Costruire pagine per il WorldWideWebI prossimi paragrafi intendono fornire una breve introduzione alla realizzazione di pagine da inserire su World Wide Web. Come noto, a tale fine viene utilizzato uno speciale linguaggio denominato HyperText Markup Language (HTML), ovvero 'linguaggio per la marcatura degli ipertesti' [125]. Sviluppato inizialmente da Tim Berners Lee (l'inventore del Web), HTML ha subìto una veloce evoluzione. Questa ha determinato nel corso degli anni il diffondersi di diverse versioni del linguaggio, a cui si sono affiancate una serie di estensioni (mutuamente incompatibili) introdotte unilateralmente dalle maggiori aziende produttrici di browser. Attualmente la versione ufficiale dello standard, promosso dal W3C (World Wide Web Consortium), è quella denominata HTML 4.0, e tutti i browser più recenti condividono la capacità di interpretare in modo coerente la maggior parte delle istruzioni specificate in questo standard [126]. Le istruzioni che illustreremo nelle pagine seguenti sono tutte parte di questo standard. Prima di procedere, tuttavia, è opportuno fare alcune precisazioni: la realizzazione di pagine Web non eccessivamente sofisticate è alla portata di tutti; basta affrontare con un po' di buona volontà lo studio dei fondamenti del linguaggio HTML. Il discorso è diverso se si intende fornire un vero e proprio servizio informativo, con pagine complesse e complessi effetti grafici. In questo caso è necessario avere competenze specifiche, oltre ad una conoscenza approfondita di HTML e, magari, di linguaggi come Java e Javascript. Se si perseguono risultati professionali o editoriali, è dunque meglio rivolgersi ad esperti, oppure - avendone la possibilità - formarsi una competenza specialistica nel campo. In quest'ultimo caso, come detto, le pagine che seguono forniranno gli strumenti di base, ma non pensate di imparare i segreti dell'HTML così in fretta! Ci sono molte istruzioni delle quali non parleremo e molti punti che andrebbero approfonditi o integrati. Se intendete perfezionare la vostra conoscenza di queste tecniche dobbiamo quindi rimandarvi alla manualistica specifica, parte della quale si trova sulla rete stessa (in qualche caso anche in italiano). Come al solito, piuttosto che lasciare un elenco di indirizzi, vi consigliamo di fare un salto alla pagina di Yahoo! dedicata a World Wide Web [127]. Le voci 'Authoring', 'HTML' e 'Information and documentation' contengono miriadi di rimandi a questo tipo di risorse. Numerosi sono anche i libri dedicati al tema: basta fare un salto in libreria e dare una occhiata agli scaffali riservati ai testi di ambito informatico. Tuttavia si tratta nella maggior parte di traduzioni che arrivano in Italia con un ritardo notevole, e che spesso non rispecchiano una situazione in continua evoluzione. HTML: alcuni concetti di baseHTML, si è detto, è un linguaggio 'di marcatura': un linguaggio cioè costituito da un insieme di istruzioni (che definiamo tag o marcatori) che vanno inserite all'interno del documento che si intende comporre. Tali istruzioni informeranno il browser, ad esempio, su quale parte del testo sia un titolo, quale parte vada interpretata come un link ipertestuale, in che punto della pagina vadano visualizzate le immagini (e quali immagini occorra visualizzare), e così via. In termini tecnici i marcatori descrivono gli elementi di cui un documento è composto. Sia il testo, sia i marcatori vanno memorizzati nel semplice formato ASCII. Se ad esempio stiamo utilizzando un qualsiasi word processor per creare pagine HTML, dobbiamo ricordarci di salvare il file in modalità 'solo testo', e non nel formato proprietario del word processor utilizzato. Un documento HTML è dunque un unico file codificato in ASCII che include sia il contenuto che vogliamo far visualizzare al browser, sia le istruzioni usate per spiegare al programma come elaborare quel contenuto. Ad esempio: <h1>Questo è un titolo</h1> <p>La parola che segue è in <strong>neretto</strong></p> Come si può evincere dall'esempio precedente, per distinguere i marcatori HTML dal contenuto testuale vero e proprio si usa un particolare artificio sintattico: ogni istruzione (come già detto, talvolta le istruzioni HTML vengono chiamate anche marcatori o tag... usiamo tutti i termini, così da abituarci) deve essere racchiusa fra parentesi acute, in questo modo: <marcatore> Ci sono due tipi di elementi nel linguaggio HTML. Il primo tipo assegna ad una data stringa o blocco di testo una particolare funzione. È un po' come se si dichiarasse: questo è un titolo, questo è un paragrafo, questo è un link, e così via. Gli elementi di questo tipo vengono rappresentati con due marcatori: un marcatore all'inizio della stringa o del blocco di testo cui ci si riferisce, e uno alla fine. L'identificatore del marcatore finale è uguale a quello iniziale, solo è preceduto dal carattere '/', in questo modo: <marcatore>testo cui si riferisce il marcatore</marcatore> Gli elementi del secondo tipo, invece, non si riferiscono ad un blocco di testo, bensì individuano dei punti specifici del documento oppure descrivono delle operazioni che il browser deve effettuare: ad esempio, inserire una immagine, o disegnare una linea, o ancora spezzare una riga. Questi elementi, ovviamente, non hanno bisogno di un marcatore di chiusura. Molti elementi HTML prevedono l'aggiunta di attributi. Può capitare, ad esempio, di voler inserire nel nostro documento una riga di separazione, ma di volerla di uno spessore particolare. In tale circostanza, all'interno del marcatore (<hr>, nel caso specifico) specificheremo (separato da uno spazio) l'attributo size="5". L'aspetto finale del tag sarà perciò <hr size="5">. In generale la sintassi per inserire degli attributi nei marcatori è la seguente: <marcatore nomeattributo="valore"> Un elemento può avere anche molteplici attributi, ognuno con un suo valore. Il valore