Visualizzazione di grafici
Un grafico si distingue da un testo, oltre che per il contenuto, per come viene organizzato per la visualizzazione.In un testo ogni carattere ha un proprio codice, per cui un file di testo contiene una serie di numeri in fila più una certa quantità di altri dati. Questi dati servono ai programmi di visualizzazione (word processor) per rappresentarli come voluto (formattazione). I programmi più semplici, come il blocco note di Windows, salva solo i dati del testo senza aggiungere altro; questi files hanno l'estensione .TXT e sono detti in formato ASCII.
Altri word processor, come Word di Office-Windows, consentono di inserire immagini, caratteri variabili ed altro; essi, per descrivere tutte queste possibilità, devono inserire nel file molti dati relativi alla formattazione.
I grafici sono essenzialmente delle immagini, quelli prodotti manualmente dall'uomo (pitture, disegni tecnici. ecc) sono costituiti da superfici su cui i tratti sono continui. Gli altri grafici (fotografie, scannerizzazioni, monitor, ecc.) sono costituiti da una matrice di caselle (tipo foglio a quadretti) in cui ogni casella ha un colore. La risoluzione di un grafico è data dal numero delle caselle in una linea del grafico. La dimensione delle caselle dipende dalla dimensione del grafico; non sempre la risoluzione orizzontale e quella verticale sono uguali.
Nei grafici al tratto (bianco o nero, o comunque bicolore) il contenuto di ogni casella viene descritto da un solo bit (0 o 1, nero si o nero no, colore 1 o colore 2).
Nei grafici in scala di grigi (come foto bianco-nero o comunque monocromatiche) la gamma di sfumature presenti viene suddivisa in un numero definito di livelli di intensità. Normalmente vengono usati 256 livelli (8 bit); a parità di ogni condizione, un grafico in scala di grigi ha una dimensione 8 volte maggiore di un grafico al tratto.
I colori vengono descritti come combinazione di tre colori fondamentali, rosso, verde e blu (rgb). Se, per descrivere un colore, viene usato un byte (8 bit) i 256 livelli disponibili vanno divisi fra i tre colori fondamentali (6 livelli per colore). Un disegno può essere descritto bene con un byte per punto, una foto a colori probabimente no. In ogni rappresentazione digitale, le sfumature comprese fra quella di un livello di intensità e quella del livello successivo (o precedente) vengono rappresentate con lo stesso numero (dithering); come conseguenza il grafico viene visualizzato a bande di colori e non con le sfumature originali.
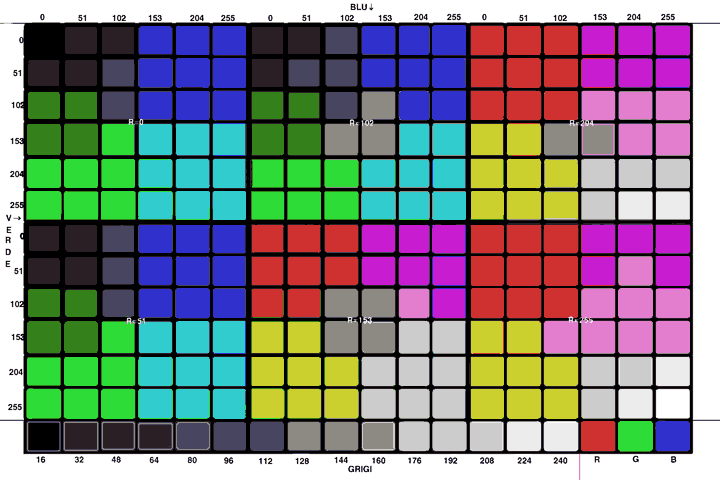
Questa immagine

convertita in 16 livelli, diventa (una sensazione immediata si ha confrontando bene la scala dei grigi)
 .
