
Uno tra programmi più semplici e più completi da usare è Paint Shop Pro, programma distribuito gratis shareware della JASC. Queste lezioni, vogliono insegnare l'uso di questo programma, in semplici ma efficaci parole.
PRIMA LEZIONE DI PAINT SHOP PRO
Le funzioni di base
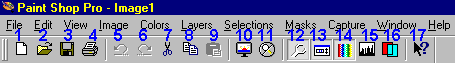
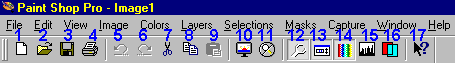
Le due TOOL BAR : la prima

1) apre un nuovo documento;
2) Apre un documento esistente;
3) Salva il documento;
4) Stampa.
5) Undo: annulla l'operazione appena eseguita -
6) Redo: ripete l'operazione appena annullata
7 , 8 , 9 ) Taglia, Copia, Incolla
10) Mostra lo schermo senza barre
11) Per annullare lo zoom
12) Toggle tool palette: fa apparire la barra con gli strumenti.
13) Toggle control palette: fa apparire un'altra finestra per ritoccare le immagini.
14) Toggle color palette: fa apparire la barra con i colori.
15 ) Toggle histogram windows: finestra per lavorare con la densità dei colori.
16 ) Layers: per lavorare con i layers.
17) Guida in linea.
La seconda Tool bar
![]()
1) Piccola mano che permette di spostare le immagini;
2) Zoom: ingrandisce o rimpicciolisce.
3) Serve per ruotore, deformare, ecc..
4) Serve per copiare parti di immagini.
5) Serve per spostare layer e parti di immagine
6) Selection: serve per selezionare un'area per poi modificarla o copiarla.
7) Freehand: seleziona immagini a mano libera.
8) Bacchetta magica: seleziona un'area automaticamente.
9) Serve per prelevare il colore da un'immagine
10) la semplice penna o matita a mano libera
11) Serve per clonare una parte d'immagine
12) Sostituisce il colore di un'immagine con un'altra.
13) Serve per creare effetti sull'immagine.
14) gomma.
15) Permette di inserire degli oggetti nell'immagine da voi fatta.
16) Airbrush: effetto spray.
17) Flood Fill: riempie di un colore l'immagine o l'area selezionata.
18) Text: inserisce testo nell'immagine.
19) Line: disegna linee.
20) Shapes: disegna delle figure geometriche.
21) Serve per muovere i punti della figura creata con lo strumento Shapes.
SECONDA LEZIONE DI PAINT SHOP PRO
Una tecnica per creare scritte e intestazioni
PSP offre tecniche per la realizzazione di immagini. Ecco un esempio di uno dei numerosi effetti che puoi creare utilizzando gli strumenti base di PSP
Apri PSP e crea una Nuova immagine. Imposta gli attributi come vedi sotto.

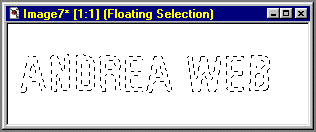
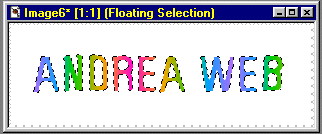
Setta i colori di forground e di background di bianco. Ora aggiungi qualche riga di testo, ma NON deselezionare il testo! Se per sbaglio accade, clicca immediatamente su undo. L'immagine apparirà simile a questa.

Clicca con il tasto destro sull'immagine sottostante e salvala sul tuo PC. Aprila con PSP
![]()
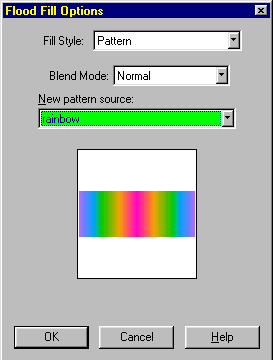
Clicca sullo strumento Flood Fill tool e poi sull'icona Tool Options . Setta Fill style su Pattern nella casella di dialogo Flood Fill.
Ora clicca sul bottone Options nella casella di dialogo Flood Fill e seleziona rainbow.jpg come New pattern source, infine clicca su OK.

Clicca con lo strumento Flood Fill sul testo nella tua immagine originale. Il testo dovrebbe ancora risultare selezionato. Ecco come adesso apparirà la tua immagine.