degli attributi è normalmente contenuto tra apici singoli o doppi; apici che possono essere omessi se il valore non contiene degli spazi bianchi, ma che è comunque sempre consigliabile utilizzare. Le lettere accentateUn ultimo aspetto preliminare che occorre conoscere per la creazione di documenti in HTML riguarda le lettere accentate e i caratteri speciali. Tutti i browser Web con interfacce grafiche sono in grado di visualizzarli. Ma per essere trasmessa e ricevuta correttamente da qualunque server e client, su qualsiasi piattaforma, una pagina HTML dovrebbe limitarsi a usare la sola codifica ASCII standard, che non contiene nessuna delle lettere accentate. Il linguaggio HTML fornisce un costrutto sintattico (ereditato da SGML) che permette di superare questa limitazione: le entità. Una entità è sostanzialmente una sequenza di caratteri ASCII standard che sta per un carattere non presente in quell'insieme. Anche per identificare le entità si usano due caratteri delimitatori, uno all'inizio e uno alla fine: la e commerciale (&), e il punto e virgola (;). Tra questi due delimitatori possono occorrere un numero qualsiasi di caratteri. In allegato alle specifiche di HTML 4.0 sono stati distribuiti due elenchi di entità standard per i caratteri degli alfabeti latini e per i caratteri speciali. I nomi delle entità standard per i caratteri sono stati creati con un artificio molto semplice e comodo da ricordare: il carattere stesso, cui si aggiungono le stringhe 'grave' per indicare la versione con accento grave, 'acute' per indicare la versione con accento acuto, 'uml' per indicare la versione con Umlaut, e così via. La distinzione tra maiuscolo e minuscolo è rilevante. Queste sono le entità per i caratteri accentati dell'ortografia italiana:
Ed ecco alcuni caratteri speciali che possono tornare utili (da notare che le virgolette, i simboli di maggiore e minore e la '&' richiedono un carattere speciale, per non essere confusi con parte di istruzioni HTML):
Per assicurarsi che una pagina Web venga visualizzata correttamente da qualsiasi browser è sempre opportuno sostituire le lettere accentate con le corrispondenti entità carattere. Quando le digitate non dimenticate il punto e virgola: indica al browser dove finisce la sequenza di controllo! I migliori editor HTML hanno dei meccanismi di traduzione automatica da carattere esteso a entità [128]. In caso contrario la cosa più comoda è scrivere il testo normalmente e poi operare le sostituzioni con la funzione 'search and replace' presente in tutti gli editor e i wordprocessor degni di questo nome; volendo, si potrà creare una apposita macro. Gli elementi fondamentali per la creazione di un documento WebDopo aver visto i concetti di base che sono sottesi alla codifica HTML, vediamo alcuni degli elementi fondamentali che servono a realizzare una semplice pagina Web. La macrostruttura del documento HTMLOgni documento HTML, in ottemperanza ad un vincolo sintattico di SGML, deve essere racchiuso dentro un elemento radice che lo identifica come tale. Tale elemento viene rappresentato dalla coppia di marcatori <html> (il tag iniziale) e </html> (il tag finale). Un altro aspetto che caratterizza tutti i documenti HTML è la loro macrostruttura, che è articolata in due sezioni: l'intestazione (una sorta di frontespizio elettronico), codificata con il marcatore <head>, seguita dal corpo, il contenuto vero e proprio, codificato con il marcatore <body>. Di conseguenza ciascun documento HTML avrà la seguente forma: <html> L'elemento <title>All'interno della intestazione può essere inserito l'elemento <title> che contiene il titolo del documento. Questo titolo non viene visualizzato all'interno della pagina Web, ma compare nella barra superiore della finestra del browser; inoltre, viene normalmente utilizzato come voce nella lista dei bookmark dei principali browser. Per questo va scelto con una certa oculatezza: né tanto lungo da non entrare nella barra del browser e nel menu dei bookmark, né tanto corto da essere incomprensibile. Il seguente esempio ne mostra la sintassi: ... L'elemento <body>Di seguito all'intestazione deve essere inserito il corpo del documento, identificato dal marcatore <body>, come nel seguente esempio: <body>...</body> Il testo del documento va inserito tra questi due marcatori, con annessi tutti gli altri marcatori con i quali si vorrà descriverne la struttura e la forma. L'elemento '<body>' prevede alcuni attributi che analizzeremo in seguito. Per proseguire in questa nostra introduzione, ed evitare di essere troppo astratti, cominciamo a realizzare subito una semplice pagina Web: la pagina personale di un ipotetico sig. Mario Rossi. Vi suggeriamo per il momento di non ricorrere a editor specifici per l'HTML, così come sconsiglieremmo l'uso della calcolatrice a chi volesse imparare le addizioni. Usate piuttosto dei semplici editor di testo, o dei wordprocessor, con l'accortezza però di salvare i file in modalità 'solo testo'. È bene sottolineare quest'ultimo punto: è infatti un errore comune non badare, le prime volte, al formato di memorizzazione del file. Con alcuni editor (come il Blocco note di Windows) non è necessario badare al formato di memorizzazione, in quanto salvano sempre in modalità solo testo. Un altro aspetto cui è bene fare attenzione è l'estensione che si assegna al nostro file: di norma un file che contiene un documento HTML deve avere un nome che termina con '.htm' oppure con '.html'. Cominciamo, dunque, a comporre la nostra pagina digitando quanto segue: <html> A questo punto, memorizziamo il file assegnandogli un nome a nostra scelta Ad esempio, scegliamo il nome prova.htm. Certo non è molto fantasioso, ma faremo meglio in seguito... Quindi avviamo il nostro browser e, con i comandi opportuni [129], apriamo il file che abbiamo appena memorizzato. La nostra prima prova avrà l'aspetto che vediamo nella figura che segue.
