
Codice per inserire un capolettera nei post del blog.
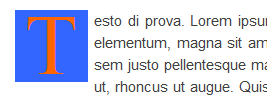
Primo esempio

<div style="padding: 4px 8px; font-size: 70px; background: #COLORE
DI SFONDO DEL VOSTRO BLOG; float: left; border-width: 1px; border-style:
solid; border-color: #COLORE DEL BORDO;
padding-bottom: 2px; color: #COLORE DELLA LETTERA;
line-height: 55px; margin-right: 5px; padding-top: 2px; font-family:
NOME DEL CARATTERE; paddin-right: 2px">PRIMA
LETTERA DEL POST</div>
<p style="text-align: justify;">QUI INIZIA IL TESTO DEL VOSTRO POST
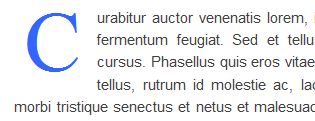
Secondo esempio

<div style="padding: 4px 8px; font-size: 70px; background: #COLORE
DI SFONDO DEL CAPOLETTERA; float: left; padding-bottom: 2px; color: #COLORE
DELLA LETTERA; line-height: 55px; margin-right: 5px; padding-top: 2px;
font-family: NOME DEL CARATTERE; paddin-right:
2px">PRIMA LETTERA DEL VOSTRO POST</div>
<p style="text-align: justify;">QUI INIZIA IL TESTO DEL
VOSTRO POST
Terzo esempio

<div style="padding: 4px 8px; font-size: 70px; background: #COLORE
DI SFONDO DEL VOSTRO BLOG; float: left; padding-bottom: 2px; color: #COLORE
DELLA PRIMA LETTERA; line-height: 55px; margin-right: 5px; padding-top:
2px; font-family: NOME DEL CARATTERE; paddin-right:
2px">PRIMA LETTERA DEL VOSTRO POST</div>
<p style="text-align: justify;">QUI INIZIATE A SCRIVERE IL
VOSTRO POST
Ricordate che il codice deve essere inserito nell'editor solo dopo aver cliccato il link "Visualizza html"