.L'immagine
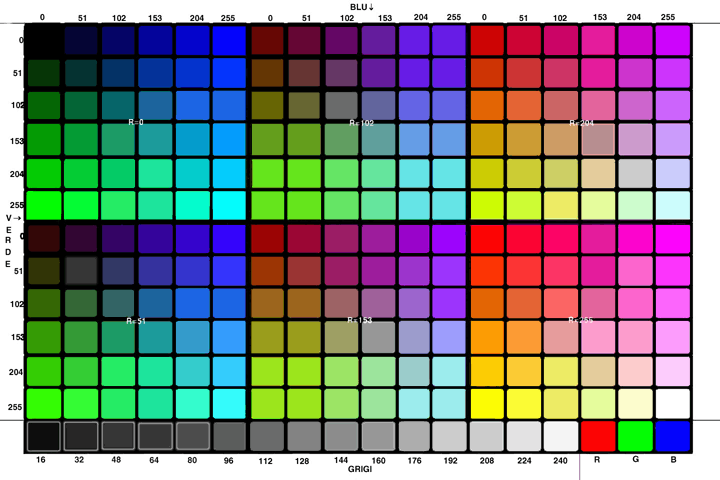
Per una buona visualizzazione di grafici come foto a colori, sono usati, normalmente, tre byte (uno per ogni colore fondamentale); così si possono visualizzare 256 per 256 per 256 sfumature, cioè 16.777.216 sfumature di colore. A parità di altre condizioni un grafico salvato a tre byte (24 bit) per punto è tre volte più grande di un grafico salvato ad un byte e 24 volte più grande di un grafico al tratto.
L'immagine scala colore (38K) contiene 216 colori diversi e una scala con 15 livelli di grigio. Questa immagine può essere utile per regolare il monitor, valutare la resa dei colori sul monitor e su una stampa; è utile anche per conoscere i valori RGB dei colori presenti.
formati di files grafici
Anche i files grafici, oltre ai dati che descrivono l'immagine, contengono dati che dicono come interpretare i primi. Esistono vari formati, BMP e TGA sono fra i più diffusi; il web richiede formati che descrivano i grafici in modo più compatto, ciè con dimensioni minori. Sono stati sviluppati algoritmi di compressione (riduzione di dati) che danno buoni risultati. Per il web si usano, praticamente tre formati: GIF, JPEG e PNG.formato GIF (Graphic Interchange Format); supporta il colore ed usa una profondità di 8 bit. Consente un'ottima compressione senza perdita di qualità, usando un byte è ottimo per disegni ma poco adatto alle foto.
Il formato GIF (estensione .GIF) consente zone di trasparenza; è possibile contrassegnare un colore come trasparente, tutte le aree con quel colore mostreranno il colore di fondo della pagina. Questa caratteristica consente particolari effetti di sovrapposizione e di mostrare immagini con bordi non regolari.
Il formato GIF consente anche delle animazioni; è possibile memorizzare, nello stesso file, più immagini, da visualizzare in successione, con dei codici che definiscono l'intervallo di tempo fra le succesive immagini ed il ciclo di ripetizione dell'animazione. Usando questa caratteristica è possibile creare semplici animazioni, anche con effetti di lampeggio, di piccole dimensioni e quindi rapide da caricare. Per creare queste animazioni è necessario un programma di animazione GIF che può anche essere scaricato freeware dalla rete.
Formato JPEG (Joint Photographic Expert Group); supporta il colore ed usa una profondità di 24 bit, è molto usato per la compressione di fotografie. Questo formato (estensione .JPG o .JPEG) usa una compressione che sacrifica una parte delle informazioni dell'immagine; coò comporta un degrado della qualità dell'immagine. Salvando un'immagine in questo formato è possibile scegliere il rapporto di compresione, quindi si può cercare un compromesso fra qualità dell'immagine e dimensione del file. Nella maggioranza dei casi si può usare una buona compressione senza pregiudicare una buona visualizzazione della stessa immagine.
Formato PNG (Portable Network Graphics), (estensione .PNG); è stato studiato per applicazioni web, supporta il colore e può avere una profondità anche di 24 bit. Il suo sistema di compressione non perde informazioni ma non comprime come quello JPEG, le immagini a 8 bit hanno dimensioni minori di quelle GIF. Questo formato non è molto supportato da alcuni browser.
Elemento IMG
L'elemento IMG inserisce un'immagine (non tutti i formati sono accettati) considerandola come un carattere qualsiasi allineandola con il testo. Il solo attributo obbligatorio dell'elemento IMG è SRC.
testo. Il solo attributo obbligatorio dell'elemento IMG è SRC.Il codice usato per inserire la testa del cavallo è:
<img src="AN02479_.gif" align="bottom" ALT="cavallo" border="1" height="60" hspace="0" width="67">
Gli attributi dell'elemento IMG sono:
ALIGN definisce la posizione dell'immagine rispetto al testo
ALT definisce un testo da visualizzare dal browser prima della fine del caricamento od al passaggio del mouse sopra l'immagine.
BORDER definisce la presenza e la dimensione di un bordo intorno all'immagine
HEIGHT definisce l'altezza dell'immagine.