Catturare immagini
L'opzione
capture, di PAint Shop Pro è molto utile, soprattutto per fotografare e
spiegare quello che accade quando si creano guide, manuali ecc....
Se ci serve un'immagine globale di tutto lo schermo, sceglieremo
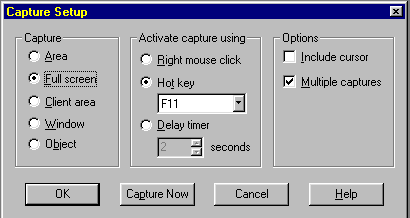
dall'apposito menu "capture" l'opzione setup che ci farà apparire
una finestra ( Vedi immagine )
In questo caso sceglieremo "full screen" ed uno dei tre modi
disponibili per avviare la cattura della schermata:
1) Non appena faremo clic col tasto destro del mouse;
2) Appena andremo a premere un pulsante (hot key) da noi predefinito, ovvero se sceglieremo F11 premendo quel tasto daremo inizio immediato alla fase di cattura;
3) Appena saranno passati i secondi da noi impostati nell'opzione delay timer.

Si
può decidere se includere il puntatore del mouse, oppure no: basta
specificarlo nell'opzione "include cursor". Si possono inoltre
fare delle catture multiple.
A questo punto basta premere "capture now" ed PSP si ridurrà
ad icona per entrare in azione al momento della cattura. L'immagine del
nostro schermo, una volta catturata, verrà salvata come una normale bitmap
che noi potremo modificare, ritoccare, copiare negli appunti, stampare.
Se invece vogliamo catturare soltanto una parte del nostro schermo, faremo
esattamente le stesse cose con la differenza che selezioneremo al posto di
l'opzione "area". Quando andremo ad avviare la cattura, il
puntatore del nostro mouse cambierà forma e ci consentirà di disegnare un
rettangolo di selezione intorno all'area che ci interessa catturare.
Se vogliamo catturare una delle finestre aperte sul desktop, basta che
selezioniamo "window", mentre per un oggetto "object"
ecc...
QUARTA LEZIONE DI PAINT SHOP PRO
Effetto bottone
Un' effetto molto utile in PSP è sicuramente quello " bottone "
Questo esempio serve per introdurre un tema che piace molto a chi vorrebbe aggiungere un po' di grafica alle sue pagine web. Anche su questo sito, comunque è presente un ricca scelta di bottoni.
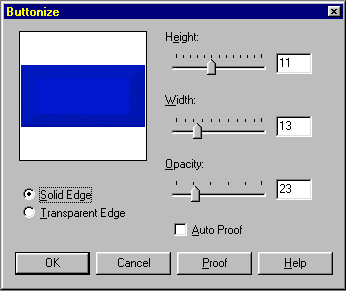
I bottoni possono essere di vari tipi: animati, tridimensionali, di forme regolari e irregolari, a seconda dello stile della pagina. Con PSP è possibile fare dei bottoni che sembrano tridimensionali senza dover ricorrere a degli appositi programmi per il 3d, semplicemente ricorrendo al comando buttonize che si trova nel menu image / effects. Per esempio se creiamo un semplice rettangolo e gli assegnamo un colore, otterremo questo:

Semplicemente richiamando il comando buttonize ci apparirà una classica finestra di dialogo associata all'effetto che intendiamo usare, ovvero in questo caso:

La finestra di controllo ci dà un'anteprima di come il rettangolo è già "pronto" in base ai valori che vediamo, ed anche rispetto al colore selezionato nell'apposita palette a destra dello schermo. Ma se cambiamo i valori ecco che, cambia anche il bottone 3d. Si può dare un contorno solido o trasparente, e può variare la larghezza della smussatura, ma soprattutto si possono fare tutti i tentativi che si vogliono ed al limite si può annullare tutto cliccando cancel. A questo punto il bottone può essere sistemato, modificato, scritto a piacimento.
QUINTA LEZIONE DI PAINT SHOP PRO
Effetti su immagini
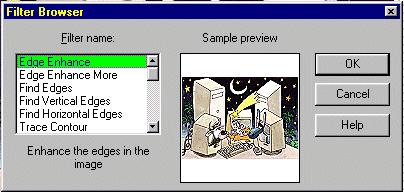
Per creare veri e propri effetti su immagini, i tools di base non sono più sufficienti. Per questo tipo di modifiche è presente in PSP una ricca schiera di filtri, effetti e deformazioni veramente completa: si passa dai più comuni filtri di sfuocamento (blur) alle deformazioni più complesse. Naturalmente è presente l'utilissima preview che consente di vedere in anticipo l'effetto di ogni operazione.
Questi filtri si trovano nel menù Image / Filter Browser.