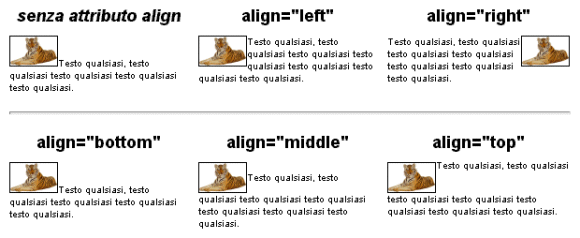
Si noti che, come previsto, ciò che abbiamo scritto fra i marcatori <title> e </title> non è comparso all'interno della pagina, bensì sulla barra superiore del browser, e che nel riquadro principale è comparso tutto ciò che abbiamo scritto tra i due marcatori <body> e </body>. Nel nostro documento abbiamo inoltre inserito altri due elementi su cui ci apprestiamo a soffermarci. Gli elementi per i titoli interniAll'interno di ogni documento di norma compaiono dei titoli, che possono essere articolati su vari livelli gerarchici (titolo di sezione, titolo di capitolo, titolo di paragrafo etc.). Gli elementi per codificare questi titoli interni hanno un marcatore della forma <hn>. In HTML sono disponibili sei diversi livelli di titoli: <h1> è il livello più alto e <h6> il più basso. Il primo viene solitamente utilizzato per marcare il titolo di un capitolo, o di una sezione importante, e i successivi per indicare sottosezioni progressivamente più piccole. Il titolo <h6> di norma si usa per identificare una nota a piè di pagina, una dichiarazione di copyright o altro testo che non si vuole in grande evidenza. Per esaminare l'uso di questi marcatori, modifichiamo il nostro file 'prova.htm' nel modo seguente, e verifichiamone l'effetto con un browser: <html> Come si vede, è possibile inserire più titoli all'interno della pagina, anche dello stesso livello. Tutti i marcatori di questi titoli interni supportano un attributo che permette di specificare l'allineamento del testo. Il nome dell'attributo è 'align', e i valori possibili, che specificano il tipo di allineamento, sono:
A titolo di esempio, modifichiamo il primo <h1> aggiungendo l'attributo appena visto: <h1 align="center">Home page di Mario Rossi</h1> L'elemento <p>In qualsiasi documento, di norma, insieme ai titoli c'è del testo 'normale'. Nella stampa su carta, il testo viene diviso in blocchi, i capoversi (che gli inglesi chiamano paragraph), al fine di dividerlo in unità concettuali e aumentarne la leggibilità. Anche un documento HTML può essere diviso in capoversi: a tale fine va utilizzato l'elemento <p>. L'effetto visivo di questa istruzione è quello di inserire un 'ritorno a capo' e una riga vuota nel testo a video. Si noti che dopo ogni titolo <hn> il browser va a capo automaticamente. Prima di andare avanti, facciamo un esperimento che ci mostrerà una peculiarità dell'HTML. Nel vostro file prova.htm aggiungete le seguenti righe: <p>Questa riga</p><p>appare spezzata.</p> <p>Quest'altra Salvate il file prova.htm e ricaricatelo con il vostro browser. Ecco cosa vedrete: Questa riga appare spezzata. Quest'altra riga, invece, appare scritta tutta di seguito nonostante gli a capo. HTML visualizza i capoversi separandoli in funzione dell'istruzione <p> e non degli 'a capo' che dovessimo inserire nel nostro file. Anche il marcatore <p> può avere degli attributi di tipo 'align'. <p align="right">, ad esempio, sposterà a destra il capoverso. Un altro marcatore che riguarda la gestione dei salti di linea è <br> (che sta per break). La sua funzione è quella di provocare un 'ritorno a capo' senza introdurre una riga vuota e senza interrompere l'unità concettuale del capoverso (e nemmeno la sua impaginazione; ovvero un capoverso allineato a destra, ad esempio, continuerà ad essere allineato a destra, fino al marcatore </p>, anche se contiene uno o più <br>). <br> non ha un marcatore di chiusura in quanto indica semplicemente il punto in cui intervenire. Ricorrendo a più marcatori <br> in sequenza si possono creare delle spaziature verticali. Le listeOltre ai normali capoversi, in un documento possono comparire anche elenchi ordinati di voci, o liste. Tali liste possono essere numerate (ad ogni voce della lista è assegnato automaticamente un numero progressivo) o non numerate (ogni voce della lista è preceduta da un pallino). HTML provvede una serie di elementi per inserire liste all'interno di pagine Web. La sintassi per le liste non numerate è la seguente: <ul> L'elemento <ul> (unordered list) identifica la lista come tale, ed ha un marcatore iniziale, che va posto all'inizio della lista, e uno finale che la chiude. Ogni voce della lista va codificata con l'elemento <li> (list item) anch'esso dotato di entrambi i tag di apertura e chiusura. L'aspetto a video di questo tipo di liste è il seguente:
Le liste numerate si costruiscono nello stesso modo, ma il tag di apertura è <ol> (ordered list) e quello di chiusura, ovviamente, </ol>. All'interno, ancora una serie di elementi <li>. Ecco la sintassi e quindi l'aspetto a video di queste liste: <ol>
Proseguiamo nella costruzione della nostra pagina Web, per verificare delle possibili applicazioni pratiche delle liste e, contemporaneamente, verifichiamo che cosa succede se le 'annidiamo', ovvero se includiamo una lista in un'altra: <html> Notate che sotto la voce 'cinema', e prima di chiudere la lista principale, abbiamo inserito una ordered list, con una breve classifica. Questa seconda lista è stata leggermente rientrata: si tratta di un semplice artificio di scrittura che usano anche i programmatori per migliorare la leggibilità del file sorgente. Le liste sono uno strumento abbastanza sofisticato, che possono essere controllate mediante alcuni attributi tra cui: type="x"
start="n"
Questi due attributi possono essere applicati contemporaneamente. Ad esempio <ol type="I" start="6"> produce una lista numerata mediante numeri romani il cui primo elemento ha l'indice 'VI'. Un terzo tipo di lista è la lista di definizioni (definition list), codificata con il marcatore <dl>. Essa è composta da una serie di coppie termine-definizione, codificati rispettivamente mediante gli elementi <dt> e <dd>. Usiamo una lista di questo tipo per inserire nella nostra pagina delle informazione relative alle nostre attività professionali: <dl> Nella figura che segue l'effetto a video (è stato anche aggiunto un titolo, con <h3>Il lavoro</h3>):
Gli stili di carattereMolto spesso è necessario evidenziare dei segmenti testuali per portarli con maggiore enfasi all'attenzione del lettore. Per fare questo nella stampa tradizionale, e di conseguenza nei word processor, si usano i cosiddetti stili di carattere: corsivo, grassetto, sottolineato. HTML dispone di due tipi di stili di carattere: stili logici e stili fisici. I primi sostanzialmente permettono di specificare quale sia la funzione 'logica' di una data sequenza di caratteri, mentre i secondi servono piuttosto ad indicare come tale sequenza vada resa tipograficamente (o a video). I principali marcatori HTML per gli stili logici sono i seguenti:
Ecco invece i marcatori più noti per gli stili fisici:
Gli 'stili logici' sono considerati preferibili rispetto agli 'stili fisici' perché sono indipendenti dalla 'materia scritta' e rispondono dunque meglio alla filosofia di base propria di un linguaggio di marcatura 'logico' come SGML, che privilegia l'indipendenza dallo strumento di visualizzazione usato. Ad esempio '<strong>Testo da evidenziare</strong>' produce in genere un testo in grassetto, ma potrebbe produrre su browser diversi un testo evidenziato in modi alternativi (ad esempio in grassetto italico, o in reverse, o colorato in rosso...). Inoltre, in linea di principio un'istruzione <strong> potrebbe essere usata anche per spiegare ad un sintetizzatore vocale (es. per la lettura di testi a non vedenti) di leggere le pagine utilizzando un volume più alto o una determinata inflessione di voce. Gli stili possono essere sommati; ad esempio, per ottenere un testo corsivo neretto si può scrivere: <b><i>Questa riga è in neretto e corsivo</i></b> Una precisazione ulteriore va fatta per lo stile sottolineato. La sottolineatura è in genere utilizzata dai browser per segnalare visivamente il testo 'attivo' attraverso il quale, agendo col mouse, si può seguire un legame ipertestuale. Il testo attivo è marcato in genere anche da un colore particolare, ma qualcuno potrebbe non avere il monitor a colori. Di conseguenza è meglio evitare il sottolineato. Le righe orizzontaliL'elemento <hr> ha lo scopo di inserire una linea orizzontale fra blocchi di testo o immagini all'interno di una pagina Web. Si tratta di un marcatore che non richiede tag di chiusura. Alcuni attributi applicabili sono: size="n"
noshade
width="n% | n"
align="left | center | right"
L'elemento <div>Quando si vogliono riunire insieme più elementi all'interno di un contenitore strutturale unico, al fine di specificarne caratteristiche comuni si può usare l'elemento generico <div>. Molte delle sue funzioni sono relative a tecniche avanzate di creazione delle pagine Web (l'applicazioni di stili CSS o l'introduzione di effetti DHTML) che esulano da questa trattatazione. Una situazione semplice nella quale questo elemento può risultare utile è quando si desidera definire l'allineamento rispetto ai margini della pagina di più elementi contemporeneamente. A tale fine si può usare l'attributo 'align'. La sintassi è molto semplice, come mostra il seguente esempio: <div align="center"> In questo caso tutti gli elementi sarebbero centrati rispetto ai margini. Le versioni meno recenti di alcuni browser non riconoscono il comando <div>. In questo caso per centrare dei blocchi può essere usato il tag <center>, che però non fa parte delle specifiche HTML ufficiali. Alcuni impaginatori, per assicurare la massima compatibilità alle proprie pagine, li inseriscono entrambi. Ad esempio: <div align="center"><center><p>Prova</p></center></div> Si noti che, nel nostro esempio, avremmo ottenuto lo stesso effetto con un assai più semplice <p align="center">Prova</p>. Sfondi e dimensionamento dei caratteriPrima di vedere come si inseriscono tabelle, link ipertestuali e immagini, esaminiamo alcune istruzioni che permettono di ottenere un controllo maggiore sull'aspetto della pagina Web. Si tratta di comandi non necessariamente riconosciuti da tutti i browser (ma sicuramente lo somno dai principali e più diffusi). Gli attributi dell'elemento <body>Il primo gruppo di istruzioni sono degli attributi che possono essere aggiunti all'elemento <body> per specificare l'aspetto del testo e dello sfondo in una pagina Web. Eccoli in sequenza: background="file-grafico"
bgcolor="#colore RGB"
text="#colore RGB"
link="#colore RGB"
vlink="#colore RGB"
alink="#colore RGB"
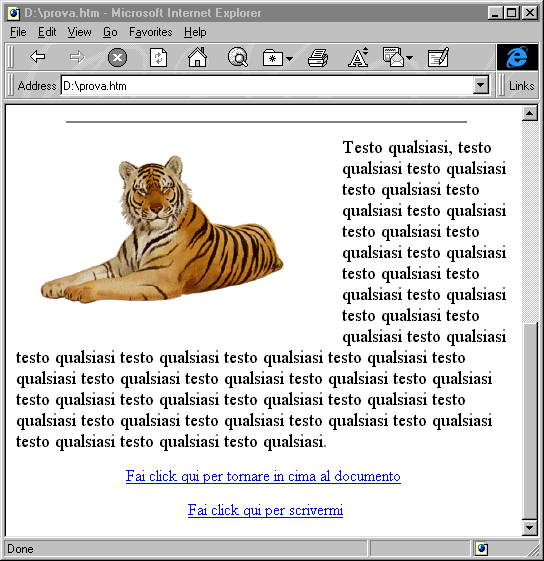
Ad esempio: <body bgcolor="#FFFFFF" text="#990000" link="00FF00" vlink="#00AA00" alink="#FFFF00"> fa sì che lo sfondo sia bianco, il testo rosso scuro, i link (cioè le parole 'cliccabili') verdi, i link visited, cioè già visitati, verde scuro e i link attivi (active link) gialli. I primi due attributi sono mutuamente esclusivi: o si definisce un colore o una immagine di sfondo. Nel secondo caso, ovviamente, dobbiamo precedentemente provvedere a creare, oppure a prelevare da qualche archivio, l'immagine usata per lo sfondo. Quando si ricorre a un simile accorgimento, si consideri che la leggibilità del testo impaginato può diminuire, specie se i colori dell'immagine non contrastano sufficientemente con quelli usati per i caratteri. Se dunque nella nostra pagina vogliamo inserire una immagine di sfondo scrivereremo quanto segue: <html> Ed ecco il risultato a video:
Per quanto riguarda la specificazione dei colori, di norma occorre utilizzare l'indice RGB del colore che si intende applicare (si noti che questa sintassi va utilizzata con tutti gli altri attributi deputati ad indicare il colore di un elemento HTML). RGB sta per Red, Green, Blue, i tre colori fondamentali che, come noto, miscelati opportunamente producono tutti i colori dello spettro. Nella codifica RGB a ogni colore fondamentale viene affidato un valore di intensità in una scala che va da 0 a 255. Per motivi strettamente informatici, la specificazione degli indici RGB avviene in notazione numerica esadecimale (una notazione che ha base 16, e utilizza le dieci cifre della notazione decimale più le lettere fino alla F, ovvero: 0 1 2 3 4 5 6 7 8 9 A B C D E F, dove B, ad esempio, vale 11, e F vale 15). Sembra complicato, ma vediamo come risolvere il problema nella pratica. Immaginiamo di voler ottenere, per il nostro sfondo, un bianco. Tornando indietro con la memoria ai nostri studi scolastici [130], ricorderemo che il bianco si ottiene con la somma di tutti i colori dell'iride. Nel nostro caso perciò dovremo assegnare ai nostri 3 indici (red, green, blue) il massimo valore, che nella notazione esadecimale si scrive FF (255), cioè: <body bgcolor=''#FFFFFF''> (FF per il rosso, FF per il verde, FF per il blu). Volendo ottenere il nero, ovvero la sottrazione di tutti i colori, assegneremo ai nostri tre indici il valore più basso (zero, 00 in esadecimale), quindi: <body bgcolor=''#000000''>. Ancora, sapendo che il giallo è ottenuto con la somma di rosso e verde, scriveremo: <body bgcolor=''#FFFF00''>. Volendo ottenere, infine, un giallo più pallido, aggiungeremo un po' di blu nella nostra tavolozza elettronica, passando da 00 a 77: <body bgcolor=''#FFFF77''>. Vi sembra ancora complicato? Niente paura, per fortuna ci sono due scappatoie. La prima consiste nel ricorso a programmi appositamente realizzati, come Color Manipulation Device, o a programmi di grafica come Paint Shop Pro, Corel Photo-Paint o BME (per Macintosh), grazie ai quali è sufficiente un click del mouse sul colore desiderato per vedersi restituire il suo valore numerico. L'altra scappatoia consiste nel ricorso al nome per esteso del colore, secondo questo elenco:
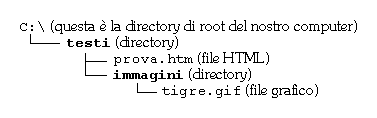
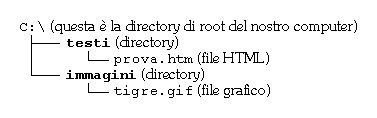
Ad esempio <body bgcolor=''yellow''>, produrrà uno sfondo giallo canarino. Quest'ultima soluzione è decisamente la più semplice, ma riduce a 16 il numero di colori che possiamo adottare (contro i 16 milioni della notazione esadecimale). Dove trovare i programmi che abbiamo citato? Per prelevare una copia di Color Manipulation Device (shareware Windows), la URL è http://www.meat.com/software/cmd.html; per prelevare una copia di Paint Shop Pro (shareware Windows): http://www.jasc.com/; per ulteriori informazioni su Corel Photo-Paint (commerciale Windows): http://www.corel.com/; per prelevare una copia di BME (freeware Macintosh): http://www.softlogik.com/. Se siete nell'imbarazzo della scelta, consigliamo l'ottimo Paint Shop Pro. Prima di chiudere questo paragrafo due consigli. In primo luogo, prestate molta attenzione alla scelta dei colori: c'è infatti il rischio di rendere la pagina illeggibile. In secondo luogo evitate di scegliere per lo sfondo immagini troppo 'pesanti' (che cioè occupano troppa memoria): intasano inutilmente la rete, e rallentano la visualizzazione della pagina. Il dimensionamento dei caratteriIl secondo gruppo di istruzioni che è utile analizzare permette di controllare la dimensione dei caratteri. Abbiamo già visto che gli elementi per i titoli provocano un cambiamento di dimensione del font. Le istruzioni che elenchiamo ora danno la possibilità di avere un controllo molto più raffinato della dimensione del carattere, e permettono di ottenere effetti grafici molto particolari. Naturalmente questi marcatori contravvengono a tutti i principi del markup funzionale... ma l'occhio vuole la sua parte! La dimensione del carattere in un documento HTML può essere espressa in termini assoluti o relativi. Nel primo caso (termini assoluti) si usa il seguente marcatore: <font size="n">testo</font> Dove 'n' è un numero che va da 1 a 7, ad es.: <font size="4">testo</font>. La dimensione normale del font è 3. Dunque se si usano gli indici 1 o 2 si ottiene un font ridotto rispetto al testo normale, mentre con 4, 5, 6 e 7 si ottiene un font ingrandito. Per esprimere la dimensione del font in termini relativi si usa la seguente marcatura: <font size="+/- n">testo</font> In questo caso n può variare da -2 a +4. Miscelando queste varie direttive è possibile ottenere effetti come questo: <font size="+4">C</font><font size="+3">I</font><font size="-1">A</font><font size="+2">O</font> che producono: CIAO La dimensione normale, espressa in termini assoluti, può essere modificata con il marcatore <basefont size="n"> inserito subito dopo l'istruzione <body>. Questa istruzione ha effetto su tutto il documento, non ha bisogno di tag di chiusura, e influisce sulle eventuali direttive di font relative. Se, ad esempio, diamo <font size="+1"> ad una parola in un documento con basefont pari a 3 (cioè lo standard), avremo dei caratteri più piccoli rispetto alla stessa parola, cui viene applicato il medesimo tag <font size="+1">, ma con basefont pari a 4. Un po' di esercizi saranno utili per familiarizzare con il meccanismo del dimensionamento relativo. È infine facile verificare che, in seguito a un basefont, anche il range di valori utili del dimensionamento relativo può variare. Ad esempio, con basefont uguale a 4, il range va da -3 a +3 (e non più da -2 a +4). Incorporare immaginiWorld Wide Web è un sistema di pubblicazione multimediale. Questo significa che è possibile inserire in un documento informazioni non testuali, anche se il grado di integrazione di queste informazioni varia in base al loro tipo. Ad esempio, i browser Web possono gestire direttamente solo alcuni formati di file grafici, come il formato GIF o il formato JPEG. L'elemento che svolge la funzione di includere una immagine all'interno di un testo ha la seguente sintassi: <img src="file-grafico"> Ad esempio: <img src="tigre.gif"> Questo elemento non ha bisogno di un marcatore di chiusura poiché non marca una zona di testo, ma segnala solo la posizione in cui inserire una immagine. Il valore dell'attributo 'src' può essere o il pathname [131] del file grafico, se questo è presente nello stesso computer del file HTML, o la URL corrispondente a un file grafico contenuto in un qualsiasi host di Internet (es.: <img src="http://www.e-text.it/immagini/tigre.gif">). Normalmente tutti i file che compongono una pagina Web risiedono nel disco rigido della medesima macchina. Il pathname del file grafico va espresso in relazione alla collocazione del file HTML. Se, ad esempio, entrambi sono collocati nella stessa directory, basterà specificare come valore di 'src' solo il nome del file, in questo modo: < img src=''tigre.gif''> (è consigliabile, specialmente per i meno esperti, fare in questo modo le prime volte). Altrimenti si dovranno specificare anche i nomi delle directory (cartelle nel mondo Macintosh) in modo relativo a quella in cui si trova il file HTML, separati dalla barra (/) [132]. In questo modo potremo realizzare siti Web più ordinati, nei quali ad es. le immagini siano conservate in directory separate. Facciamo qualche esempio pratico per chiarirci le idee. Immaginiamo che il file HTML sul quale stiamo lavorando (prova.htm) si trovi nella directory 'testi' e l'immagine da inserire (tigre.gif) in una directory 'immagini' contenuta all'interno di 'testi', come dalla figura seguente:
Il path in tal caso sarà 'immagini/tigre.gif'. Ovvero abbiamo indicato al browser di 'entrare' nella directory 'immagini' e di cercare lì il file grafico. Immaginiamo ora una situazione diversa. Le directory 'testi' e 'immagini' sono allo stesso livello gerarchico (cioè 'immagini' non è più contenuta all'interno di 'testi'). Come dalla figura seguente:
Questa volta il path - partendo da 'prova.htm' - sarà '../immagini/tigre.gif'. Ovvero abbiamo prima indicato al browser di uscire dalla directory 'testi' (con '../') e poi gli abbiamo detto di 'entrare' nella directory 'immagini'. Ovviamente, nel caso in cui la struttura fosse più ramificata, è sufficiente da un lato fornire le ulteriori sub-directory (es.: <img src="immagini/natura/felini/tigre.gif">), dall'altro risalire tante volte quante necessario (es.: <img src="../../../immagini/tigre.gif">). È anche possibile fornire dei pathname assoluti, iniziando il percorso dalla directory di root. In tal caso, il path dell'esempio riportato in figura 157 si scriverebbe <img src="/testi/immagini/tigre.gif">, e quello dell'esempio riportato in figura 158 <img src="/immagini/tigre.gif">. Come avrete notato, ciò che ha reso assoluti i path è stato il carattere '/' inserito all'inizio. Di solito è meglio evitare i path assoluti, sia perché legano le nostre pagine HTML in modo rigido al computer che le ospita, sia perché ci costringono a ricrearne la struttura all'interno del nostro PC. Per il nostro file 'prova.htm' adottiamo l'indirizzamento più semplice, collochiamo l'immagine 'tigre.gif' nella stessa directory di 'prova.htm' e aggiungiamo perciò la seguente riga: <img src="tigre.gif"> Gli attributi di <img>Il tag <img> dispone di svariati attributi. Vediamo i principali:
Abbiamo visto che con 'align' possiamo spostare l'immagine a sinistra e a destra del testo, abbiamo anche visto però che il testo è immediatamente adiacente all'immagine, in modo antiestetico. Con 'hspace' e 'vspace' possiamo determinare la distanza in pixel tra l'immagine e il testo (es.: <img src="tigre.gif" align="left" hspace="10" vspace="5). La distanza in senso orizzontale è determinata da 'hspace' (horizontal space), quella in senso verticale da 'vspace' (vertical space). Inserire dei linkI link in una pagina Web sono aree attive del testo che ci permettono, con un click del mouse, di saltare a un documento collegato. La prima cosa che occorre decidere è dunque quale parte del testo si vuole rendere attiva, e poi inserire il marcatore per definirla come tale. La sintassi è la seguente: <a href="url del documento di destinazione">testo attivo</a> La 'a' del tag sta per anchor, e l'attributo 'href' sta per 'riferimento ipertestuale', e contiene la URL completa del documento di destinazione. Aggiungiamo nella nostra pagina 'prova.htm' un link ipertestuale, modificando la riga contenente '<li>letteratura</li>' in: <li>letteratura (visita la <a href="http://www.liberliber.it">biblioteca telematica</a> di Liber Liber</li> Da adesso in poi, è sufficiente un click su 'biblioteca telematica' per collegarsi all'indirizzo Internet 'http://www.liberliber.it/'. Con il medesimo semplice meccanismo, possiamo inserire link ad altri documenti presenti sul nostro stesso sito, e addirittura a punti specifici di un documento. La specificazione del path per richiamare un documento all'interno del nostro stesso sito segue le stesse norme viste per le immagini. Quindi: <a href="mario.htm">testo cliccabile</a>
<a href="biografia/mario.htm">testo cliccabile</a>
<a href="../mario.htm">testo cliccabile</a>
<a href="../biografia/mario.htm">testo cliccabile</a>
Per inserire il link a un punto specifico di un altro documento (o anche a un punto specifico del documento che si sta leggendo) è necessario ricorrere preventivamente a un altro attributo dell'elemento <a>, cioè 'name="testo"' (es.: <a name="start"></a>). La funzione dell'attributo 'name' è quella di assegnare un nome a una parte del documento, così che in seguito vi si possa far riferimento. Facciamo subito un esempio pratico, e assegnamo il nome 'start' alla parte iniziale del nostro file 'prova.htm': <html> Ora è possibile riferirsi alle prime righe del file 'prova.htm' con il nome 'start'. La sintassi per riferirsi alla parte di testo chiamata 'start' è la seguente: 'URL del file che contiene il riferimento interno' + '#' + 'nome assegnato al riferimento interno'. Ad esempio: <a href="prova.htm#start">testo cliccabile</a> Il meccanismo è lo stesso se la URL si riferisce a un altro sito. Ad esempio: <a
href="http://www.liberliber.it/ Oltre che definire link tra documenti di World Wide Web, l'elemento <a> può essere usato anche per inserire una URL di tipo 'mailto' che permetterà ai futuri visitatori della nostra pagina di inviarci dei messaggi di posta elettronica. Questa la sintassi: 'mailto:' + 'indirizzo e-mail'. Ad esempio: <a href="mailto:rossi@liberliber.it">Fai click qui per scrivermi</a> Prima di proseguire, diamo un'occhiata al nostro file 'prova.htm' così da ripassare alcuni degli ultimi comandi visti: <html> Ecco il risultato a video delle ultime righe in HTML:
Le tabelleIl linguaggio HTML provvede una serie di elementi che servono ad inserire tabelle all'interno dei documenti. Oltre a servire in tutti i normali casi in è necessario presentare dei dati in formato tabulare, le tabelle HTML sono usate anche per la composizione di gabbie grafiche all'interno delle quali disporre testo e grafica di una pagina Web. Grazie alle tabelle, infatti, il testo si può organizzare su più colonne, si possono creare zone con sfondi di colore diverso, e molto altro. Una tabella viene codificata mediante l'elemento <table>, ed è composta da una serie di righe, segnalate mediante l'elemento <tr>, a loro volto articolate in celle, il cui elemento è <td>. Per capire meglio il meccanismo, creiamo una semplice tabella di una sola riga e due colonne. Ecco la sintassi: <table> Ed ecco il risultato a video:
Per vedere meglio come funziona, aggiungiamo subito un attributo, così che il bordo della tabella diventi visibile, cambiando <table> in <table border="1">. Ecco il risultato a video:
Vediamo ora come aggiungere una seconda riga: <table
border="1"> Queste righe di codice vengono visualizzate nel modo seguente:
Notiamo alcune cose. Innanzitutto il testo appare allineato al bordo sinistro delle singole celle; inoltre queste ultime, senza la necessità di ulteriori istruzioni, si sono automaticamente allargate così da contenere il testo senza andare a capo. Vediamo nel dettaglio i singoli tag utilizzati, e poi i numerosi attributi applicabili: <table>
