
Come inserire un video in blog e profili
Video in blog e profili possono essere inseriti in vari modi, ma quello piu controllabile e semplice è certamente mediante l'uso di box personalizzabili.
La creazione di un nuovo box farà si che questo entri a far parte della lista dei box già disponibili, tra i quali sarà possibile scegliere quando decideremo sul posizionamento grafico (modifica template).
Ogni box infatti viene dapprima creato come entità a sè, e solo in una seconda fase viene posizionato sulla pagina.
Creare un box personalizzabile
 Cerchiamo la voce "box personalizzabili", esistente sia nella gestione dei profili che dei blog. Cliccandoci sopra apparirà la lista dei box creati finora, con una indicazione colorata qualora siano anche già stati posizionati graficamente (fase due) e già visibili nel blog/profilo.
Cerchiamo la voce "box personalizzabili", esistente sia nella gestione dei profili che dei blog. Cliccandoci sopra apparirà la lista dei box creati finora, con una indicazione colorata qualora siano anche già stati posizionati graficamente (fase due) e già visibili nel blog/profilo.
Possiamo modificare un box esistente o crearne uno nuovo, assegnandogli un nome che lo identifichi in seguito tra quelli disponibili. Clicchiamo quindi su "Nuovo" per sperimentare.
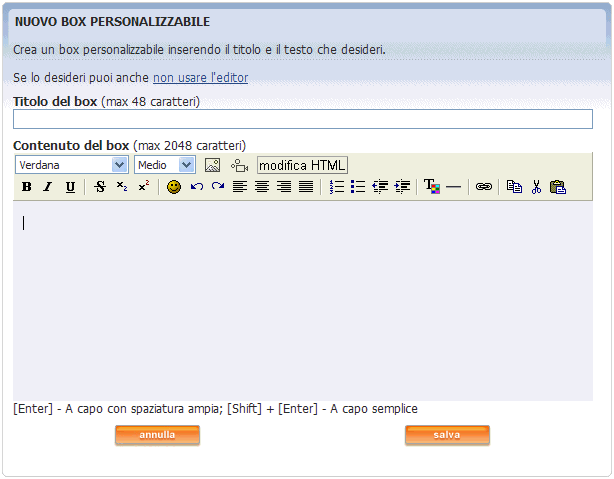
A questo punto troveremo l'editor, col quale potremo assegnare un titolo al nostro box, ovvero definire la scritta che apparirà sulla cornice in alto del riquadro. Inutile dire che il box viene creato premendo il pulsantino "salva" che appare in basso... Notare le iconcine della toolbar attive, in quanto ci troviamo in modalità visuale e quel che osserviamo è l'aspetto di quanto stamo preparando.

Il nostro video
Nei box non va inserito un "video", ma solo del codice HTML detto "codice Embed" che farà visualizzare al browser un video già esistente su Libero video o su YouTube.
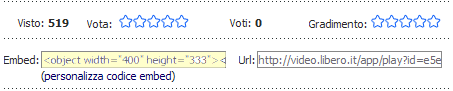
Tale codice è di norma disponibile nelle pagine dove si propongono i filmati.

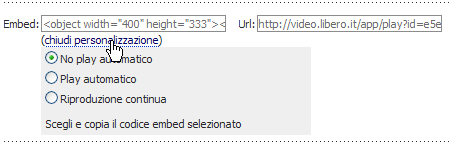
Tale codice embed è di norma personalizzabile per quanto riguarda l'avvio automatico.

Una volta effettuata la personalizzazione (se desiderata) potremo prelevare il contenuto della casella "Embed": il codice è pronto all'uso.
Inserire il codice
Torniamo al nostro editor: clicchiamo su ![]() per lasciare la modalità visuale e passare alla "vista codice": si disattiveranno le iconcine della toolbar e quel che osserveremo sarà il codice HTML che costituisce quanto stiamo preparando piuttosto che ll suo aspetto.
per lasciare la modalità visuale e passare alla "vista codice": si disattiveranno le iconcine della toolbar e quel che osserveremo sarà il codice HTML che costituisce quanto stiamo preparando piuttosto che ll suo aspetto.

A questo punto preleviamo il codice embed da Libero Video o YouTube ed incolliamolo nella finestra dell'editor, quindi premiamo il pulsante "salva".
Il box è stato creato, adesso occorrerà decidere dove piazzarlo.
Posizionamento del nostro box
Per questa operazione andiamo alla sezione "Personalizza template" ad inserire un nuovo box: il nostro l'abbiamo creato ma non è ancora visibile se non nell'elenco dei
box disponibili per l'inserimento.
Tra le scelte apparirà ora anche il nome di quello che abbiamo appena creato, inseriamolo e spostiamolo a piacere. Alla fine (ovviamente) salvare le modifiche al template, il comando è nell'angolo in alto a destra. Sorvoliamo sui dettagli di questa operazione di posizionamento che avrete sicuramente già fatto per inserire contatori delle visite, RSS, "ultimi commenti" ed altre funzioni.
Piccoli trucchi
I video sono normalmente proposti dai portali video con delle dimensioni standard: avremo certamente intravisto nel codice embed dei valori come "400" e "333". Non sono misure a caso, perchè c'è una logica di fondo ben precisa.
- Tutti i video hanno un rapporto tra i lati (larghezza/altezza) pari a 4:3, la dimensione della "televisione classica"... quella che presto sarà soppiantata dagli "home theatre in formato 16:9).
- L'altezza della barra di avanzamento (in basso) è normalmente pari al 10% dell'altezza totale del box (video+barra)
- Le dimensioni sono date in pixels, e questi sono numeri interi (senza decimali)
Nel caso delle dimensioni "standard" il video è largo 400 pixels (width="400"), quindi l'altezza - essendo in rapporto 4:3 - dovrà essere pari a 300 pixels. Basta ora dividere il valore 300 per 0.9 ed otterremo: 300/0.9=333.3
Possiamo trattare solo numeri interi, quindi il risultato è 333
Supponiamo di voler dimezzare le dimensioni del video: la larghezza sarà 200 e l'altezza 150 (200 :4 x 3). L'altezza totale sarà 150/0.9=166.6 che potremo arrotondare a 166.
Controprova... Se la viewport è alta 166 la barra è alta 16 pixels (10%). L'altezza lasciata al video risulta quindi 166-16=150, che è il valore desiderato.
Questo ci consente di modificare i valori "height" e "width" che troviamo nel codice embed, e ridimensionare i video secondo necessità senza deformarne la visione