Le funzioni più usate, secondo me, sono la funzione di blur ( sfuocamneto ) oppure anche quella di Trace Contour ( lascia solamente l'outline dell'immagine) . Comunque vale la pena di provarle tutte.
SESTA LEZIONE DI PAINT SHOP PRO
Effetti avanzati
Chi ormai ha già preso padronanza con il programma, troverà molto utile questa lezione, che illustra gli effetti speciali che si possono ottenere da PSP.
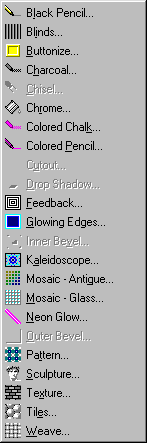
La ricca gamma di effetti speciali, si trova nel menù Image / Effects.

Vediamo ora 10 effetti veramente di gran stile.
Prendiamo come esempio questa piccola immagine raffigurante una radio, presa dalla raccolta di clipart di MS Office.
Ovviamente i valori degli effetti vengono impostati in modo che si veda bene l'effetto stesso.

 Effetto CHARCOAL
Effetto CHARCOAL

 Effetto CHROME
Effetto CHROME

 Effetto FEEDBACK
Effetto FEEDBACK

 Effetto GLOWING EDGES
Effetto GLOWING EDGES

 Effetto KALEIDOSCOPE
Effetto KALEIDOSCOPE

 Effetto MOSAIC GLASS
Effetto MOSAIC GLASS

 Effetto SCULPTURE
Effetto SCULPTURE

 Effetto
TEXTURE
Effetto
TEXTURE

 Effetto TILES
Effetto TILES

 Effetto WEAVE
Effetto WEAVE
SETTIMA LEZIONE DI PAINT SHOP PRO
Creare un logo
E' sempre utile saper creare un logo come intestazione di una pagina, magari di una ditta o di un sito commerciale, per esempio.
Questa lezione insegnerà come creare un semplice logo con PSP.
Creiamo una nuova immagine con queste dimensioni: 200 pixel in larghezza e 100 in altezza, insomma delle dimensioni per creare un logo normale.
Ora diamogli un colore di sfondo, ad esempio beige, come quello di questo sito... usando lo strumento Flood Fill.
Poi con lo strumento Shapes creiamo tre quadrati nell'angolo in alto a sinistra, selezionando dalla finestra Tool options la forma ( Shapes ) Square e lo Syle Filled. Disponiamoli un po' sovrapposti e di diversi colori, ma soprattutto di diverse misure.
Poi nell'angolo in basso a destra posizioniamo un cerchio che non fa tutto parte dell'immagine. Questo lo creiamo selezionando Circle sotto la voce Shape nella finestra Controls. Possimao poi inserire un secondo cerchio all'interno del primo....

Ora passiamo al testo, che fa effeto se scritto con un font particolare. Su questo sito ne puoi trovare una ricca raccolta.
Ora, in questo caso scriveremo Andrea Web, per primo.
Poi con un altro carattere possiamo scrivere le altra informazioni, come ad esempio: Il sito italiano sulla Grafica Web.
E questo è il risultato..

OTTAVA LEZIONE DI PAINT SHOP PRO
Adattare un'immagine
A volte, capita di dover ritagliare una sezione di un immagine per creare un'immagine a parte: ad esempio per creare un bottone, un'icona ecc... In questa lezione si imparerà a ritagliare un'immagine e adattarla al meglio a un tipo si sfondo.
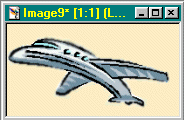
Per primo scegliamo un'immagine a cui tagliare una sezione, in questo caso una semplicissima vignetta tratta dalle ClipArt di Office

Il lavoro che opereremo ora consiste nel tagliare l'aeroplano e portarlo in un'altra immagine con sfondo beige. Selezioniamo lo strumento FREEHAND e nella finestra delle opzioni scegliamo come " Selection tipe " POINT TO POINT per ottenere una sezione poligonale più manovrabile di quella a mano libera. Ora, avvicinandoci quanto basta con lo zoom, andiamo a selezionare il contorno dell'aeroplano, cercando di essere il più preciso possibile. Eventualmente si potrà correggere dopo.

Ora, dopo aver effettuato la selezione, premiamo i tasti Ctrl + C. Poi creaiamo una nuova immagine ( grande quanto basta ) a sfondo beige, portiamoci su questa nuova immagine e premiamo Ctrl + E. Posizioniamo la sezione dove desideriamo e clicchiamo con il tasto destro per far scomparire la sezione e incollare l'immagine ( NB: nella nuova immagine deve essere attivato Freehand ! ) .Ora ritocchiamo i contorni con l'AIRBRUSH, un po' di Zoom e soprattutto molta pazienza. Se vogliamo adattare meglio ancora l'immagine possiamo dare un effetto SOFT ai contorni, utilizzando l'opzione RETOUCH e scegliendo l'effetto tra quelli dati nella finestra delle opzioni. Ecco il risultato !