentazione
della form di esempio

Listato e commento
del testo HTML
<HTML><HEAD> <TITLE ><LA COMMERCIALE: Modulo di ordinazione ></TITLE ></HEAD>
<BODY >
<H2> LA COMMERCIALE : Modulo per Ordine prodotti </H2>
<FORM ACTION =
“http//Lacomerciale.com/cgi.bin/ordine” METHOD=POST>
<P >Cognome e Nome <INPUT NAME=”cliente” SIZE=46></P >
<P >Indirizzo<INPUT NAME=”indirizzo” SIZE =40 ></P >
<P >Città
<INPUT
NAME=”città” SIZE=15 > Prov.<INPUT
NAME=”Prov” SIZE=4 > </P
>
<P >N. Carta di Credito <INPUT NAME=”ncarta” SIZE=10> Visa<INPUT NAME=”tipocarta” TYPE=RADIO VALUE=”Visa” > Mastercard<INPUT NAME=”tipocarta” TYPE=RADIO VALUE=”Mastercard” ></P >
<P >Codice Prodotto<INPUT NAME=”codprod” SIZE=8 > Quantità<INPUT NAME=”qta” SIZE=6></P>
<P ><INPUT TYPE=SUBMIT VALUE=”Inoltra Ordine” ></P >
<P >Grazie per la preferenza dimostrata nella scelta dei nostri prodotti! </P >
</FORM></BODY></HTML >
Un modulo è delimitato dai tag <FORM> e </FORM>. Il testo che non è racchiuso nei tag
è direttamente visualizzato. Il primo tipo di casella di input (text box) è successiva alla stringa “Cognome e Nome”; la casella è lunga 46
caratteri e viene utilizzata dall’utente per inserire i dati richiesti come
stringa. Tale stringa è memorizzata in una variabile di nome cliente, utilizzata per elaborazioni
successive. Il tag <P> indica
al browser di iniziare una nuova
linea.
Esistono alcuni campi particolari denominati Bottoni radio; essi sono usati quando un
valore può essere scelto fra una serie di possibili alternative; la scelta di
un valore implica l’esclusione di tutti gli altri, come i pulsanti di una radio
dove solo uno tra tutti può essere premuto. A seconda del browser varia la presentazione grafica di tali bottoni. Il
parametro “Value” indica quale bottone è stato premuto.
A volte, quando deve essere operata una
scelta di una lista molto lunga di opzioni, è sconveniente utilizzare i bottoni
radio, è più conveniente utilizzare i tag
<SELECT> e </SELECT>,
fornendo una lista di alternative con la stessa semantica dei bottoni radio;
alcuni browser presentano le opzioni come Menu
pop-up.
Nonostante non siano presenti nel modulo di esempio, è opportuno citare altri due tag di input: PASSWORD e TEXTAREA. Il tag PASSWORD è come una casella di testo ma i caratteri digitati non vengono visualizzati (per ragioni di sicurezza). Il tag TEXTAREA è come una casella di testo che però può contenere più righe.
Ritornando all’esempio presentato, vediamo il
bottone SUBMIT (Inoltra ordine). Quando questo viene premuto, i dati inseriti
nel modulo vengono rinviati indietro al server).
SUBMIT è una parola riservata che è riconosciuta dal browser. Un’altra parola riservata è RESET, associata ad un bottone
di reset; quando è premuto il modulo
è riportato allo stato iniziale (tutti i campi di input risultano quindi
vuoti).
Un altro tipo di tag è HIDDEN: questo campo è
solo di output e non può essere modificato (ad esempio in caso di valori
preassegnati e obbligatori). L’ultimo tipo è IMAGE, utilizzato per le mappe
attive (o altre immagini selezionabili tramite mouse). Quando l’utente emette
un clic sull’immagine, vengono memorizzate in due variabili, le coordinate x e y
in pixel della posizione corrente del mouse e il modulo è inviato indietro per
una successiva elaborazione.
Trasmissione dei
dati della Form al Server e elaborazione
Il modulo può essere inviato indietro al server in tre modi:
a)
usando
il bottone di SUBMIT
b)
selezionando
una mappa attiva
c)
premendo
il tasto ENTER in un campo di tipo TEXT
Quando la form inoltrata vengono intraprese
alcune azioni. Le azioni sono specificate dai parametri del modulo. Il
parametro ACTION specifica l’URL a cui inoltrare la form, il parametro METHOD specifica quale metodo utilizzare. Il
modo in cui le variabili della form
sono inoltrate indietro al server dipendono dal metodo scelto. Per il metodo
GET, il valore è concatenato al URL, separandolo da un punto interrogativo. Se
è utilizzato il metodo POST, il corpo del messaggio contiene le variabili della
form e il corrispondente valore. Il
carattere & è utilizzato per separare i campi; il carattere + rappresenta
lo spazio. Per esempio la risposta al modulo di esempio è la seguente:
cliente=Mario+Rossi&indirizzo=Via+Verdi+N.20&città=Milano&Prov=MI&
ncarta=1234567890&tipocarta=Visa&codprod=5555&qta=100
La stringa è inviata al
server come unica riga, non con due righe.
Il server, dopo aver ricevuto i dati inseriti dall’utente elabora la
risposta ed eventualmente invia un messaggio o una pagina di conferma, comunque
è l’applicazione sul server che
decide l’attività successiva.