HSPACE definisce, in pixel, l'ampiezza di uno spazio a destra ed a sinistra dell'immagine.
SRC obbligatorio, definisce l'indirizzo URL dell'immagine.
VSPACE definisce, in pixel, l'ampiezza di uno spazio sopra e sotto l'immagine.
WIDTH definisce la larghezza dell'immagine.
Uso di immagini trasparenti per creare spazi
I formati GIF e PNG consentono di scegliere un colore "trasparente". Disponendo di un'immagine in questi formati, anche di un solo pixel, utilizzando gli attributi HEIGHT e WIDTH è possibile definire di spazi vuoti da inserire<img src="pixel-trasp.gif" border="1" height="10" width="100">
Immagini di sfondo
Uno sfondo può essere riempito con una immagine sia in HTML che tramite un foglio di stile CSS. In HTML se l'immagine è più piccola dello sfondo, essa viene ripetuta fino a riempire lo schermo; in CSS sono possibili diversi controlli. Una immagine per lo sfondo è bene che sia leggera e chiara per non distrarre e/o affaticare il visitatore del sito.HTML
<BODY background=bmp1-gif.gif>
Questa riga va inserita all'inizio del blocco BODY. Ovviamente il nome "bmp1-gif.gif" è un esempio.
Fogli CSS
PROPRIETA' BACKGROUND:
| -BACKGROUND-ATTACHEMENT: | attributi SCROLL e FIXED |
| -BACKGROUND-COLOR: | nome o valore exadecimale |fixed |
| -BACKGROUND-IMAGE: | attributi URL e NONE |
| -BACKGROUND-POSITION: | attributi PERCENTAGE LENGTH, TOP, CENTER, BOTTOM LEFT, CENTER e RIGHT |
| -BACKGROUND-REPEAT: | attributi REPEAT, REPEAT-X, REPEAT-Y, NO-REPEAT |
per esempio, nel blocco HEAD va inserito:
<style>
.....
BODY {BACKGROUND-IMAGE: URL(BMP1-GIF.GIF); BACKGROUND-REPEAT: REPEAT-X}
.....
</style>
La perseveranza nel provare l'effetto delle varie proprietà, anche delle varie combinazioni possibili, porterà l'esperienza necessaria. E' interessante provare l'uso combinato delle proprietà BACKGROUND-POSITION e BACKGROUND-REPEAT.
Colori
I colori possono essere definiti o con un nome o, in modo più preciso, con un codice exadecimale. Ad ogni nome è accoppiato un codice; sia i sistemi operativi che i browser supportano solo alcuni nomi. Usando, per definire i colori, i codici, possono essere usati con sicurezza le combinzioni a tre dei numeri exadecimali 00, 33, 66, 99, CC, FF.Gli attributi, usati da molti elementi, che gestiscono i colori sono:
BGCOLOR Colore del fondo.
COLOR Colore dell'oggetto.
La sintassi per definire il colore Fucsia colore di fondo della pagina è:
<BODY BGCOLOR="FF00FF"> oppure <BODY BGCOLOR="FUCSIA">
I nomi "sicuri" sono: AQUA, BLACK, BLUE, FUCSIA, LIME, RED, WHITE, YELLOW.BLACK
I nomi "a rischio" sono: GRAY, GREEN, MAROON, NAVY, OLIVE, PURPLE, SILVER, TEAL. BLACK
in tabella colori è esposta un a gamma di colori con i relativi codici esadecimali.
Colori dei collegamenti
Per cambiare i colori standard dei collegamenti si possono usare tre attributi dell'elemento BODY.
LINK definisce il colore dei collegamenti non visitati (standard è BLUE).
ALINK definisce il colore dei collegamenti attivi (standard è RED). Un collegamento si attiva cliccandoci sopra.
VLINK definisce il colore dei collegamenti visitati (standard è PURPLE).
Film
Può essere effetuato un collegamento ad un filmato (.AVI, .MOV); tipicamente esso viene eseguito in una nuova pagina. Per eseguire il film nella stessa pagina, è necessario definire una pagina a frame ed indirizzare il film in un'altro frame (per maggiori dettagli, consulta le pagine collegamenti e frame).Suoni
Nel blocco HEAD può essere inserito un file sonoro (.WAV), da esguire ad ogni apertura della pagina, con la sintassi<bgsound src="file:applause.wav" loop="2" CONTROLS START="fileopen">
Un file di suoni può anche essere una destinazione di un collegamento.