<tr>
<td>
Ora che abbiamo visto come funzionano le tabelle, sfruttiamole per disporre diversamente le ultime due righe della nostra pagina 'prova.htm'. Ecco, a titolo di ricapitolazione, il file 'prova.htm' per intero, comprese le ultime modifiche: <html> Alcuni elementi secondariCome già detto, queste poche pagine sull'HTML non hanno la pretesa di essere esaustive; ci sono molti elementi e attributi di HTML che non abbiamo esaminato, per non parlare di tecnologie avanzate come i fogli di stile, la programmazione con i linguaggi di script, o il Dynamic HTML. Di seguito elenchiamo brevemente alcuni altri elementi secondari di HTML, rimandandovi per gli altri alla letteratura specifica, parte della quale anche disponibile on-line [135]. Elementi secondari per il formato dei caratteri<sub>testo</sub>
<sup>testo</sup>
<tt>testo</tt>
Elementi secondari per i blocchi di testo<pre>testo</pre>
<blockquote>testo</blockquote>
<nobr>testo</nobr>
<wbr>
Il meta-elemento <meta>Un ultimo elemento cui facciamo breve cenno è <meta>. Si tratta di un elemento che va inserito nell'intestazione (<head>) di un documento e serve ad inserire nel documento meta-informazioni e istruzioni di vario tipo, che in genere riguardano l'intero documento, e che non vengono visualizzate direttamente dal browser. Di norma riguarda applicazioni piuttosto avanzate di HTML. Facciamo solo un esempio: l'inclusione di informazioni che riguardano l'autore del documento stesso. La sintassi da usare è la seguente: <meta name="AUTHOR" content="nome e cognome"> Ad esempio: <meta name="AUTHOR" content="Mario Rossi"> Il risultato del tag non appare a video (serve semplicemente a indicare l'autore della pagina Web), ma può essere ad esempio utilizzato dal browser o dai motori di ricerca, al fine di estrarre informazioni relative all'autore del documento. Gli editor HTMLSebbene un documento HTML possa essere realizzato con un semplice editor di testo, usare degli strumenti più specifici può risultare in un notevole risparmio di tempo e fatica. E di tali strumenti, oggi, ne esistono molti e molto avanzati. In generale possiamo distinguere due categorie di editor HTML: editor orientati al codice, ed editor WYSIWYG (What You See Is What You Get, cioè 'ciò che vedi è ciò che ottieni'). Gli editor 'orientati al codice' permettono di evitare la digitazione di ogni singolo marcatore grazie a pulsanti o menu a tendina, ma non si discostano molto come impostazione di lavoro dalla scrittura manuale dei vari tag. Il testo appare misto ai marcatori HTML, ed ha perciò un aspetto poco familiare per il neofita. Tuttavia questi strumenti sono preferiti dai più esperti (specialmente per correggere o raffinare un documento) perché consentono un controllo minuto sul contenuto della pagina. Con simili editor, una volta immesso il tag, eventuali correzioni vanno spesso fatte a mano. Ciononostante, non v'è dubbio che programmi di questo tipo facilitino notevolmente la realizzazione di pagine Web, specialmente per i più esperti. Grazie agli editor HTML con modalità WYSIWYG, invece, si possono addirittura creare pagine HTML senza conoscerne la sintassi. Infatti il codice resta invisibile all'utente che interviene sul documento come se lavorasse con un moderno word processor. I migliori editor WYSIWYG consentono anche un intervento diretto sul codice. Forniamo qui di seguito un elenco di alcuni programmi che, nelle due categorie appena ricordate, si segnalano per potenza e facilità d'uso. Alcuni di questi editor sono shareware; vi ricordiamo che lo shareware può sopravvivere come valida (ed economica) alternativa alla distribuzione commerciale solo se si rispetta il patto morale di inviare la quota di registrazione (purtroppo, in Italia, pochissimi si registrano). Netscape ComposerUno dei primi editor WYSIWYG è stato quello incluso in Netscape sin dal 1996. La versione più recente di questo programma, chiamato Netscape Composer, è inclusa nella suite di Netscape Communicator (http://www.netscape.com/). Dal punto di vista delle funzionalità offerte, Netscape Composer non ha la pretesa di gestire siti complessi, ma ha dalla sua parte il facile utilizzo e l'essere fornito gratuitamente. Microsoft FrontPage 2000Si tratta probabilmente di uno degli editor WYSIWYG più evoluti e potenti attualmente disponibili. La versione 2000 del programma, per Windows 95/98/NT e, in versione 1.0, per Macintosh, è stata commercializzata dalla Microsoft a metà del 1999. Il programma è in grado di gestire frame e form, CSS e Dynamic HTML. Importa documenti di Microsoft Office (Word, Excel, ecc.) e altri tipi di file (testi in RTF, ASCII, immagini, ecc.) in modo abbastanza efficiente. Consente di lavorare sia in modalità WYSIWYG, sia in modalità HTML. Volendo, con questa ultima versione di FrontPage è possibile disabilitare il controllo automatico della sintassi HTML, così da consentire senza problemi l'introduzione di istruzioni non standard (come i comandi ASP, le procedure JavaScript, ecc.). Molto utile alla gestione di grandi siti Internet la possibilità di rinominare un file, o una cartella, e di vedere modificarsi automaticamente tutte le pagine che facevano riferimento a quel file (o a quella cartella) dal vecchio nome al nuovo. Una procedura guidata aiuta la pubblicazione delle pagine, sia verso un comune server Internet, sia verso un server compatibile con le cosiddette FrontPage extensions. In quest'ultimo caso è possibile creare molto facilmente pagine con un motore di ricerca interno; è possibile inserire contatori degli accessi e, infine, è possibile collegare le proprie pagine HTML a database di vario tipo (Access, SQL, ecc.). Quest'ultima funzionalità, che comunque richiede una certa esperienza, è di solito molto apprezzata quando si devono allestire siti Internet molto complessi, con archivi, cataloghi, listini e quant'altro. FrontPage 2000 è uno dei pochi editor HTML disponibili anche in lingua italiana. Apprezzabile la condivisione degli strumenti di correzione di Office; in questo modo gli utenti della suite Microsoft potranno effettuare il controllo degli errori di battitura con le stesse modalità apprese con Word e con gli altri programmi Office.
Si deve dire che la versione di FrontPage 2000 disponibile nel momento in cui scriviamo (estate 1999), soffre di alcuni bug, fortunatamente abbastanza lievi (ad esempio, il tag <center> e le URL delle immagini all'interno delle tabelle non sempre vengono gestiti in modo corretto). Con ogni probabilità, come è già successo in passato in simili circostanze, la Microsoft distribuirà gratuitamente via Internet un service pack destinato a correggere questi errori. Il sito di riferimento per ulteriori informazioni è: http://www.microsoft.com/italy/frontpage/. È utile segnalare che del programma è disponibile una versione gratuita (con diverse funzionalità in meno, ovviamente), denominata FrontPage Express, che viene distribuita insieme al browser Microsoft Internet Explorer. Adobe GoLiveErede, se così si può dire, di PageMill, il cui sviluppo è stato abbandonato, GoLive è la risposta Adobe a FrontPage. Il programma nasce per piattaforma Macintosh, ma è disponibile anche per Windows. Si giova di una ottima interfaccia utente e di comode ed evolute soluzioni per l'inserimento di immagini e link. Analogamente a FrontPage, non si limita a fornire gli strumenti per la creazione delle pagine HTML, ma consente una vera e propria 'gestione del sito Internet', verificando la correttezza dei collegamenti ipertestuali, fornendo procedure guidate per la pubblicazione e molto altro. Come FrontPage è molto attento alle tecnologie Microsoft (supporta bene i comandi ASP, include un editor VisualBasic, ecc.), così GoLive spiana la strada agli utenti Mac (supportando in modo nativo QuickTime, consentendo l'uso - su server specifici - degli Apple WebObjects, ecc.). Per ulteriori informazioni, fare riferimento al sito Internet: http://www.adobe.com/prodindex/golive/main.html Macromedia DreamweaverMacromedia Dreamweaver, a differenza dei due programmi precedenti (con cui si misura anche sul piano del mercato) non è dotato di funzionalità particolarmente potenti per la gestione dei siti Internet. Tuttavia come editor di documenti HTML è forse il migliore, e consente di creare pagine assai spettacolari. La gestione della grafica è sofisticatissima e supporta in modo nativo le animazioni vettoriali e interattive create con Macromedia Flash e Macromedia Shockwave. Consente l'inserimento di animazioni in Dynamic HTML, realizzando, se si vuole, delle copie delle pagine per i browser meno recenti che non le supportano. Grazie ai 'modelli', è possibile impaginare tutta una serie di pagine in base a determinate scelte, e quindi modificarle in blocco semplicemente intervenendo sul modello di riferimento. Il sito Internet dove cercare altre informazioni è http://www.macromedia.com/software/dreamweaver/. Altri editor HTMLFortunatamente il panorama dei programmi dedicati alla creazione di
pagine HTML è molto vasto, così da coprire tutte le esigenze. Per un
elenco dei prodotti disponibili, costantemente aggiornato, fate
riferimento a: http://dir.yahoo.com/Computers_and_ FlexEDFlexED è un prodotto shareware, disponibile sia per Windows 3.x sia per Windows 95/98/NT. Si tratta di un editor orientato al codice, che tuttavia include un piccolo browser interno per delle veloci anteprime (è naturalmente possibile ottenere delle anteprime anche con browser esterni, come Netscape o Internet Explorer). La software house che ha realizzato il prodotto rilascia periodicamente nuove versioni, con migliorie e ampliamenti. È indicato anche a chi possiede un computer con prestazioni non elevate, grazie al fatto che il codice è stato mantenuto il più compatto possibile (circa 1 Mb), ciononostante è in grado di gestire e creare comodamente anche pagine complesse, con il supporto nativo di funzioni avanzate. Il sito Internet per ulteriori informazioni e per il prelievo del programma è: http://nt.infoflex.com.au/flexed/flexed.htm. BBeditBbedit è il text editor più usato in ambiente Macintosh. È completamente programmabile ed ha specifici comandi per inserire marcatori HTML. La URL per il download (si tratta di un software shareware) e per ulteriori informazioni è http://www.barebones.com/. HotDogHotDog è un programma shareware, disponibile per Windows 3.x e 95/98/NT. Vale la pena citarlo perché è stato uno dei primi editor HTML ad avere funzioni avanzate, ed è stato perciò adottato da molti impaginatori esperti. La sua URL è: http://www.sausage.com/. HotMetal ProAnche questo editor viene citato per meriti 'speciali': fa infatti un accurato controllo della sintassi HTML, segnalando tutte le istruzioni che non sono aderenti alle direttive standard. Anche per questo motivo, HotMetal Pro è l'editor d'elezione di molti 'puristi' dell'HTML. Inoltre è disponibile per Unix, Windows 3.x, Windows 95/98/NT e Macintosh. Shareware. Il sito Internet di riferimento è: http://www.sq.com/ (il sito ha un mirror in Europa: http://www.softquad.co.uk/). AsWeditÈ un ottimo editor freeware (cioè gratuito) per i sistemi X-Window. Gira perfettamente anche su Linux, il sistema Unix per computer con processori Intel distribuito gratuitamente su Internet. Appartiene alla categoria degli editor orientati al codice. Note [125] HTML, a sua volta è una particolare applicazione di un potente metalinguaggio orientato alla descrizione di complesse strutture documentali, lo Standard Generalized Markup Language, di cui ci siamo occupati nel capitolo 'Come funziona World Wide Web'. [126] All'indirizzo http://www.liberliber.it/progetti/html40/ è disponibile una traduzione in italiano delle specifiche relative all'HTML 4.0. [127] L'indirizzo preciso è http://www.yahoo.com/Computers_and_Internet/Internet/World_Wide_Web/. [128] Alcuni editor più recenti, come FrontPage, invece di ricorrere alle entità carattere, in alcuni casi memorizzano le lettere accentate e i caratteri speciali nel set denominato ISO Latin 1, oppure ISO 8859-1, ovvero nel set di caratteri attualmente più diffuso. Per dichiarare al browser questa scelta, gli editor di questo tipo aggiungono la seguente istruzione nelle pagine HTML: <meta http-equiv=''Content-Type'' content=''text/html; charset=iso-8859-1''>. [129] I comandi possono variare a seconda della versione e del programma in nostro possesso. Di solito il comando è semplicemente 'open file' oppure 'apri documento'. [130] Ricordate il disco di Newton? Si tratta di un disco con sopra dipinti in proporzioni uguali tutti i colori dell'iride. Facendo ruotare il disco, i colori spariscono, si "fondono" per la persistenza sulla nostra retina, e costituiscono il bianco. [131] Il nome del file, preceduto dal percorso completo per arrivarvi, 'navigando' all'interno delle directory del disco rigido. [132] I lettori che sono abituati ai file system DOS o Unix non avranno difficoltà a capire come digitare i pathname. Gli utenti DOS però dovranno fare attenzione ad usare la barra in avanti (/), e non la classica barra indietro (\) richiesta dal DOS. [133] In tal caso dovete costruire una tabella di 3 righe. La prima riga dovrà contenere due celle - di cui una alta quanto 3 -, e la seconda e la terza riga, invece, dovranno contenerne una sola. [134] In realtà è meno complicato di quello che sembra. La prima riga contiene due celle. La prima di queste due celle ha l'attributo rowspan=''2'', la seconda ha gli attributi colspan=''2'' e align=''center''. Anche nella seconda riga ci sono due celle, e senza nessun attributo particolare. [135] Due indirizzi utili sono: http://werbach.com/barebones/it_barebone.html, un completo elenco di comandi HTML con relative - sintetiche - spiegazioni in italiano (le spiegazioni di solito non sono più lunghe di una riga). Ideale per chi già conosce i fondamenti dell'HTML, ma ha bisogno di un efficiente memorandum. E poi http://www.ncsa.uiuc.edu/General/Internet/WWW/HTMLPrimer.html, una buona guida all'HTML scritta da Marc Andreessen, in inglese. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||